ఈ గైడ్ CSSని ఉపయోగించి క్షితిజ సమాంతర మరియు నిలువు అమరికల విధానాన్ని ప్రదర్శిస్తుంది.
CSSని ఉపయోగించి క్షితిజసమాంతరంగా మరియు నిలువుగా సమలేఖనం చేయడం ఎలా?
డెవలపర్లు వెబ్ పేజీలో మూలకాలను మరింత వ్యవస్థీకృత పద్ధతిలో అమర్చడానికి మరియు ఉంచడానికి 'క్షితిజ సమాంతర' మరియు 'నిలువు' అమరికను ఉపయోగిస్తారు. మూలకాలు మరియు కంటెంట్లు, స్థాన బటన్లు లేదా చిహ్నాలు మొదలైన వాటిని సమలేఖనం చేయడంలో అవి ఉపయోగపడతాయి. మెరుగైన అవగాహన కోసం దిగువ ఉదాహరణలను అనుసరించండి:
క్షితిజ సమాంతర అమరిక
CSSలో, టెక్స్ట్-అలైన్ ప్రాపర్టీ దాని పేరెంట్ ఎలిమెంట్లో టెక్స్ట్ను క్షితిజ సమాంతరంగా సమలేఖనం చేయడానికి ఉపయోగించబడుతుంది. మెరుగైన అవగాహన కోసం క్రింది కోడ్ స్నిప్పెట్లను సందర్శించండి:
< శరీరం >
< div తరగతి = 'ఖాతా' >
< div తరగతి = 'ఎడమ సమలేఖనం' > Linuxhint ఎడమ సమలేఖనం < / div >
< div తరగతి = 'మధ్య సమలేఖనం' > Linuxhint అనేది సెంటర్ అలైన్ < / div >
< div తరగతి = 'కుడి సమలేఖనం' > Linuxhint కుడి సమలేఖనం < / div >
< / div >
< / శరీరం >
పై కోడ్ స్నిప్పెట్లో:
- మొదట, తల్లిదండ్రులు ' div 'మూలకం విలువ కలిగిన తరగతి లక్షణంతో ఉపయోగించబడుతుంది' ఖాతా ”.
- తర్వాత, మూడు చైల్డ్ ఎలిమెంట్స్ సృష్టించబడ్డాయి మరియు ప్రతి డివికి క్లాస్ అట్రిబ్యూట్ కేటాయించబడింది.
- ముగింపులో, 'leftAlign', 'centerAlign' మరియు 'rightAlign' విలువలు తరగతులకు అందించబడతాయి.
ఇప్పుడు, కింది CSS లక్షణాలను “లో చొప్పించండి <శైలి> ”ట్యాగ్:
<శైలి >
.leftAlign {
ప్రదర్శన : ఇన్లైన్-బ్లాక్ ;
వెడల్పు : 30% ;
పాడింగ్ : 20px ;
నేపథ్య రంగు : అటవీ ఆకుపచ్చ ;
టెక్స్ట్-అలైన్ : వదిలేశారు ;
}
.centerAlign {
ప్రదర్శన : ఇన్లైన్-బ్లాక్ ;
వెడల్పు : 30% ;
నేపథ్య రంగు : ఎరుపు ;
పాడింగ్ : 20px ;
టెక్స్ట్-అలైన్ : కేంద్రం ;
}
కుడి సమలేఖనం {
ప్రదర్శన : ఇన్లైన్-బ్లాక్ ;
వెడల్పు : 30% ;
నేపథ్య రంగు : టీల్ ;
పాడింగ్ : 20px ;
టెక్స్ట్-అలైన్ : కుడి ;
}
>
పై కోడ్ బ్లాక్లో:
- మొదట, మూడు తరగతులు విడివిడిగా ఎంపిక చేయబడి, ఆపై CSS లక్షణాలను వర్తింపజేయబడతాయి. ప్రదర్శన ',' వెడల్పు ',' నేపథ్య రంగు 'మరియు' పాడింగ్ ' వాళ్లకి. ఈ లక్షణాలు విజువలైజేషన్ ప్రయోజనాలను మెరుగుపరచడానికి ఉపయోగించబడతాయి.
- తరువాత, ' విలువలు వదిలేశారు ',' కేంద్రం 'మరియు' కుడి 'కి అందించబడ్డాయి' టెక్స్ట్-అలైన్ 'ఆస్తి' ఎడమ సమలేఖనం ',' మధ్య సమలేఖనం ', మరియు' కుడి సమలేఖనం ” తరగతులు, వరుసగా.
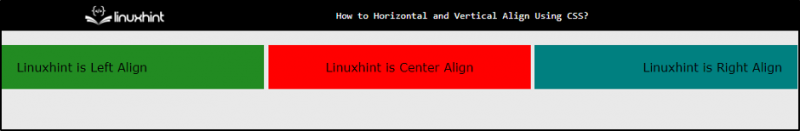
సంకలన ప్రక్రియ తర్వాత, HTML అంశాలు ఇలా కనిపిస్తాయి:

ఎగువ బ్రౌజర్ యొక్క స్నాప్షాట్ ఎలిమెంట్లు ఎడమ, మధ్య మరియు కుడి స్థానాల్లో క్షితిజ సమాంతరంగా సమలేఖనం చేయబడిందని చూపిస్తుంది.
నిలువు అమరిక
CSS' నిలువు-సమలేఖనం 'లక్షణం ఎంచుకున్న మూలకాన్ని 'కి సమలేఖనం చేస్తుంది y-అక్షం ” వారి మాతృ మూలకం లోపల. 'నిలువు-సమలేఖనం' ఆస్తికి సాధ్యమయ్యే విలువలు ' బేస్లైన్ ',' ఉప ',' సూపర్ ',' టాప్ ',' టెక్స్ట్-టాప్ ',' మధ్య ',' దిగువన ', మరియు' టెక్స్ట్-దిగువ ”. అయినప్పటికీ, డెవలపర్లు వెబ్ పేజీ డిజైన్లను రూపొందించేటప్పుడు ఎక్కువగా 'టాప్', 'మిడిల్' మరియు 'బాటమ్' విలువలను ఉపయోగిస్తారు. ఎంచుకున్న HTML మూలకాన్ని ఎగువ స్థానంలో సమలేఖనం చేయడానికి, దిగువ కోడ్ స్నిప్పెట్ని సందర్శించండి:
< div తరగతి = 'గణన' >< img src = 'hiunsplash.jpg' వెడల్పు = '200px' ఎత్తు = '200px' >
< వ్యవధి తరగతి = 'శీర్షికపై సమలేఖనం' > ఈ వచనం చిత్రం పక్కన నిలువుగా ఎగువకు సమలేఖనం చేయబడింది < / వ్యవధి >
< / div >
పై కోడ్ స్నిప్పెట్లో:
- ముందుగా, పేరెంట్ని క్రియేట్ చేయండి' div 'మూలకం మరియు ' విలువను కేటాయించండి లెక్కించండి ' కు ' తరగతి ' గుణం.
- పేరెంట్ కంటైనర్ లోపల, 'ని ఉపయోగించండి
” ట్యాగ్ చేసి, చిత్రం యొక్క మార్గాన్ని విలువగా అందించండి src ' గుణం.
- అదనంగా, '' విలువను అందించండి 200px 'ఇద్దరికి' వెడల్పు 'మరియు' ఎత్తు '' యొక్క లక్షణాలు
” ట్యాగ్.
- తరువాత, 'ని ఉపయోగించండి 'ట్యాగ్ చేసి దానికి ఒక తరగతిని అందించండి' శీర్షికTopAlinn ”. చివరికి, దానికి డమ్మీ డేటాను అందించండి.
ఇప్పుడు, HTML మూలకాలను స్టైల్ చేయడానికి CSS లక్షణాలను జోడించండి:
.కౌంట్ {వెడల్పు : సరిపోయే-కంటెంట్ ;
ప్రదర్శన : నిరోధించు ;
మార్జిన్-ఎడమ : 100px ;
పాడింగ్ : 10px ;
సరిహద్దు : 2px ఘనమైన ఎరుపు ;
}
.captionTopAlign {
నిలువుగా
పై కోడ్ బ్లాక్లో:
- ముందుగా, పేరెంట్ని ఎంచుకోండి' లెక్కించండి 'తరగతి మరియు CSSకి 'ఫిట్-కంటెంట్', 'బ్లాక్', '100px', '10px' మరియు '2px సాలిడ్ రెడ్' విలువలను అందించండి ' వెడల్పు ',' ప్రదర్శన ',' మార్జిన్-ఎడమ ',' పాడింగ్ 'మరియు' సరిహద్దు 'గుణాలు. ఈ లక్షణాలు మాతృ మూలకాన్ని స్టైల్ చేయడానికి ఉపయోగించబడతాయి.
- తరువాత, 'ని ఎంచుకోండి శీర్షికTopAlinn 'తరగతి మరియు విలువను అందించండి' టాప్ 'CSSకి' నిలువు-సమలేఖనం ”ఆస్తి. ఇది HTML మూలకాన్ని అగ్ర స్థానానికి సమలేఖనం చేస్తుంది.
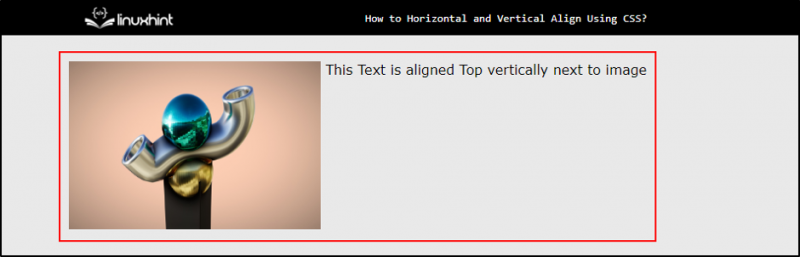
పైన పేర్కొన్న కోడ్ లైన్లను అమలు చేసిన తర్వాత, వెబ్పేజీ ఇలా కనిపిస్తుంది:

ఎగువ స్నాప్షాట్ ఎంచుకున్న HTML మూలకం ఇప్పుడు ఎగువకు సమలేఖనం చేయబడిందని చూపిస్తుంది. అదే పద్ధతిలో, మూలకం మధ్య, దిగువ దిశలు మొదలైనవాటిలో సమలేఖనం చేయబడుతుంది.
ముగింపు
క్షితిజ సమాంతర మరియు నిలువు అమరిక కోసం, ' టెక్స్ట్-అలైన్ 'మరియు' నిలువు-సమలేఖనం ” CSS లక్షణాలు వరుసగా ఉపయోగించబడతాయి. 'టెక్స్ట్-అలైన్' ప్రాపర్టీ '' విలువను అనుమతిస్తుంది వదిలేశారు ',' కుడి ',' కేంద్రం 'మరియు' న్యాయంచేయటానికి ”. మరోవైపు, 'నిలువు-సమలేఖనం' ఆస్తికి సాధ్యమయ్యే విలువలు ' బేస్లైన్ ',' ఉప ',' సూపర్ ',' టాప్ ',' టెక్స్ట్-టాప్ ',' మధ్య ',' దిగువన ', మరియు' టెక్స్ట్-దిగువ ”. క్షితిజ సమాంతర మరియు నిలువు అమరిక శుభ్రమైన మరియు వృత్తిపరమైన వెబ్ డిజైన్లను రూపొందించడంలో సహాయపడుతుంది.