JavaScriptలో, అన్స్ట్రక్చర్డ్ డేటాను పెద్ద మొత్తంలో చదవగలిగే మరియు సులభమైన ఆకృతిలోకి మార్చడానికి పార్సింగ్ ఉపయోగించబడుతుంది. మీరు నిర్దిష్ట వెబ్సైట్ యొక్క స్ట్రింగ్లు, వస్తువులు మరియు URLల రూపంలో డేటాను అన్వయించవచ్చు. జావాస్క్రిప్ట్లో నిర్దిష్ట URLని అన్వయించడానికి, “ని ఉపయోగించండి URL() ”నిర్మాణకర్త. ఇది హోస్ట్, పాత్నేమ్, సెర్చ్ హ్యాష్ మరియు హాష్ లక్షణాలతో కొత్త URL ఆబ్జెక్ట్ని చేస్తుంది.
ఈ పోస్ట్ జావాస్క్రిప్ట్లో URLని హోస్ట్ పేరు మరియు మార్గంగా అన్వయించే పద్ధతిని వివరిస్తుంది.
జావాస్క్రిప్ట్లో URL (వెబ్ చిరునామా)ని హోస్ట్ పేరు మరియు మార్గంలోకి అన్వయించడం
జావాస్క్రిప్ట్లోని హోస్ట్ పేరు మరియు మార్గంలో URLని అన్వయించడానికి, '' సహాయంతో ప్రస్తుత పేజీ URLని ఉపయోగించండి window.location.href ”ఆస్తి. ఇంకా, ఒక నిర్దిష్ట URLని కూడా ఉపయోగించి అన్వయించవచ్చు URL() ” పద్ధతి.
ఆచరణాత్మక చిక్కుల కోసం, పేర్కొన్న ఉదాహరణలను చూడండి:
ఉదాహరణ 1: ప్రస్తుత పేజీ యొక్క URLని హోస్ట్ పేరు మరియు మార్గంలోకి అన్వయించండి
మీరు ప్రస్తుత పేజీ URLని జావాస్క్రిప్ట్లో హోస్ట్ పేరు మరియు మార్గంలో అన్వయించవచ్చు. దాని కోసం, HTML భాగంలో కింది కోడ్ని ఉపయోగించండి:
- ఒక 'ని జోడించండి 'ట్యాగ్ చేయండి మరియు 'ని ఉపయోగించడం ద్వారా ఒక ఐడిని కేటాయించండి id ' గుణం.
- “ని ఉపయోగించి బటన్ను రూపొందించండి <బటన్> 'మూలకం మరియు 'ని పిలవండి క్లిక్ చేయండి ” వినియోగదారు బటన్పై క్లిక్ చేసినప్పుడు నిర్దిష్ట ఈవెంట్ని నిర్వహించడానికి ఈవెంట్. ఇంకా, ఈ ఈవెంట్ యొక్క విలువగా ఫంక్షన్ను ప్రారంభించండి:
< బటన్ క్లిక్ చేయండి = 'ఫంక్()' > URLకి అన్వయించండి బటన్ >
< p id = 'id2' > p >
< p id = 'id3' > p >
జావాస్క్రిప్ట్ భాగంలో, '' సహాయంతో మొదటి ఐడిని యాక్సెస్ చేయండి getElementById() 'పద్ధతి మరియు సెట్' window.location.href ” ప్రస్తుత పేజీ యొక్క URLని అన్వయించడానికి:
పత్రం. getElementById ( 'id1' ) . అంతర్గత HTML = కిటికీ. స్థానం . href ;ఒక ఫంక్షన్ ఇలా నిర్వచించబడింది ' ఫంక్ () 'ఇది 'ని ఉపయోగించడం ద్వారా రెండవ మూలకాన్ని యాక్సెస్ చేస్తుంది id2 ”. '' సహాయంతో ఇన్-లైన్ స్టైలింగ్ని వర్తింపజేయండి ” HTML ట్యాగ్ చేసి రంగును సెట్ చేయండి. అప్పుడు, ఉపయోగించండి ' window.location.hostname ” ప్రస్తుత పేజీ యొక్క URLని తిరిగి ఇచ్చే ఆస్తి:
ఫంక్షన్ ఫంక్ ( ) {
పత్రం. getElementById ( 'id2' ) . అంతర్గత HTML = ` < h2 శైలి = 'రంగు:నీలం;' > హోస్ట్ పేరు : h2 > ` + కిటికీ. స్థానం . హోస్ట్ పేరు ;
పత్రం. getElementById ( 'id3' ) . అంతర్గత HTML = ` < h2 శైలి = 'రంగు:నీలం;' > మార్గం : h2 > ` + కిటికీ. స్థానం . మార్గం పేరు ;
}
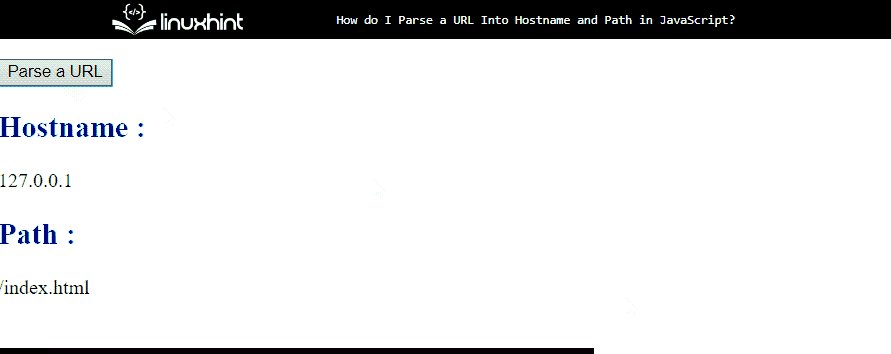
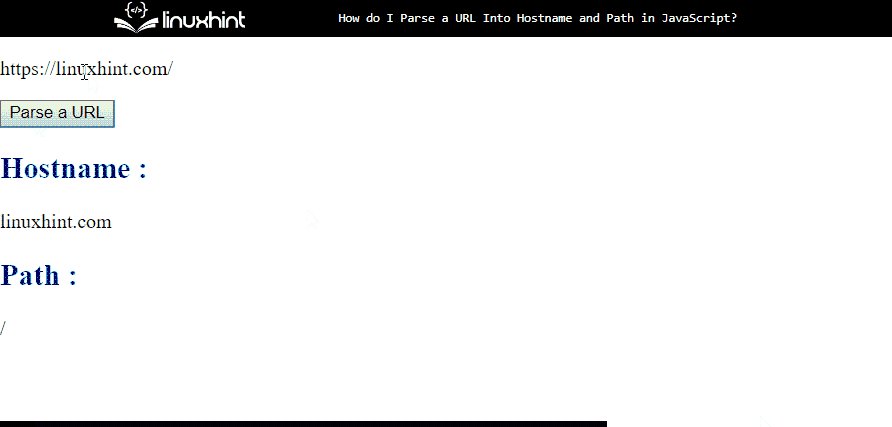
అవుట్పుట్
బటన్పై క్లిక్ చేసిన తర్వాత ప్రస్తుత పేజీ యొక్క హోస్ట్ పేరు మరియు మార్గం స్క్రీన్పై ప్రదర్శించబడడాన్ని గమనించవచ్చు:

ఉదాహరణ 2: URL() పద్ధతిని ఉపయోగించి హోస్ట్ పేరు మరియు మార్గంలోకి URLని అన్వయించండి
మీరు ''ని ఉపయోగించి URLని హోస్ట్ పేరు మరియు మార్గంలోకి అన్వయించవచ్చు URL() ” పద్ధతి. అలా చేయడానికి, పైన పేర్కొన్న HTML కోడ్ని ఉపయోగించుకోండి మరియు దిగువ పేర్కొన్న జావాస్క్రిప్ట్ కోడ్ను జోడించండి. ఆ ప్రయోజనం కోసం, ఆబ్జెక్ట్ను ప్రారంభించండి మరియు 'ని ఉపయోగించండి URL() ” కన్స్ట్రక్టర్, మరియు నిర్దిష్ట పేజీ యొక్క URLని పద్ధతికి వాదనగా పాస్ చేయండి:
ఉంది నా_url = కొత్త URL ( 'https://linuxhint.com/' ) ;'' సహాయంతో దాని ఐడిని ఉపయోగించడం ద్వారా HTML మూలకాన్ని యాక్సెస్ చేయండి getElementById() 'పద్ధతి:
పత్రం. getElementById ( 'id1' ) . అంతర్గత HTML = నా_url ;పేరుతో ఫంక్షన్ చేయండి మరియు ఇతర HTML మూలకాలను యాక్సెస్ చేయండి:
ఫంక్షన్ ఫంక్ ( ) {పత్రం. getElementById ( 'id2' ) . అంతర్గత HTML = ` < h2 శైలి = 'రంగు:నీలం;' > హోస్ట్ పేరు : h2 > ` + నా_url. హోస్ట్ పేరు ;
పత్రం. getElementById ( 'id3' ) . అంతర్గత HTML = ` < h2 శైలి = 'రంగు:నీలం;' > మార్గం : h2 > ` + నా_url. మార్గం పేరు ;
}
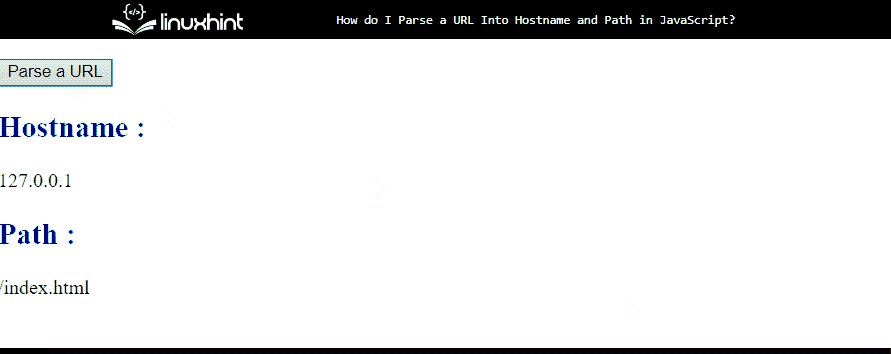
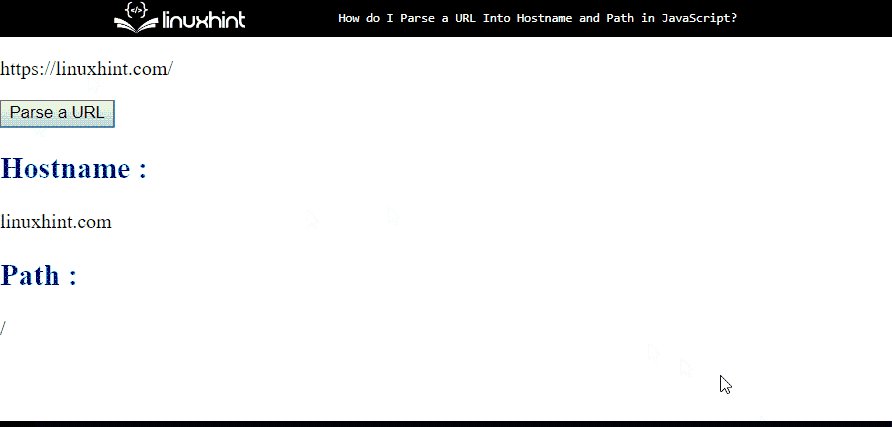
అవుట్పుట్

జావాస్క్రిప్ట్లో URL/వెబ్ అడ్రస్ని హోస్ట్నేమ్ మరియు పాత్గా అన్వయించడం గురించి అంతే.
ముగింపు
జావాస్క్రిప్ట్లో, ' window.location.href ” ప్రస్తుత పేజీ URLని అన్వయించడానికి ఉపయోగించవచ్చు. ఇంకా, ఒక నిర్దిష్ట URLని కూడా ఉపయోగించి అన్వయించవచ్చు URL() ” పద్ధతి. ఈ ట్యుటోరియల్ వివిధ మార్గాలను ఉపయోగించి URL (వెబ్ చిరునామా)ని హోస్ట్ పేరు మరియు మార్గంగా అన్వయించే వివరణాత్మక విధానాన్ని వివరించింది.