పట్టికకు అడ్డు వరుసను జోడించే విధానాన్ని వివరించడానికి ఈ మాన్యువల్ JavaScriptని ఉపయోగిస్తుంది.
జావాస్క్రిప్ట్ ఉపయోగించి HTML టేబుల్కి వరుసను ఎలా జోడించాలి?
పట్టికలో వరుసను జోడించడానికి, క్రింది విధానాలను ఉపయోగించండి:
ఒక్కొక్క విధానాన్ని ఒక్కొక్కటిగా పరిశీలిద్దాం.
విధానం 1: insertRow() పద్ధతిని ఉపయోగించి HTML టేబుల్కి అడ్డు వరుసను జోడించండి
ది ' ఇన్సర్ట్ రో() ”పద్ధతి పట్టిక ప్రారంభంలో కొత్త అడ్డు వరుసను జోడించడానికి ఉపయోగించబడుతుంది. ఇది కొత్త
మీరు పట్టిక చివరి/చివరలో అడ్డు వరుసను జోడించాలనుకుంటే, ఆపై సూచికను పాస్ చేయండి ' -1 ” వాదనగా.
వాక్యనిర్మాణం
insertRow() పద్ధతి సహాయంతో పట్టికలో అడ్డు వరుసలను జోడించడానికి క్రింది వాక్యనిర్మాణాన్ని ఉపయోగించండి:
పట్టిక. చొప్పించు ( సూచిక ) ;
ఇక్కడ, ' సూచిక ” మీరు కొత్త అడ్డు వరుసను జోడించాలనుకుంటున్న స్థానాన్ని సూచిస్తుంది, ఉదాహరణకు పట్టిక చివర లేదా ప్రారంభంలో.
ఉదాహరణ 1: పట్టిక ఎగువ/ప్రారంభంలో వరుసను జోడించడం
ఇక్కడ, మేము HTMLని ఉపయోగించి HTML ఫైల్లో పట్టిక మరియు బటన్ను సృష్టిస్తాము <పట్టిక> మరియు <బటన్> టాగ్లు. పట్టికలో మూడు అడ్డు వరుసలు మరియు మూడు నిలువు వరుసలు లేదా సెల్లు ఉన్నాయి:
< టేబుల్ ఐడి = 'టేబుల్' >< tr >
< td > వరుస యొక్క సెల్ 1 td >
< td > వరుస యొక్క సెల్ 1 td >
< td > వరుస యొక్క సెల్ 1 td >
tr >
< tr >
< td > వరుస యొక్క సెల్ రెండు td >
< td > వరుస యొక్క సెల్ రెండు td >
< td > వరుస యొక్క సెల్ రెండు td >
tr >
< tr >
< td > వరుస యొక్క సెల్ 3 td >
< td > వరుస యొక్క సెల్ 3 td >
< td > వరుస యొక్క సెల్ 3 td >
tr >
పట్టిక >
< br >
ఆపై, ''ని పిలవబడే బటన్ను సృష్టించండి addRow() 'బటన్ని క్లిక్ చేసినప్పుడు:
< బటన్ రకం = 'బటన్' క్లిక్ చేయండి = 'addRow()' > పట్టిక ఎగువన అడ్డు వరుసను జోడించడానికి క్లిక్ చేయండి బటన్ >పట్టికను స్టైలింగ్ చేయడానికి, మేము ప్రతి సెల్ యొక్క సరిహద్దును మరియు పట్టికను క్రింద ఇచ్చిన విధంగా సెట్ చేస్తాము:
టేబుల్, టిడి {సరిహద్దు : 1px ఘన నలుపు ;
}
ఇప్పుడు, మేము JavaScriptను ఉపయోగించి పట్టిక ఎగువ/ప్రారంభంలో ఉన్న పట్టికలో వరుసలను జోడిస్తాము. అలా చేయడానికి, '' అనే ఫంక్షన్ను నిర్వచించండి addRow() ” అది బటన్ యొక్క ఆన్క్లిక్() ఈవెంట్లో పిలువబడుతుంది. ఆపై, 'ని ఉపయోగించి సృష్టించిన పట్టికను పొందండి getElementById() ” పద్ధతి. ఆ తరువాత, కాల్ చేయండి ' ఇన్సర్ట్ రో() 'ఉత్తీర్ణత ద్వారా' పద్ధతి 0 ” పట్టిక ప్రారంభంలో వరుస జోడించబడుతుందని సూచించే పరామితిగా సూచిక.
అప్పుడు, 'ని పిలవండి ఇన్సర్ట్ సెల్() ” వరుసకు ఎన్ని సెల్లు జోడించబడతాయో చూపించే సూచికలను పాస్ చేయడం ద్వారా పద్ధతి. చివరగా, “ని ఉపయోగించి సెల్లలో టెక్స్ట్ డేటా లేదా టెక్స్ట్ జోడించండి అంతర్గత HTML 'ఆస్తి:
ఫంక్షన్addRow ( ) {var పట్టిక వరుస = పత్రం. getElementById ( 'టేబుల్' ) ;
వరుస ఉంది = పట్టిక వరుస. చొప్పించు ( 0 ) ;
సెల్ 1 = వరుస. ఇన్సర్ట్ సెల్ ( 0 ) ;
సెల్ 2 = వరుస. ఇన్సర్ట్ సెల్ ( 1 ) ;
సెల్ 3 = వరుస. ఇన్సర్ట్ సెల్ ( రెండు ) ;
సెల్1. అంతర్గత HTML = 'కొత్త వరుస యొక్క సెల్' ;
సెల్2. అంతర్గత HTML = 'కొత్త వరుస యొక్క సెల్' ;
సెల్3. అంతర్గత HTML = 'కొత్త వరుస యొక్క సెల్' ;
}
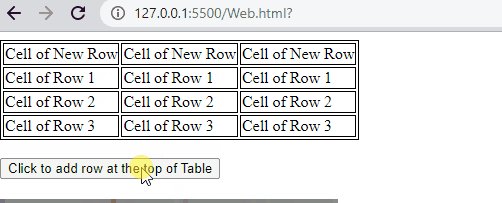
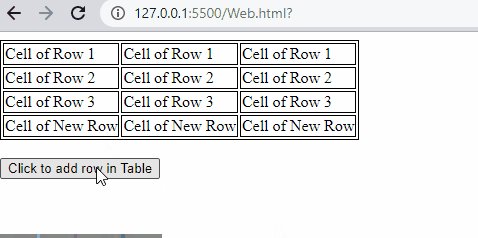
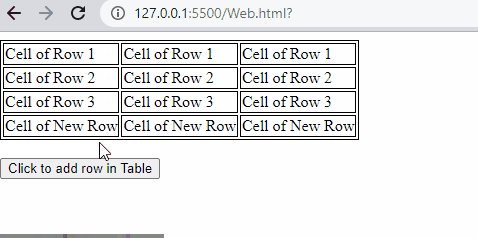
మీరు అవుట్పుట్లో చూడగలిగినట్లుగా, బటన్పై క్లిక్ చేయడం ద్వారా ఇప్పటికే ఉన్న పట్టిక ఎగువన కొత్త అడ్డు వరుస జోడించబడుతుంది:

ఉదాహరణ 2: టేబుల్ చివరిలో ఒక అడ్డు వరుసను జోడించడం
మీరు పట్టిక చివరి/చివరలో అడ్డు వరుసను చొప్పించాలనుకుంటే, “ని పాస్ చేయండి -1 'కు సూచిక' ఇన్సర్ట్ రో() ” పద్ధతి. బటన్ను క్లిక్ చేసినప్పుడు ఇది చివరగా అడ్డు వరుసను జోడిస్తుంది:
ఫంక్షన్addRow ( ) {var పట్టిక వరుస = పత్రం. getElementById ( 'టేబుల్' ) ;
వరుస ఉంది = పట్టిక వరుస. చొప్పించు ( - 1 ) ;
సెల్ 1 = వరుస. ఇన్సర్ట్ సెల్ ( 0 ) ;
సెల్ 2 = వరుస. ఇన్సర్ట్ సెల్ ( 1 ) ;
సెల్ 3 = వరుస. ఇన్సర్ట్ సెల్ ( రెండు ) ;
సెల్1. అంతర్గత HTML = 'కొత్త వరుస యొక్క సెల్' ;
సెల్2. అంతర్గత HTML = 'కొత్త వరుస యొక్క సెల్' ;
సెల్3. అంతర్గత HTML = 'కొత్త వరుస యొక్క సెల్' ;
}
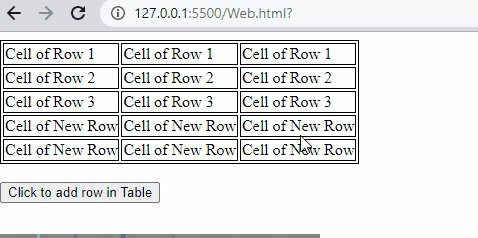
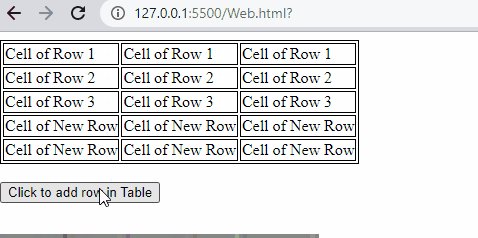
అవుట్పుట్

ఇతర పద్ధతికి వెళ్దాం!
విధానం 2: కొత్త మూలకాన్ని సృష్టించడం ద్వారా HTML పట్టికకు అడ్డు వరుసను జోడించండి
జావాస్క్రిప్ట్ పద్ధతులను ఉపయోగించి కొత్త మూలకాలను సృష్టించే పట్టికలో అడ్డు వరుసను జోడించడానికి మరొక పద్ధతి ఉంది, వీటిలో “ క్రియేట్ ఎలిమెంట్() 'పద్ధతి మరియు' appendChild() ” పద్ధతి. createElement()
వాక్యనిర్మాణం
JavaScriptని ఉపయోగించి పట్టికలో వరుసను జోడించడం కోసం కొత్త మూలకాన్ని సృష్టించడానికి అందించిన సింటాక్స్ని అనుసరించండి:
పత్రం. ఎలిమెంట్ సృష్టించండి ( 'tr' ) ;ఇక్కడ, ' tr ” అనేది టేబుల్ వరుస.
ఉదాహరణ
మేము ఇప్పుడు CSS ఫైల్తో HTMLలో గతంలో సృష్టించిన అదే పట్టికను ఉపయోగిస్తాము, కానీ JavaScript ఫైల్లో, మేము ' క్రియేట్ ఎలిమెంట్() ” పద్ధతి. ఆపై, 'ని ఉపయోగించి సెల్లలో డేటా లేదా వచనాన్ని జోడించండి అంతర్గత HTML ”ఆస్తి. చివరగా, 'ని పిలవండి appendChild() ”పద్ధతిలో సెల్లను వరుసగా జోడించి ఆపై వరుసను పట్టికలో చేర్చండి:
ఫంక్షన్addRow ( ) {var పట్టిక వరుస = పత్రం. getElementById ( 'టేబుల్' ) ;
వరుస ఉంది = పత్రం. ఎలిమెంట్ సృష్టించండి ( 'tr' ) ;
సెల్ 1 = పత్రం. ఎలిమెంట్ సృష్టించండి ( 'td' ) ;
సెల్ 2 = పత్రం. ఎలిమెంట్ సృష్టించండి ( 'td' ) ;
సెల్ 3 = పత్రం. ఎలిమెంట్ సృష్టించండి ( 'td' ) ;
సెల్1. అంతర్గత HTML = 'కొత్త వరుస యొక్క సెల్' ;
సెల్2. అంతర్గత HTML = 'కొత్త వరుస యొక్క సెల్' ;
సెల్3. అంతర్గత HTML = 'కొత్త వరుస యొక్క సెల్' ;
వరుస. అనుబంధం చైల్డ్ ( సెల్1 ) ;
వరుస. అనుబంధం చైల్డ్ ( సెల్2 ) ;
వరుస. అనుబంధం చైల్డ్ ( సెల్3 ) ;
పట్టిక వరుస. అనుబంధం చైల్డ్ ( వరుస ) ;
}
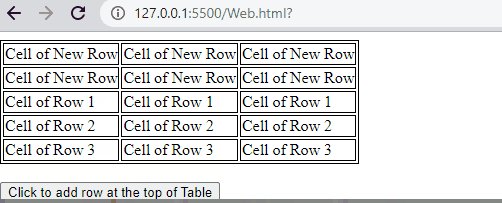
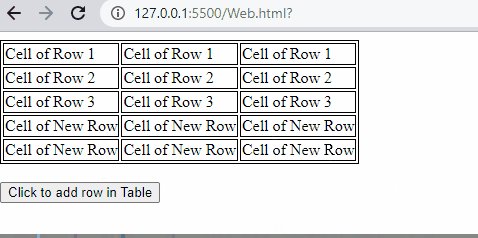
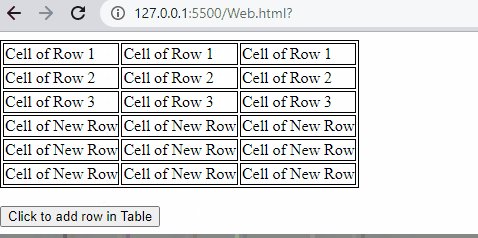
పట్టిక చివరిలో కొత్త అడ్డు వరుస విజయవంతంగా జోడించబడిందని అవుట్పుట్ చూపిస్తుంది:

మేము JavaScriptను ఉపయోగించి పట్టికలో వరుసను జోడించడానికి అన్ని పద్ధతులను సంకలనం చేసాము.
ముగింపు
పట్టికలో వరుసను జోడించడం కోసం, రెండు విధానాలను ఉపయోగించండి: insertRow() పద్ధతిని ఉపయోగించండి లేదా appendChild() పద్ధతి మరియు createElement() పద్ధతితో సహా JavaScript ముందే నిర్వచించిన పద్ధతులను ఉపయోగించి కొత్త మూలకాన్ని సృష్టించండి. మీరు ఇండెక్స్లను పాస్ చేయడం ద్వారా ఇన్సర్ట్రో() పద్ధతిని ఉపయోగించి పట్టిక చివర ప్రారంభంలో వరుసను జోడించవచ్చు. జావాస్క్రిప్ట్ని ఉపయోగించి బటన్పై క్లిక్ చేయడం ద్వారా పట్టికలో కొత్త అడ్డు వరుసను జోడించే విధానాలను ఈ మాన్యువల్ వివరించింది.