ఈ వ్రాత బూట్స్ట్రాప్ మోడల్ను ఎలా స్టైల్ చేయాలో వివరిస్తుంది.
బూట్స్ట్రాప్ మోడల్ను ఎలా స్టైల్ చేయాలి?
బూట్స్ట్రాప్ మోడల్ను ఎలా స్టైల్ చేయాలో తెలుసుకోవడానికి, దిగువ దశలను అనుసరించండి.
దశ 1: HTML ఫైల్ను సృష్టించండి
ముందుగా, క్రింద ఇవ్వబడిన సూచనలను అనుసరించడం ద్వారా మోడల్ను సృష్టించండి:
- ఒక 'ని సృష్టించండి 'కంటెయినర్ మరియు దానికి ఒక తరగతిని కేటాయించండి' ప్రధాన-మోడల్-కంటైనర్ ”.
- అప్పుడు, మోడల్ విండోను ట్రిగ్గర్ చేసే బటన్ను జోడించండి. దానిని కేటాయించండి' btn ',' btn-ప్రాధమిక ', మరియు' ప్రదర్శన-మోడల్ 'తరగతులు. డేటా లక్షణాలను సెట్ చేయండి ' డేటా-టోగుల్ 'విలువతో' మోడల్ ' ఇంకా ' డేటా లక్ష్యం 'తో' #నా మోడల్ ' విలువ. ఈ ఐడి మోడల్ విండో ఐడిని చూపుతోంది.
- తరువాత, మోడల్ విండోను సృష్టించండి. అలా చేయడానికి, ఒక 'ని జోడించండి
'మూలకం మరియు దానిని కేటాయించండి' మోడల్ 'మరియు' వాడిపోవు ” తరగతులు, మరియు idని సెట్ చేయండి.- ఒక 'ని జోడించండి
'మోడల్ యొక్క డైలాగ్ బాక్స్ కోసం మరియు దానిని కేటాయించండి' మోడల్-డైలాగ్ ” తరగతి.- అప్పుడు, మోడల్ యొక్క కంటెంట్ను '
'లో పేర్కొనండి మరియు దానికి '' తరగతిని కేటాయించండి మోడల్-కంటెంట్ ”.- 'క్లాస్తో క్లోజ్ బటన్ను చేయండి దగ్గరగా ”. ది ' డేటా-విస్మరించండి ” లక్షణం మోడల్ విండోను మూసివేయడానికి ఉపయోగించబడుతుంది.
- అప్పుడు, 'తరగతులతో మోడల్ బాడీని పేర్కొనండి మోడల్-శరీరం 'మరియు' వరుస ”. దాని లోపల, చిత్రం కోసం 6 మరియు కంటెంట్ కోసం 6 గ్రిడ్ల నిలువు వరుసను తీసుకోండి.
- చిత్రం 'ని ఉపయోగించి పొందుపరచబడింది
” ట్యాగ్.
- అప్పుడు, లోపల '
'మూలకంతో' విషయము ” తరగతి, శీర్షిక, ఉపశీర్షిక మరియు వివరణను జోడించండి.- ఆ తర్వాత, బూట్స్ట్రాప్తో బటన్ను ఉంచండి ' btn ',' btn-ప్రమాదం ', మరియు' p-2 'తరగతులు:
< div తరగతి = 'ప్రధాన-మోడల్-కంటైనర్' >
< బటన్ తరగతి = 'btn btn-ప్రైమరీ షో-మోడల్' డేటా-టోగుల్ = 'మోడల్' సమాచారం- లక్ష్యం = '#మైమోడల్' > వీక్షణ మోడల్ < / బటన్ >
< div తరగతి = 'మోడల్ ఫేడ్' id = 'myModal' >
< div తరగతి = 'మోడల్-డైలాగ్' >
< div తరగతి = 'మోడల్-కంటెంట్' >
< బటన్ తరగతి = 'దగ్గరగా' డేటా-విస్మరించండి = 'మోడల్' >
< వ్యవధి > × < / వ్యవధి >< / బటన్ >
< div తరగతి = 'మోడల్-బాడీ వరుస' >
< div తరగతి = 'col-sm-6 మోడల్-ఇమేజ్' >< img src = '/img/clothes.jpg' >< / div >
< div తరగతి = 'కంటెంట్ col-sm-6' >
< h3 తరగతి = 'శీర్షిక' > ప్రత్యేక అవకాశం < / h3 >
< వ్యవధి తరగతి = 'ఉప శీర్షిక' > టేక్అవుట్ మరియు డెలివరీపై 20% తగ్గింపు < / వ్యవధి >
< p తరగతి = 'వివరణ' > ఉత్తమ నాణ్యత చొక్కాలు. ప్రతి పరిమాణం అందుబాటులో ఉంది. సులభంగా ఉతికి లేక కడిగివేయవచ్చు. < / p >
< బటన్ తరగతి = 'btn btn-danger p-2' > మరిన్ని చూడండి < / బటన్ >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >దశ 2: శైలి 'మెయిన్-మోడల్-కంటైనర్' క్లాస్
మొత్తం కంటైనర్ CSSతో రూపొందించబడింది ' ఫాంట్ కుటుంబం 'ఆస్తి:
.ప్రధాన-మోడల్-కంటైనర్ {
ఫాంట్ కుటుంబం : 'పాపిన్స్' , సాన్స్ సెరిఫ్ ;
}దశ 3: శైలి 'షో-మోడల్' క్లాస్
ది ' ప్రదర్శన-మోడల్ 'తరగతి క్రింది లక్షణాలతో ప్రకటించబడింది:
.ప్రధాన-మోడల్-కంటైనర్ .షో-మోడల్ {
రంగు : #fff ;
నేపథ్య రంగు : #3a97c9 ;
టెక్స్ట్-పరివర్తన : క్యాపిటలైజ్ ;
పాడింగ్ : 10px 15px ;
మార్జిన్ : 80px దానంతట అదే 0 ;
ప్రదర్శన : నిరోధించు ;
}ఇక్కడ:
- ' రంగు ” ఫాంట్ రంగును సెట్ చేస్తుంది.
- ' నేపథ్య రంగు ” మూలకం యొక్క నేపథ్య రంగును సెట్ చేస్తుంది.
- ' టెక్స్ట్-పరివర్తన ” వచనాన్ని పెద్ద అక్షరం చేస్తుంది.
- ' పాడింగ్ ” మూలకం కంటెంట్ చుట్టూ ఖాళీని సర్దుబాటు చేస్తుంది.
- ' మార్జిన్ ”మూలకం చుట్టూ ఖాళీని ఉత్పత్తి చేస్తుంది.
- ' ప్రదర్శన 'విలువతో' నిరోధించు ” మూలకం యొక్క వెడల్పును 100%కి సెట్ చేస్తుంది.
దశ 4: ఫేడ్పై 'మోడల్-డైలాగ్' క్లాస్ శైలి
.మోడల్ .వాడిపోవు .modal-dialog {
రూపాంతరం చెందుతాయి : స్థాయి ( 0 ) ;
పరివర్తన : అన్ని 450ms క్యూబిక్-బెజియర్ ( .47 , 1.64 , .41 , .8 ) ;
}మోడల్ ఫేడ్ అయినప్పుడు, కింది CSS లక్షణాలు ' మోడల్-డైలాగ్ 'తరగతి:
- ' రూపాంతరం చెందుతాయి 'తో ఆస్తి' స్థాయి () ”విలువ మూలకం పరిమాణాన్ని నిలువుగా లేదా అడ్డంగా పెంచుతుంది లేదా తగ్గిస్తుంది.
- ' పరివర్తన ” క్రమంగా మూలకాన్ని కదిలిస్తుంది. ది ' క్యూబిక్-బెజియర్() ” ఫంక్షన్ క్యూబిక్ బెజియర్ కర్వ్ను వర్తిస్తుంది. ఇది నాలుగు పాయింట్ల ద్వారా నిర్ణయించబడుతుంది.
దశ 5: షోలో 'మోడల్-డైలాగ్' క్లాస్ శైలి
.మోడల్ .చూపండి .modal-dialog {
రూపాంతరం చెందుతాయి : స్థాయి ( 1 ) ;
}CSS' రూపాంతరం చెందుతాయి 'విలువతో ఆస్తి' స్థాయి (1) ” డైలాగ్ బాక్స్ పరిమాణాన్ని పెంచుతుంది.
దశ 6: శైలి 'మోడల్-కంటెంట్' క్లాస్
.ప్రధాన-మోడల్-కంటైనర్ .modal-dialog .మోడల్-కంటెంట్ {
సరిహద్దు-వ్యాసార్థం : 30px ;
సరిహద్దు : ఏదీ లేదు ;
పొంగిపొర్లుతున్నాయి : దాచబడింది ;
}ది ' మోడల్-కంటెంట్ ” కింది లక్షణాలతో అలంకరించబడింది:
- ' సరిహద్దు-వ్యాసార్థం ” మూలకం యొక్క అంచులను రౌండ్ చేస్తుంది.
- ' సరిహద్దు 'విలువతో' ఏదీ లేదు ” సరిహద్దు దాస్తుంది.
- ' పొంగిపొర్లుతున్నాయి ” కంటెంట్ ప్రవాహాన్ని నియంత్రిస్తుంది.
దశ 7: స్టైల్ 'క్లోజ్' క్లాస్
.ప్రధాన-మోడల్-కంటైనర్ .modal-dialog .మోడల్-కంటెంట్ .దగ్గరగా {
రంగు : #747474 ;
నేపథ్య రంగు : rgba ( 255 , 255 , 255 , 0.5 ) ;
ఎత్తు : 27px ;
వెడల్పు : 27px ;
పాడింగ్ : 0 ;
అస్పష్టత : 1 ;
పొంగిపొర్లుతున్నాయి : దాచబడింది ;
స్థానం : సంపూర్ణ ;
కుడి : 15px ;
టాప్ : 15px ;
z-సూచిక : 2 ;
}ఇక్కడ:
- ' అస్పష్టత ” మూలకం యొక్క పారదర్శకత స్థాయిని నిర్వచిస్తుంది.
- ' స్థానం 'విలువతో' సంపూర్ణ ” మూలకం యొక్క స్థానాన్ని దాని మాతృ స్థానానికి సంబంధించి సెట్ చేస్తుంది.
- ' కుడి 'మరియు' టాప్ ” క్లోజ్ బటన్ యొక్క కుడి మరియు ఎగువన ఖాళీని సెట్ చేయండి.
- ' z-సూచిక ” మూలకం యొక్క స్టాక్ క్రమాన్ని నిర్దేశిస్తుంది. ఎక్కువ స్టాక్ ఆర్డర్ మూలకాన్ని ముందుకి తీసుకువస్తుంది.
దశ 8: స్టైల్ 'మోడల్-బాడీ' క్లాస్
.ప్రధాన-మోడల్-కంటైనర్ .modal-dialog .మోడల్-కంటెంట్ .మోడల్-బాడీ {
పాడింగ్ : 0 !ముఖ్యమైనది ;
}మొత్తం మోడల్ బాడీ చుట్టూ ఖాళీ CSS ద్వారా సర్దుబాటు చేయబడింది ' పాడింగ్ ”ఆస్తి. అంతేకాకుండా, ' !ముఖ్యమైనది మూలకం యొక్క ప్రాముఖ్యతను సెట్ చేయడానికి కీవర్డ్ ఉపయోగించబడుతుంది.
దశ 9: 'img' మూలకం శైలి
.ప్రధాన-మోడల్-కంటైనర్ .modal-dialog .మోడల్-కంటెంట్ .మోడల్-బాడీ .modal-image img {
ఎత్తు : 100% ;
వెడల్పు : 100% ;
}దశ 10: “కంటెంట్” క్లాస్ని స్టైల్ చేయండి
.ప్రధాన-మోడల్-కంటైనర్ .modal-dialog .మోడల్-కంటెంట్ .మోడల్-బాడీ .విషయము {
పాడింగ్ : 35px 30px ;
}ఉపయోగించడం ద్వారా ' పాడింగ్ 'ఆస్తి, స్థలం చుట్టూ జోడించబడింది' విషయము 'తరగతి కంటెంట్.
దశ 11: స్టైల్ “టైటిల్” క్లాస్
.ప్రధాన-మోడల్-కంటైనర్ .modal-dialog .మోడల్-కంటెంట్ .మోడల్-బాడీ .శీర్షిక {
రంగు : #fb3640 ;
ఫాంట్ కుటుంబం : 'శాక్రమెంటో' , కర్సివ్ ;
ఫాంట్ పరిమాణం : 35px ;
}ఇక్కడ:
- ' ఫాంట్ కుటుంబం ” ఫాంట్ శైలిని నిర్వచిస్తుంది.
- ' ఫాంట్ పరిమాణం ” ఫాంట్ పరిమాణాన్ని సెట్ చేస్తుంది.
దశ 12: స్టైల్ “సబ్-టైటిల్” క్లాస్
.ప్రధాన-మోడల్-కంటైనర్ .modal-dialog .మోడల్-కంటెంట్ .మోడల్-బాడీ .ఉప శీర్షిక {
ఫాంట్-వెయిట్ : 600 ;
టెక్స్ట్-పరివర్తన : పెద్ద అక్షరం ;
మార్జిన్ : 0 0 20px ;
ప్రదర్శన : నిరోధించు ;
}ఇచ్చిన కోడ్ స్నిప్పెట్ ప్రకారం:
- ' ఫాంట్-వెయిట్ ” ఫాంట్ యొక్క మందాన్ని సెట్ చేస్తుంది.
- ' టెక్స్ట్-పరివర్తన ” ఫాంట్ కేస్ సెట్ చేస్తుంది.
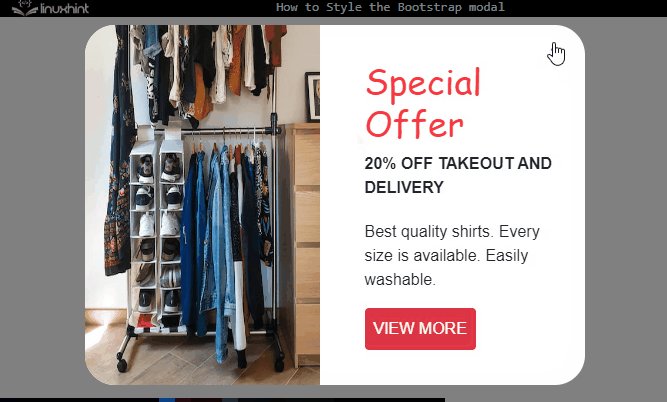
అవుట్పుట్

ఈ విధంగా మీరు బూట్స్ట్రాప్ మోడల్ను స్టైల్ చేయవచ్చు.
ముగింపు
బూట్స్ట్రాప్ మోడల్ విండోను స్టైల్ చేయడానికి, మొదట, మోడల్ను ట్రిగ్గర్ చేసే బటన్ను జోడించండి. అప్పుడు, HTML మూలకాలను ఉపయోగించి మోడల్ విండోను తయారు చేయండి. ఆ తర్వాత, అనేక CSS లక్షణాలను జోడించండి, వీటిలో “ పాడింగ్ ',' మార్జిన్ ',' రంగు ',' పరివర్తన ”, మరియు మోడల్ విండోను స్టైల్ చేయడానికి ఇంకా చాలా ఉన్నాయి. మరింత ప్రత్యేకంగా, ' క్యూబిక్-బెజియర్ మోడల్ విండోపై నాలుగు పాయింట్ల వక్రరేఖలో పరివర్తన ప్రభావాన్ని వర్తింపజేయడానికి ”ఫంక్షన్ ఉపయోగించబడుతుంది. ఈ పోస్ట్ బూట్స్ట్రాప్ మోడల్ను స్టైల్ చేసే విధానాన్ని వివరించింది.