వార్తాలేఖ సైన్అప్లు, సంప్రదింపు ఫారమ్లు, చెక్అవుట్ ఫారమ్లు మరియు వినియోగదారు లాగిన్ల వంటి నిజ-సమయ ప్రాజెక్ట్ల సృష్టి కోసం, “ ఇమెయిల్ ” ఫీల్డ్ అవసరం. ప్రక్రియను కొనసాగించడానికి లేదా ప్రారంభించడానికి మరియు అతని ఖాతాలోకి లాగిన్ చేయడానికి వినియోగదారు తన ఇమెయిల్ను నమోదు చేయాలి. ఈ ప్రయోజనం కోసం, వినియోగదారు ప్రతిసారీ మెయిల్ లాగిన్ను అందించాలి లేదా నమోదు చేసుకోవాలి, ఇది చెడు వినియోగదారు అనుభవాన్ని కలిగిస్తుంది. ఈ సమస్య JavaScript HTML DOM స్వీయపూర్తి ప్రాపర్టీ సహాయంతో పరిష్కరించబడింది.
ఈ బ్లాగ్ JavaScript యొక్క HTML DOM ఇన్పుట్ ఇమెయిల్ స్వీయపూర్తి ప్రాపర్టీని నిర్వహించడానికి విధానాన్ని వివరిస్తుంది.
HTML DOM ఇన్పుట్ ఇమెయిల్ స్వీయపూర్తి ప్రాపర్టీని ఎలా నిర్వహించాలి?
HTML DOM ఇన్పుట్ యొక్క స్వీయపూర్తి ఆస్తి ' ఇమెయిల్ 'మూలకం, 'లో గతంలో చొప్పించిన అత్యంత ఇటీవలి డేటాను కలిగి ఉన్న జాబితాను అందిస్తుంది ఇమెయిల్ ” ఫీల్డ్. ఇది స్వయంచాలకంగా అందుబాటులో ఉన్నట్లయితే, జాబితా నుండి తన ఇమెయిల్ను ఎంచుకోవడానికి వినియోగదారుని అనుమతిస్తుంది.
వాక్యనిర్మాణం
DOM ఇన్పుట్ ఇమెయిల్ స్వీయపూర్తి ప్రాపర్టీ కోసం సింటాక్స్ క్రింద పేర్కొనబడింది:
ఇమెయిల్Obj. స్వయంపూర్తి = 'ఆన్|ఆఫ్'
ఎగువ వాక్యనిర్మాణం emailObj మూలకంపై స్వీయపూర్తి లక్షణాన్ని సెట్ చేస్తుంది మరియు తీసివేస్తుంది.
ఇమెయిల్Obj. స్వయంపూర్తి
ఈ వాక్యనిర్మాణం '' విలువను తిరిగి పొందుతుంది స్వయంపూర్తి ”ఈ ప్రాపర్టీ ఎనేబుల్ చేయబడిందో లేదో తెలుసుకోవడానికి ప్రాపర్టీ.
స్వయంపూర్తి ఆస్తి కోసం జావాస్క్రిప్ట్ ప్రోగ్రామ్ను కలిగి ఉండండి
ఉదాహరణ: స్వయంపూర్తి ఆస్తి విలువను ప్రారంభించడం, నిలిపివేయడం మరియు తిరిగి పొందడం
ఈ ఉదాహరణలో, స్వయంపూర్తి ప్రాపర్టీ డిజేబుల్ చేయబడుతుంది, ఈ ప్రాపర్టీని సెట్ చేయడం ద్వారా ' పై 'మరియు' ఆఫ్ ” వరుసగా. అప్పుడు, స్వయంపూర్తి ఆస్తి యొక్క ప్రస్తుత విలువ తిరిగి పొందబడుతుంది:
< శరీరం >< కేంద్రం >
< h1 శైలి = 'రంగు: కాడెట్బ్లూ;' > Linux < / h1 >
ఇ-మెయిల్: < ఇన్పుట్ రకం = 'ఇమెయిల్' id = 'డెమోఈమెయిల్' >
< br >
< br >
< బటన్ క్లిక్ చేయండి = 'డిసేబుల్()' > డిసేబుల్ < / బటన్ >
< బటన్ క్లిక్ చేయండి = 'ఎనేబుల్ ()' > ప్రారంభించేవాడు < / బటన్ >
< h3 id = 'లక్ష్యం' > < / h3 >
< బటన్ క్లిక్ చేయండి = 'చెకర్()' > చెకర్ < / బటన్ >
< / కేంద్రం >
< స్క్రిప్ట్ >
ఫంక్షన్ డిసేబుల్() {
document.getElementById('demoEmail').autocomplete = 'off';
}
ఫంక్షన్ ఎనేబుల్() {
document.getElementById('demoEmail').autocomplete = 'on';
}
ఫంక్షన్ చెకర్() {
var j = document.getElementById('demoEmail').ఆటోకంప్లీట్;
document.getElementById('టార్గెట్').innerHTML = j;
}
< / స్క్రిప్ట్ >
< / శరీరం >
పై కోడ్ బ్లాక్ యొక్క వివరణ క్రింద పేర్కొనబడింది:
- మొదట, ' ఇన్పుట్ 'మూలకం ఒక రకమైన లక్షణంతో సృష్టించబడింది' ఇమెయిల్ ” ఎంటర్ చేసిన డేటా ఇమెయిల్ అని నిర్ధారించుకోవడానికి ప్రాథమిక ధ్రువీకరణను ఆమోదించడానికి మరియు నిర్వహించడానికి.
- తరువాత, '' అని పిలిచే మూడు బటన్ అంశాలు సృష్టించబడతాయి Disabler()”, “Enabler()”, మరియు “Checker() ” విధులు.
- ఇప్పుడు, 'ని నిర్వచించండి డిసేబుల్ 'ని ఎంచుకోవడం ద్వారా ()' ఫంక్షన్ ఇన్పుట్ మూలకం దాని ఐడిని ఉపయోగిస్తుంది మరియు విలువను కేటాయించింది ఆఫ్ ' దాని కోసం ' స్వయంపూర్తి ”ఆస్తి.
- లో ' ప్రారంభించేవాడు ()” ఫంక్షన్, అదే వర్తించు “ స్వయంపూర్తి 'ఆస్తి కానీ ఇప్పుడు దాని విలువను కేటాయించండి' పై ”.
- ఆ తరువాత, నిర్వచించండి ' చెకర్ ()' ఫంక్షన్ కేవలం ' జోడించడం ద్వారా స్వయంపూర్తి 'ఇన్పుట్ మూలకం యొక్క సూచన పక్కన మరియు దానిని వేరియబుల్లో నిల్వ చేయండి' j ”.
- ముగింపులో, ఈ వేరియబుల్ విలువను ప్రదర్శించండి ' j 'వెబ్పేజీలో' ఉపయోగించి అంతర్గత HTML ”ఆస్తి.
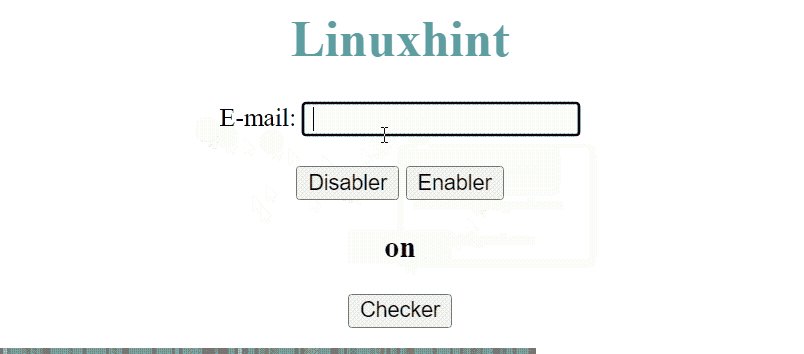
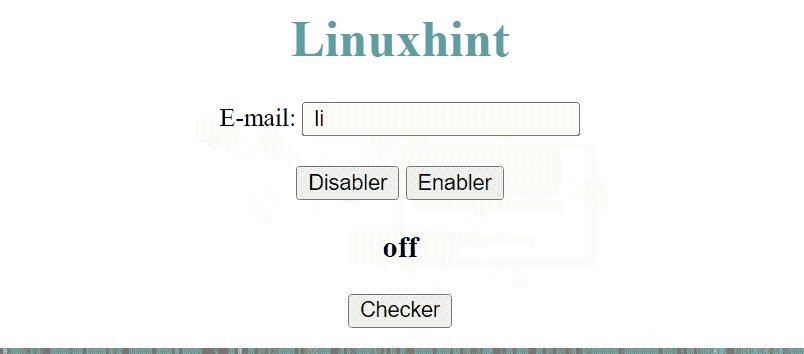
పై వాటి సంకలనం తర్వాత అవుట్పుట్ ఇలా చూపబడింది:

ఇన్పుట్ ఇమెయిల్ ఆటోకంప్లీట్ ప్రాపర్టీ డిసేబుల్ చేయబడి, ఎనేబుల్ చేయబడిందని అవుట్పుట్ చూపిస్తుంది. దీని విలువ కూడా తిరిగి పొందబడింది మరియు వెబ్పేజీలో ప్రదర్శించబడుతుంది.
ముగింపు
HTML DOM ఇన్పుట్ ఇమెయిల్ స్వీయపూర్తి ప్రాపర్టీ, వినియోగదారు గతంలో ఇమెయిల్ ఫీల్డ్లో నమోదు చేసిన విలువలను కలిగి ఉన్న జాబితాను స్వయంచాలకంగా సృష్టిస్తుంది. తద్వారా, వినియోగదారు వారి గతంలో నమోదు చేసిన డేటా నుండి సులభంగా ఎంచుకోవచ్చు మరియు అందువల్ల, వినియోగదారు అనుభవాన్ని మెరుగుపరుస్తుంది. ఈ ఆస్తి విలువ సెట్ చేయబడినప్పుడు ' పై ' దానికి కేటాయించబడింది మరియు ' విలువ ఉన్నప్పుడు నిలిపివేయబడుతుంది ఆఫ్ ” పాస్ అయింది. ఈ బ్లాగ్ JavaScript ద్వారా DOM ఇన్పుట్ ఇమెయిల్ స్వీయపూర్తి ప్రాపర్టీని వివరించింది.