CSS' పొంగిపొర్లుతున్నాయి ” ఎంచుకున్న HTML మూలకం కోసం కంటెంట్ ఓవర్ఫ్లోను నియంత్రించడానికి ప్రాపర్టీ ఉపయోగించబడుతుంది. దీని సహాయంతో కంటెంట్ని ఒక నిర్దిష్ట దిశలో నియంత్రించవచ్చు ఓవర్ఫ్లో-y 'మరియు' ఓవర్ఫ్లో-x 'గుణాలు. 'ఓవర్ఫ్లో' ప్రాపర్టీ 'వంటి విలువలను అంగీకరిస్తుంది స్క్రోల్ చేయండి ',' కనిపించే ',' దాచబడింది 'మరియు' దానంతట అదే ” మరియు అవి ఒకదానికొకటి కార్యాచరణలో మారుతూ ఉంటాయి. అయితే, ఈ గైడ్ ప్రాక్టికల్ ఉదాహరణలను ఉపయోగించి ఓవర్ఫ్లో:స్క్రోల్ మరియు ఓవర్ఫ్లో:ఆటో మధ్య వ్యత్యాసాన్ని ప్రదర్శిస్తుంది.
ఓవర్ఫ్లో:స్క్రోల్ ఓవర్ఫ్లో:ఆటోకి ఎలా భిన్నంగా ఉంటుంది?
మధ్య ప్రధాన వ్యత్యాసం ' స్క్రోల్ చేయండి 'మరియు' దానంతట అదే 'విలువలు అంటే' ఓవర్ఫ్లో: స్క్రోల్ ” ఎల్లప్పుడూ స్క్రోల్బార్ అవసరమా కాదా అని చూపిస్తుంది, ఇది దృశ్య పరధ్యానాన్ని సృష్టిస్తుంది. మరోవైపు, ' ఓవర్ఫ్లో:ఆటో ” కంటెంట్ ఓవర్ఫ్లో అయినప్పుడు మాత్రమే స్క్రోల్బార్ని ప్రదర్శిస్తుంది. ఈ విధంగా, వినియోగదారు దృష్టిని సులభంగా ఆకర్షించే క్లీనర్ మరియు మరింత స్ట్రీమ్లైన్డ్ డిజైన్ను సృష్టించవచ్చు.
ఉదాహరణ 1: ఓవర్ఫ్లో:స్క్రోల్ ప్రాపర్టీని ఉపయోగించడం
CSS' ఓవర్ఫ్లో: స్క్రోల్ ” ప్రాపర్టీ ఓవర్ఫ్లో అయిన కంటెంట్ని నియంత్రించడానికి డిఫాల్ట్గా స్క్రోల్బార్ని సెట్ చేస్తుంది. ఇది ఓవర్ఫ్లో కంటెంట్ను చూడదు మరియు తర్వాత స్క్రోల్బార్ను వర్తింపజేస్తుంది. బదులుగా, ఇది కోడ్ సంకలనం తర్వాత క్షితిజ సమాంతర మరియు నిలువు స్క్రోల్ బార్ను ప్రదర్శిస్తుంది, అయితే వినియోగదారు డిజైన్ అవసరాలకు అనుగుణంగా ఒక వైపు స్క్రోల్బార్ను మాత్రమే సవరించగలరు మరియు ప్రదర్శించగలరు.
“ఓవర్ఫ్లో:స్క్రోల్” ప్రాపర్టీని ఉపయోగించడానికి క్రింది కోడ్ని సందర్శించండి:
< div >
< h3 > ఉదాహరణ కోసం ఓవర్ఫ్లో:స్క్రోల్ h3 >
< div తరగతి = 'స్క్రోలింగ్బాక్స్ స్క్రోల్' >
< p > ఇది కేవలం డమ్మీ కంటెంట్ ఉపయోగించబడింది కోసం ఓవర్ఫ్లో-y ఆస్తి విలువ స్క్రోల్ మరియు ఆటో మధ్య వ్యత్యాసం యొక్క ప్రదర్శన.
p >
div >
div >
పై కోడ్ బ్లాక్లో:
- మొదట, రూట్ ' div 'మూలకం సృష్టించబడింది మరియు సమూహాన్ని ఉపయోగిస్తుంది' ” అనే ట్యాగ్ అందులో ఉంది.
- తరువాత, '' యొక్క తరగతులను కేటాయించండి స్క్రోలింగ్ బాక్స్ 'మరియు' స్క్రోల్ చేయండి 'ఇప్పటికే సృష్టించబడిన సమూహానికి'
” ట్యాగ్.- చివరగా, డమ్మీ డేటాను అందించండి 'మరియు' '' లోపల ట్యాగ్లు div ”మూలకాలు.
HTML నిర్మాణాన్ని సృష్టించిన తర్వాత, CSS ఓవర్ఫ్లో ప్రాపర్టీని వర్తింపజేయండి:
< శైలి >
.scrollingBox {
వెడల్పు: 300px;
ఎత్తు: 150px;
అంచు: 1px ఘన ముదురు బూడిద రంగు;
}
.స్క్రోల్ చేయండి {
ఓవర్ఫ్లో: స్క్రోల్;
}
శైలి >పై CSS కోడ్ వివరణ:
- ముందుగా, 'ని ఎంచుకోండి స్క్రోలింగ్ బాక్స్ 'తరగతి మరియు విలువలను అందించండి' 300px ',' 150px 'మరియు' 1px ఘన ముదురు బూడిద 'CSSకి' వెడల్పు ',' ఎత్తు ', మరియు' సరిహద్దు 'గుణాలు. ఈ లక్షణాలు మెరుగైన విజువలైజేషన్ ప్రక్రియ కోసం ఉపయోగించబడతాయి.
- తరువాత, ' స్క్రోల్ చేయండి 'తరగతి ఎంచుకోబడింది మరియు విలువ' స్క్రోల్ చేయండి 'CSSకి పంపబడింది' పొంగిపొర్లుతున్నాయి ”ఆస్తి.
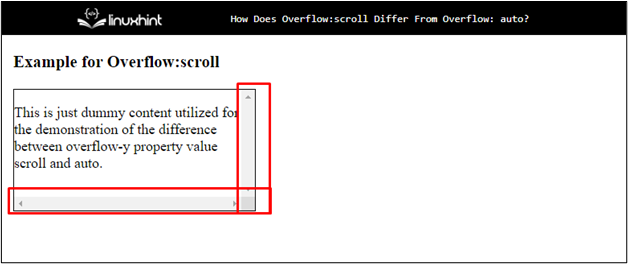
సంకలన దశ ముగిసిన తర్వాత:

ఎగువ అవుట్పుట్ కంటెంట్ నిండిపోలేదని చూపిస్తుంది కానీ X మరియు Y-యాక్సిస్ రెండింటిలోనూ స్క్రోల్బార్ జోడించబడింది.
ఉదాహరణ 2: ఓవర్ఫ్లో: ఆటో ప్రాపర్టీని ఉపయోగించడం
ఓవర్ఫ్లో:ఆటో ప్రాపర్టీ ఓవర్ఫ్లో:స్క్రోల్ లాగా ఉంటుంది ఎందుకంటే రెండూ స్క్రోల్బార్ను ప్రదర్శించగలవు. ఒకే తేడా ఏమిటంటే ' ఓవర్ఫ్లో:ఆటో ” కంటెంట్ ఓవర్ఫ్లో అయినప్పుడు స్క్రోల్బార్ని జోడిస్తుంది మరియు కంటెంట్ పొంగిపొర్లకపోతే స్క్రోల్బార్ జోడించబడదు. డైనమిక్గా మారుతున్న స్వభావం కారణంగా ప్రతిస్పందించే వెబ్ డిజైన్ను రూపొందించేటప్పుడు ఇది ఎక్కువగా ఉపయోగించబడుతుంది.
ఉదాహరణకు, క్రింది కోడ్ని సందర్శించండి:
< div తరగతి = 'స్వీయ ఉదాహరణ' >
< h3 > ఉదాహరణ కోసం ఓవర్ఫ్లో:ఆటో h3 >
< div తరగతి = 'స్క్రోలింగ్ బాక్స్' శైలి = 'ఓవర్ఫ్లో: ఆటో' >
< p > ఇది కేవలం డమ్మీ కంటెంట్ ఉపయోగించబడింది కోసం ఓవర్ఫ్లో-y ఆస్తి విలువ స్క్రోల్ మరియు ఆటో మధ్య వ్యత్యాసం యొక్క ప్రదర్శన.
p >
div >
div >పై కోడ్ బ్లాక్లో:
- మొదట, అదే HTML నిర్మాణం ఉపయోగించబడుతుంది మరియు డమ్మీ డేటా ' h3 ', మరియు' p ” మూలకాలు మార్చబడ్డాయి.
- తరువాత, ' శైలి 'లక్షణం అంతర్గత గూడుతో ఉపయోగించబడుతుంది' div 'మూలకం మరియు ' విలువను సెట్ చేస్తుంది దానంతట అదే 'CSSకి' పొంగిపొర్లుతున్నాయి ”ఆస్తి.
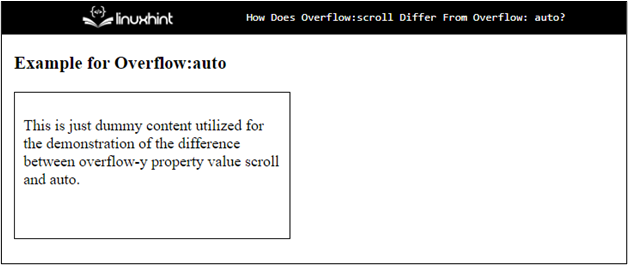
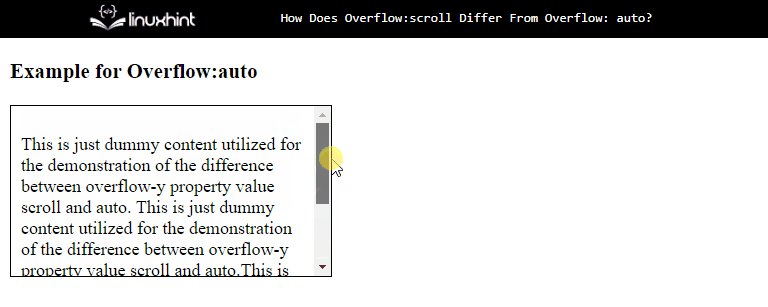
అమలు తర్వాత, ' div 'మూలకం ఇప్పుడు ఇలా కనిపిస్తుంది:

ఎగువ స్నాప్షాట్ కంటెంట్ పొడవు ప్రకారం స్క్రోల్బార్ జోడించబడలేదని చూపిస్తుంది.
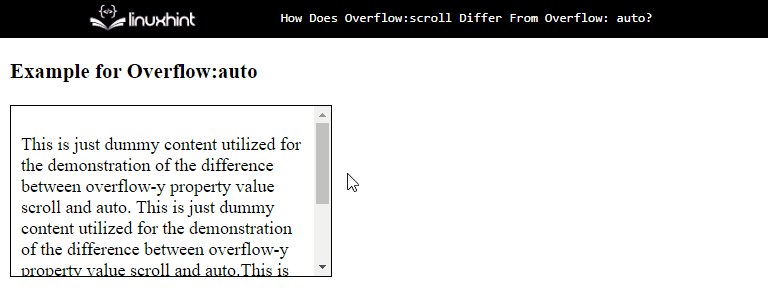
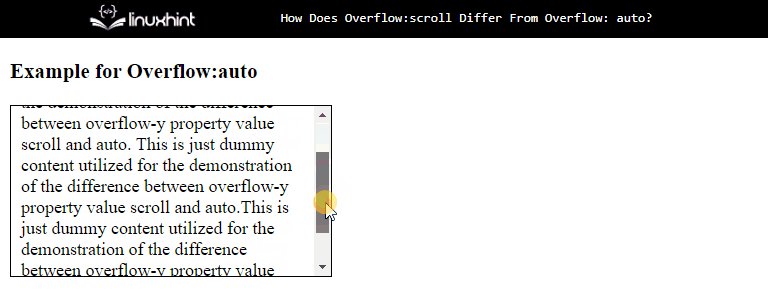
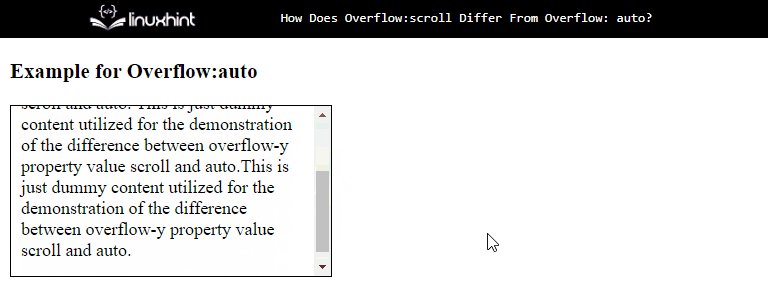
ఇప్పుడు, కొంచెం ఎక్కువ క్లియరెన్స్ కోసం “ ఓవర్ఫ్లో:ఆటో ”ఆస్తి. సమూహానికి పెద్ద మొత్తంలో డేటాను అందించడానికి ప్రయత్నించండి div ' మూలకం. కోడ్ను నవీకరించిన తర్వాత, వెబ్పేజీ ఇలా కనిపిస్తుంది:

ఓవర్ఫ్లో కంటెంట్ ఉన్నందున ఇప్పుడు స్క్రోల్బార్ జోడించబడిందని అవుట్పుట్ నిర్ధారిస్తుంది.
ముగింపు
ది ' ఓవర్ఫ్లో: స్క్రోల్ 'మరియు' ఓవర్ఫ్లో:ఆటో ” లక్షణాలు అవి స్క్రోల్బార్ను జోడించే పరిస్థితిలో విభిన్నంగా ఉంటాయి. “ఓవర్ఫ్లో:స్క్రోల్” ఎల్లప్పుడూ కంటెంట్ ఓవర్ఫ్లో అయినా లేకపోయినా స్క్రోల్బార్ను చూపుతుంది. ఎంచుకున్న HTML మూలకం యొక్క కంటెంట్ నిండిపోయినప్పుడు మాత్రమే “ఓవర్ఫ్లో:ఆటో” స్క్రోల్బార్ను చూపుతుంది. CSS విలువ ' పొంగిపొర్లుతున్నాయి ” ఆస్తి నిర్దిష్ట డిజైన్ మరియు వినియోగదారు అనుభవ అవసరాలపై ఆధారపడి ఉంటుంది. ఈ కథనం “ఓవర్ఫ్లో:స్క్రోల్” మరియు “ఓవర్ఫ్లో:ఆటో” లక్షణాల మధ్య వ్యత్యాసాన్ని ప్రదర్శించింది.
- తరువాత, '' యొక్క తరగతులను కేటాయించండి స్క్రోలింగ్ బాక్స్ 'మరియు' స్క్రోల్ చేయండి 'ఇప్పటికే సృష్టించబడిన సమూహానికి'