ఈ కథనం HTMLలో ఆచరణాత్మక అమలుతో పాటు DOM మూలకం “క్లైంట్టాప్”ను ప్రదర్శిస్తుంది.
HTMLలో DOM ఎలిమెంట్ “క్లయింట్టాప్” ఎలా ఉపయోగించాలి?
వెబ్పేజీలను సృష్టించేటప్పుడు HTML మూలకాల యొక్క లేఅవుట్ మరియు స్థానాలతో పని చేయడానికి “clientTop” ప్రాపర్టీ ఉపయోగపడుతుంది. ఇది ప్రతిస్పందించే మరియు డైనమిక్ వెబ్సైట్ లేఅవుట్లను రూపొందించడంలో సహాయపడుతుంది
ఉదాహరణ
“క్లైంట్టాప్” ప్రాపర్టీ గురించి బాగా అర్థం చేసుకోవడానికి ఒక ఉదాహరణను చూద్దాం. ఉదాహరణకు, ఎగువ స్థానం నుండి సరిహద్దు యొక్క బరువు ఈ ఉదాహరణలో మూల్యాంకనం చేయబడుతుంది:
< శరీరం >
< h3 id = 'ఉదాహరణ' > మెరుగైన వివరణ కోసం Linuxhint అందించిన కథనం < / h3 >
< / శరీరం >
మొదట, లోపల ' <బాడీ> 'ట్యాగ్ సృష్టించు' ” ట్యాగ్ చేసి దానికి కొంత డమ్మీ డేటా అందించండి. అలాగే, '' యొక్క ఐడిని కేటాయించండి ఉదాహరణ ' దానితో.
< శైలి >
#ఉదాహరణ {
సరిహద్దు : 2px ఘన నలుపు;
పాడింగ్: 10px;
నేపథ్య- రంగు : లేత బూడిద రంగు;
}
< / శైలి >
ఆ తరువాత, లోపల ' <శైలి> 'ట్యాగ్' ఎంచుకోండి ఉదాహరణ 'ఐడి మరియు ' విలువను సెట్ చేయండి 2px ఘన అటవీ ఆకుపచ్చ ' కు ' సరిహద్దు ”ఆస్తి. అలాగే, “ని ఉపయోగించి కొన్ని ప్రాథమిక స్టైలింగ్ని వర్తింపజేయండి పాడింగ్ 'మరియు' నేపథ్య రంగు ”మెరుగైన విజువలైజేషన్ ప్రయోజనాల కోసం లక్షణాలు.
పైన పేర్కొన్న కోడ్ని అమలు చేసిన తర్వాత, వెబ్పేజీ ఇలా కనిపిస్తుంది:

ప్రాథమిక స్టైలింగ్తో వెబ్ పేజీలో div మరియు h3 మూలకాలు ప్రదర్శించబడతాయని అవుట్పుట్ ప్రదర్శిస్తుంది.
'క్లయింట్టాప్' ప్రాపర్టీని ఉపయోగించండి
ఉపయోగించడానికి ' క్లయింట్టాప్ ” HTML మూలకంపై ఆస్తి, లోపల కోడ్ యొక్క క్రింది పంక్తులను జోడించండి <స్క్రిప్ట్> ” ట్యాగ్. ఈ కోడ్ స్నిప్పెట్ యొక్క వివరణ క్రింద వివరించబడింది:
< స్క్రిప్ట్ >ఉదాహరణగా ఉంది = document.getElementById ( 'ఉదాహరణ' ) ;
var టాప్ ఎత్తు = example.clientTop;
console.log ( 'ఎగువ సరిహద్దు ఎత్తు:' + టాప్ ఎత్తు + 'px' ) ;
< / స్క్రిప్ట్ >
పై కోడ్ స్నిప్పెట్లో:
- మొదట, వేరియబుల్ ' ఉదాహరణ ” సమాచారాన్ని నిల్వ చేసే లేదా HTML మూలకానికి కొన్ని చర్యలను వర్తింపజేసేలా సృష్టించబడింది.
- తరువాత, ' పై ఎత్తు 'వేరియబుల్ స్టోర్ చేస్తుంది' ఉదాహరణ 'వేరియబుల్' తో పాటు క్లయింట్టాప్ ”ఆస్తి.
- ముగింపులో, ప్రదర్శించు ' పై ఎత్తు ”ని ఉపయోగించి కన్సోల్లో వేరియబుల్ console.log() ” పద్ధతి.
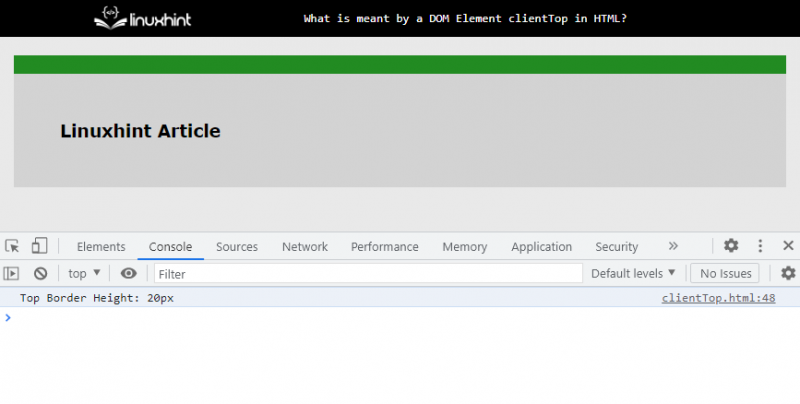
పై కోడ్ స్నిప్పెట్ని అమలు చేసిన తర్వాత, కన్సోల్ ఇలా కనిపిస్తుంది:

ఎగువ అంచు యొక్క ఎత్తు/బరువు ఎంచుకున్న మూలకాల కోసం పిక్సెల్లలో కన్సోల్లో ప్రదర్శించబడుతుందని ఎగువ అవుట్పుట్ వివరిస్తుంది.
ముగింపు
ది ' క్లయింట్టాప్ ” ఆస్తి HTML మూలకాల యొక్క సరిహద్దులు మరియు పాడింగ్తో సహా మొత్తం ఎత్తును కొలుస్తుంది. ఇంటరాక్టివ్ వెబ్ పేజీలను రూపొందించడంలో సహాయపడే ఎంచుకున్న HTML మూలకం కోసం 'clientTop' ఆస్తి ఎగువ స్థానం నుండి సరిహద్దు బరువును అందిస్తుంది. HTMLలో DOM మూలకం “clientTop” అంటే ఏమిటో ఈ కథనం ప్రదర్శించింది.