ఈ గైడ్ జావాస్క్రిప్ట్లో “ఆన్చేంజ్” ఈవెంట్ యొక్క లక్ష్యం మరియు పనిని ప్రదర్శిస్తుంది.
జావాస్క్రిప్ట్లో “ఆన్చేంజ్” ఈవెంట్ను ఎలా ఉపయోగించాలి?
ది ' మార్పు ” పేర్కొన్న HTML మూలకం విలువ మారినప్పుడు ఈవెంట్ సక్రియం అవుతుంది. ఈ ఈవెంట్ ట్రిగ్గర్ అయినప్పుడు, సంబంధిత జావాస్క్రిప్ట్ ఫంక్షన్ నిర్దిష్ట పనిని నిర్వహించడానికి అమలు చేస్తుంది.
వాక్యనిర్మాణం
వస్తువు. మార్పు = ఫంక్షన్ ( ) { నా స్క్రిప్ట్ } ;
పై వాక్యనిర్మాణంలో:
- మూలకం: ఇది నిర్దిష్ట HTML మూలకాన్ని సూచిస్తుంది.
- ఫంక్షన్ (): ఇది ఈవెంట్ ట్రిగ్గర్పై అమలు చేయబడే నిర్వచించిన ఫంక్షన్ను సూచిస్తుంది.
- మైస్క్రిప్ట్: ఇది 'ఆన్చేంజ్' ఈవెంట్ సంభవించినప్పుడు నిర్దిష్ట విధిని నిర్వహించడానికి జావాస్క్రిప్ట్ ఫంక్షన్ నిర్వచనాన్ని సూచిస్తుంది.
సింటాక్స్ (“addEventListener()” పద్ధతితో)
వస్తువు. addEventListener ( 'మార్పు' , మైస్క్రిప్ట్ ) ;
పై వాక్యనిర్మాణంలో, “ addEventListener() 'పద్ధతి 'ని ఉపయోగిస్తుంది మార్పు ” వివిధ విధులను నిర్వహించడానికి జావాస్క్రిప్ట్ ఫంక్షన్ని అమలు చేయడానికి ఈవెంట్.
ఉదాహరణ 1: బేసిక్ సింటాక్స్ ఉపయోగించి ఎంచుకున్న విలువను ప్రదర్శించడానికి “ఆన్ చేంజ్” ఈవెంట్ను వర్తింపజేయడం
ఈ దృష్టాంతంలో, మార్చబడిన ఎంపిక విలువను ప్రదర్శించడానికి మరియు సంబంధిత JavaScript ఫంక్షన్ను అమలు చేయడానికి ఎంపికల జాబితాతో “ఆన్చేంజ్” ఈవెంట్ అనుబంధించబడుతుంది.
HTML కోడ్
కింది HTML కోడ్ని చూడండి:
< h2 > మార్పు ఈవెంట్ జావాస్క్రిప్ట్లో h2 >< p > జాబితా నుండి మరొక భాషను ఎంచుకోండి. p >
< ఐడిని ఎంచుకోండి = 'డెమో' మార్పు = 'నమూనా()' >
< ఎంపిక విలువ = 'HTML' > HTML ఎంపిక >
< ఎంపిక విలువ = 'CSS' > CSS ఎంపిక >
< ఎంపిక విలువ = 'జావాస్క్రిప్ట్' > జావాస్క్రిప్ట్ ఎంపిక >
ఎంచుకోండి >
< p id = 'P1' > p >
పై కోడ్లో:
- ముందుగా, 'ని ఉపయోగించి ఉపశీర్షికను నిర్వచించండి ” ట్యాగ్.
- తర్వాత, పేర్కొన్న స్టేట్మెంట్తో ఒక పేరాని జోడించండి.
- ఆ తరువాత, ' <ఎంచుకోండి> 'ట్యాగ్ కేటాయించిన ఐడితో డ్రాప్-డౌన్ జాబితాను సృష్టిస్తుంది' డెమో ' ఇంకా ' మార్పు 'ఈవెంట్ ఫంక్షన్కి దారి మళ్లిస్తుంది' నమూనా() ”, వరుసగా.
- “
- చివరగా, ఒక ఐడితో ఖాళీ పేరా సృష్టించబడుతుంది ' P1 ” ఎంపిక జాబితా నుండి ఎంచుకున్న/మార్చబడిన విలువను ప్రదర్శించడానికి.
జావాస్క్రిప్ట్ కోడ్
ఇప్పుడు, కింది జావాస్క్రిప్ట్ కోడ్ యొక్క అవలోకనం:
< స్క్రిప్ట్ >ఫంక్షన్ నమూనా ( ) {
ఎక్కడ = పత్రం. getElementById ( 'డెమో' ) . విలువ ;
పత్రం. getElementById ( 'P1' ) . అంతర్గత HTML = 'ఎంచుకున్న ఎంపిక:' + t ;
}
స్క్రిప్ట్ >
పై కోడ్ బ్లాక్లో:
- అన్నింటిలో మొదటిది, '' పేరుతో ఒక ఫంక్షన్ను ప్రకటించండి నమూనా() ”.
- దాని నిర్వచనంలో, “ని వర్తింపజేయండి getElementById() ఎంపికల జాబితా నుండి ఎంచుకున్న ఎంపిక విలువను యాక్సెస్ చేయడానికి ' పద్ధతి విలువ ”ఆస్తి.
- చివరగా, 'ని ఉపయోగించి విలువను ప్రదర్శించండి అంతర్గత HTML ”ఆస్తి.
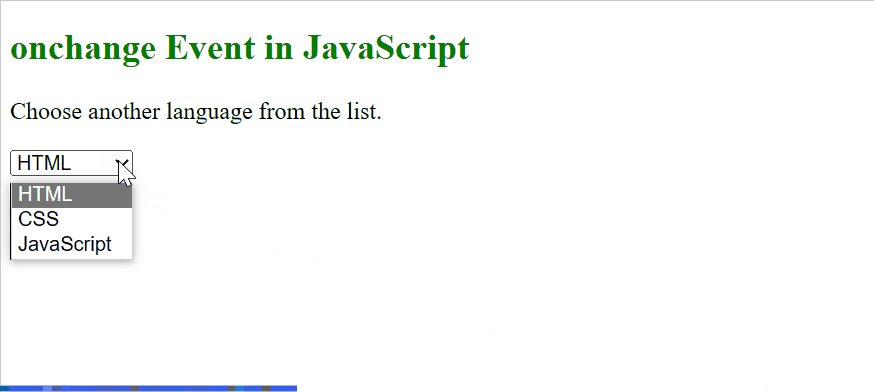
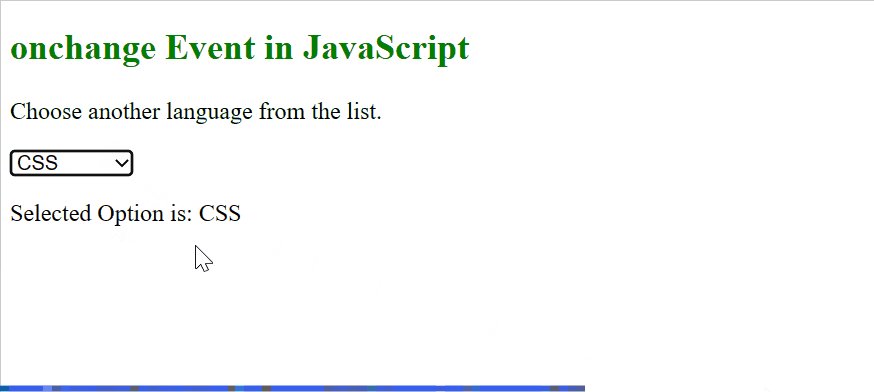
అవుట్పుట్

అవుట్పుట్లో చూసినట్లుగా, డ్రాప్-డౌన్ నుండి ఎంపికను ఎంచుకున్న తర్వాత, “ఆన్చేంజ్” ఈవెంట్ సంబంధిత ఫంక్షన్ను ట్రిగ్గర్ చేస్తుంది మరియు ఇన్వోక్ చేస్తుంది.
ఉదాహరణ 2: “addEventListener()” పద్ధతి సింటాక్స్ ఉపయోగించి పెద్ద అక్షరంలో ఇన్పుట్ ఫీల్డ్ టెక్స్ట్ను మార్చడానికి “ఆన్చేంజ్” ఈవెంట్ని వర్తింపజేయడం
ఈ ఉదాహరణ 'addEventListener()' పద్ధతి సహాయంతో ఇన్పుట్ టెక్స్ట్ ఫీల్డ్ను 'అప్పర్కేస్'కి మార్చడం ద్వారా పని చేసే 'ఆన్చేంజ్' ఈవెంట్ను వివరిస్తుంది.
HTML కోడ్
ముందుగా, దిగువ అందించిన HTML కోడ్ ద్వారా వెళ్ళండి:
< h2 > మార్పు ఈవెంట్ జావాస్క్రిప్ట్లో h2 >పేరు : < ఇన్పుట్ రకం = 'వచనం' id = 'డెమో' >
< బటన్ > సమర్పించండి బటన్ >
పై HTML కోడ్లో:
- '' ద్వారా స్థాయి 2 యొక్క ఉపశీర్షికను నిర్వచించండి ” ట్యాగ్.
- తరువాత, ఒక 'ని జోడించండి <ఇన్పుట్> 'లేబుల్ ద్వారా ఫీల్డ్' పేరు ', కంటెంట్-రకం ' వచనం ”, మరియు అనుబంధిత ID” డెమో ”, వరుసగా.
- చివరగా, “ని ఉపయోగించి బటన్ను చేర్చండి <బటన్> ” ట్యాగ్.
జావాస్క్రిప్ట్ కోడ్
తరువాత, కింది జావాస్క్రిప్ట్ కోడ్ను చూడండి:
< స్క్రిప్ట్ >పత్రం. getElementById ( 'డెమో' ) . addEventListener ( 'మార్పు' , నమూనా ) ;
ఫంక్షన్ నమూనా ( ) {
ఎక్కడ = పత్రం. getElementById ( 'డెమో' ) ;
t. విలువ = t. విలువ . అప్పర్కేస్ ( ) ;
}
స్క్రిప్ట్ >
ఈ కోడ్ బ్లాక్లో:
- మొదట, ' document.getElementById() 'పద్ధతి 'ని ఉపయోగిస్తుంది మార్పు 'ఐడిని కలిగి ఉన్న ఇన్పుట్ టెక్స్ట్ ఫీల్డ్ విలువను మార్చడానికి దారితీసే ఈవెంట్' డెమో ” బటన్ క్లిక్ మీద.
- తర్వాత, “డెమో” అనే ఇన్పుట్ టెక్స్ట్ ఫీల్డ్ని యాక్సెస్ చేయడానికి “document.getElementById()” పద్ధతిని ఉపయోగించే “Sample()” ఫంక్షన్ నిర్వచించబడింది, ఆపై దాని విలువను “అప్పర్కేస్”కి మారుస్తుంది. అప్పర్కేస్() ” పద్ధతి.
అవుట్పుట్

చూసినట్లుగా, బటన్ క్లిక్పై ఇన్పుట్ టెక్స్ట్ పెద్ద అక్షరానికి మార్చబడింది.
ముగింపు
జావాస్క్రిప్ట్ సాధారణంగా ఉపయోగించే “ని అందిస్తుంది మార్పు 'ఒక నిర్దిష్ట మూలకం యొక్క విలువ యొక్క స్థితి మారిన వెంటనే ట్రిగ్గర్ అయ్యే సంఘటన. ఇది ' ఆన్పుట్ ” ఈవెంట్ అయితే “ఆన్పుట్” విలువ మారినప్పుడు తక్షణమే జరుగుతుంది, అయితే ఈవెంట్ విలువ ఫోకస్ కోల్పోయినప్పుడు “ఆన్చేంజ్” ఈవెంట్ ట్రిగ్గర్ అవుతుంది. ఈ గైడ్ జావాస్క్రిప్ట్లో “ఆన్చేంజ్” ఈవెంట్ యొక్క లక్ష్యం, పని మరియు వినియోగాన్ని ప్రదర్శించింది.