ఈ ట్యుటోరియల్ జావాస్క్రిప్ట్ శ్రేణిలో నిర్దిష్ట మూలకం ఉందో లేదో ఎలా ధృవీకరించాలో వివరిస్తుంది.
అర్రేలో ఎలిమెంట్ ఉందో లేదో ఎలా తనిఖీ చేయాలి?
శ్రేణిలో మూలకం ఉందో లేదో తెలుసుకోవడానికి, దిగువ పేర్కొన్న పద్ధతులను ఉపయోగించండి:
విధానం 1: “ఇన్క్లూడ్స్()” పద్ధతిని ఉపయోగించి శ్రేణిలో ఎలిమెంట్ ఉందో లేదో తనిఖీ చేయండి
శ్రేణిలో మూలకం ఉందో లేదో తెలుసుకోవడానికి, 'ని ఉపయోగించండి కలిగి () ” పద్ధతి. ఇది శ్రేణి నిర్దిష్ట స్ట్రింగ్ లేదా మూలకాన్ని కలిగి ఉందో లేదో తనిఖీ చేస్తుంది మరియు బూలియన్ విలువను ఇస్తుంది.
వాక్యనిర్మాణం
కింది వాక్యనిర్మాణం ' కోసం ఉపయోగించబడుతుంది కలిగి () 'పద్ధతి:
కలిగి ఉంటుంది ( స్ట్రింగ్ )
ఉదాహరణ
'' అనే భాషల శ్రేణిని సృష్టించండి కేవలం ”:
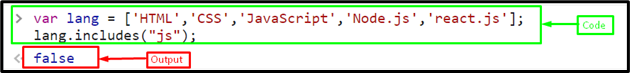
ఉంది కేవలం = [ 'HTML' , 'CSS' , 'జావాస్క్రిప్ట్' , 'Node.js' , 'react.js' ] ;
కాల్ చేయండి' కలిగి () 'మూలకాన్ని పాస్ చేయడం ద్వారా పద్ధతి' js ” ఇది శ్రేణిలో ఉందో లేదో తనిఖీ చేయడానికి ఒక వాదనగా:
కేవలం. కలిగి ఉంటుంది ( 'js' ) ;అవుట్పుట్ ప్రదర్శిస్తుంది ' తప్పుడు ”, అంటే ఇవ్వబడిన ఆర్గ్యుమెంట్ శ్రేణిలో లేదు:

విధానం 2: “indexOf()” పద్ధతిని ఉపయోగించి శ్రేణిలో ఒక మూలకం ఉందో లేదో తనిఖీ చేయండి
మీరు కూడా ఉపయోగించవచ్చు ' ఇండెక్స్ఆఫ్() శ్రేణిలో పేర్కొన్న మూలకం యొక్క మొదటి సంఘటన యొక్క సూచికను అవుట్పుట్ చేసే పద్ధతి. మూలకం కనుగొనబడితే, అది దాని సూచికను ఇస్తుంది. లేదంటే, ఇది -1ని అవుట్పుట్ చేస్తుంది.
వాక్యనిర్మాణం
' కోసం ఇచ్చిన సింటాక్స్ను అనుసరించండి ఇండెక్స్ఆఫ్() 'పద్ధతి:
ఉదాహరణ
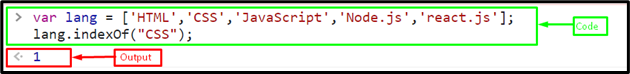
కాల్ చేయండి' ఇండెక్స్ఆఫ్() 'మూలకం యొక్క సూచికను తనిఖీ చేసే పద్ధతి' CSS ”:
అవుట్పుట్ ప్రదర్శిస్తుంది ' 1 ', ఇది 'ని సూచించే పేర్కొన్న మూలకం యొక్క సూచిక CSS 'అరేలో ఉంది' కేవలం ”:

విధానం 3: “find()” పద్ధతిని ఉపయోగించి శ్రేణిలో ఒక మూలకం ఉందో లేదో తనిఖీ చేయండి
ఉపయోగించడానికి ' కనుగొను() ” అందించిన టెస్టింగ్ ఫంక్షన్ను పూర్తి చేసే శ్రేణిలోని మొదటి మూలకం విలువను అందించే పద్ధతి. ఇది కాల్బ్యాక్ ఫంక్షన్ను ఆర్గ్యుమెంట్గా తీసుకుంటుంది, ఇది షరతును సంతృప్తిపరిచే మూలకాన్ని కనుగొనే వరకు ప్రతి శ్రేణి మూలకానికి ఒకసారి అమలు చేయబడుతుంది. అటువంటి మూలకం కనుగొనబడితే, అది దాని విలువను అందిస్తుంది. లేకపోతే, అది ఇస్తుంది ' నిర్వచించబడలేదు ”.
ఉదాహరణ
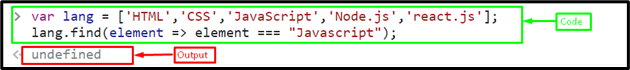
ఫైండ్() పద్ధతికి కాల్ చేసి, ' జావాస్క్రిప్ట్ శ్రేణిలో ఉందా లేదా:
అవుట్పుట్ ప్రదర్శిస్తుంది ' నిర్వచించబడలేదు ”, ఇది శ్రేణిలో పేర్కొన్న మూలకం ఉనికిలో లేదని సూచిస్తుంది:

విధానం 4: 'ఫర్' లూప్ ఉపయోగించి అర్రేలో ఎలిమెంట్ ఉందో లేదో తనిఖీ చేయండి
మీరు “ని ఉపయోగించి శ్రేణిలోని మూలకాన్ని కూడా తనిఖీ చేయవచ్చు కోసం ” లూప్. ఇది శ్రేణిని పునరావృతం చేస్తుంది మరియు ప్రతి మూలకం పేర్కొన్న విలువతో సరిపోలుతుందో లేదో తనిఖీ చేస్తుంది. అవును అయితే, అది ఉనికిలో ఉందని అర్థం.
ఉదాహరణ
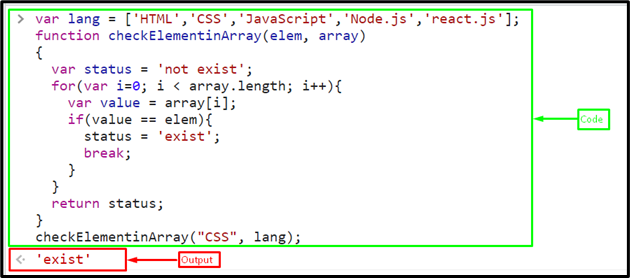
ఒక ఫంక్షన్ నిర్వచించండి ' చెక్ ఎలిమెంటిన్అరే() ” అనేది శోధించడానికి ఒక మూలకాన్ని మరియు ఒక శ్రేణిని వాదనగా తీసుకుంటుంది. శ్రేణిలో మూలకం ఉందో లేదో ధృవీకరించడానికి శ్రేణిని పునరావృతం చేయండి మరియు పరిస్థితిని తనిఖీ చేయండి. ఐడి అది ప్రింట్ ఉంది ' ఉనికిలో ఉన్నాయి ”. లేకపోతే, ప్రింట్ ' ఉనికిలో లేదు ”:
{
ఉంది హోదా = 'ఉనికి లేదు' ;
కోసం ( ఉంది i = 0 ; i < అమరిక. పొడవు ; i ++ ) {
ఉంది విలువ = అమరిక [ i ] ;
ఉంటే ( విలువ == మూలకం ) {
హోదా = 'ఉన్నది' ;
బ్రేక్ ;
}
}
తిరిగి హోదా ;
}
మూలకాన్ని పాస్ చేయడం ద్వారా నిర్వచించిన ఫంక్షన్కు కాల్ చేయండి ' CSS 'శ్రేణిలో శోధించడానికి' కేవలం ”:
తనిఖీ ఎలిమెంటిన్అరే ( 'CSS' , కేవలం ) ; అవుట్పుట్

శ్రేణిలో మూలకం ఉందో లేదో తనిఖీ చేయడం గురించి అంతే.
ముగింపు
శ్రేణిలో ఒక మూలకం ఉందో లేదో తనిఖీ చేయడం JavaScript ప్రోగ్రామింగ్లో ఒక సాధారణ చర్య. ఈ ప్రయోజనం కోసం, 'ని ఉపయోగించండి కలిగి () 'పద్ధతి,' ఇండెక్స్ఆఫ్() 'పద్ధతి,' కనుగొను() 'పద్ధతి, లేదా' కోసం ” లూప్. ఈ ట్యుటోరియల్ జావాస్క్రిప్ట్ శ్రేణిలో నిర్దిష్ట మూలకం ఉందో లేదో ధృవీకరించే మార్గాలను వివరించింది.