ఈ ట్యుటోరియల్ పేర్కొన్న లోపం మరియు దాని పరిష్కారాన్ని చర్చిస్తుంది.
'TypeError: innerHTML is not a function in JavaScript' ఎలా జరుగుతుంది?
మేము అంతర్గత HTML ప్రాపర్టీని ఫంక్షన్గా అమలు చేయడానికి ప్రయత్నించినప్పుడు, మేము పేర్కొన్న ఎర్రర్ను పొందుతాము. ఈ లోపం ఎలా ఎదురవుతుందో ఉదాహరణ చూద్దాం.
ఉదాహరణ
ఇచ్చిన ఉదాహరణలో, మేము జావాస్క్రిప్ట్ ఉపయోగించి వెబ్ పేజీలో ప్రస్తుత సమయాన్ని చూపుతాము. దీని కోసం, ముందుగా, id “ని కేటాయించడం ద్వారా HTML ఫైల్లో
మూలకాన్ని సృష్టించండి సమయం ”:
< p id = 'సమయం' > p >
<స్క్రిప్ట్> ట్యాగ్ లేదా జావాస్క్రిప్ట్ ఫైల్లో, ముందుగా, తేదీ కన్స్ట్రక్టర్ని ఉపయోగించి తేదీ వస్తువును సృష్టించండి:
స్థిరంగా తేదీ = కొత్త తేదీ ( ) ;
అప్పుడు, HTML మూలకం యొక్క సూచనను పొందండి, ఇక్కడ మేము '' సహాయంతో సమయాన్ని చూపించాలనుకుంటున్నాము. getElementById() 'పద్ధతి మరియు కాల్స్' అంతర్గత HTML 'తేదీ పద్ధతిని ఆమోదించడం ద్వారా ఒక విధిగా ఆస్తి' toLocaleTimeString() ” ఇది వెబ్ పేజీలో సమయాన్ని చూపుతుంది:
పత్రం. getElementById ( 'సమయం' ) . అంతర్గత HTML ( తేదీ. toLocaleTimeString ( ) ) ;
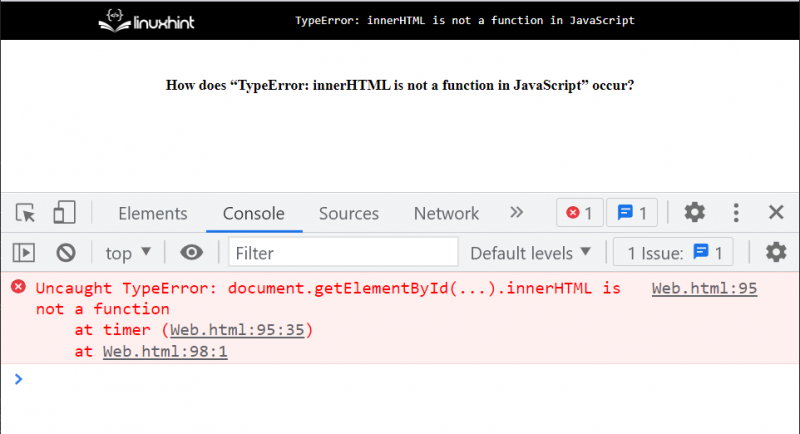
పై కోడ్ని అమలు చేయడం వలన పేజీలో సమయం ప్రదర్శించబడదు మరియు ' కన్సోల్ ' కిటికీ:

ఇప్పుడు, ఈ లోపాన్ని ఎలా పరిష్కరించాలో ఇచ్చిన విభాగంలో చూద్దాం!
'innerHTML జావాస్క్రిప్ట్లో ఫంక్షన్ కాదు' లోపాన్ని ఎలా పరిష్కరించాలి?
పైన చర్చించిన సమస్యను పరిష్కరించడానికి, సంబంధిత DOM మూలకం యొక్క అంతర్గత HTML లక్షణాన్ని సెట్ చేయండి, ఉదాహరణకు “ element.innerHTML = టెక్స్ట్ ”.
ఉదాహరణ
'' సహాయంతో DOM మూలకాన్ని పొందడం ద్వారా అంతర్గత HTML ఆస్తి/లక్షణానికి విలువను కేటాయించండి getElementById() మూలకం యొక్క కేటాయించిన ఐడిని పాస్ చేయడం ద్వారా పద్ధతి:
పత్రం. getElementById ( 'సమయం' ) . అంతర్గత HTML = తేదీ. toLocaleTimeString ( ) ;అవుట్పుట్

జావాస్క్రిప్ట్ లోపం మరియు పరిష్కారంలో అంతర్గత HTML ఫంక్షన్ కాదు.
ముగింపు
మీరు అంతర్గత HTML ప్రాపర్టీని ఫంక్షన్గా అమలు చేయడానికి ప్రయత్నించినప్పుడు పేర్కొన్న లోపం సంభవిస్తుంది. ఈ సమస్యను పరిష్కరించడానికి, సంబంధిత DOM మూలకం యొక్క అంతర్గత HTML లక్షణాన్ని సెట్ చేయండి, ఉదాహరణకు “ element.innerHTML = టెక్స్ట్ ”. ఈ ట్యుటోరియల్లో, మేము TypeError గురించి చర్చించాము: innerHTML జావాస్క్రిప్ట్లో ఫంక్షన్ కాదు, అది ఎలా జరుగుతుంది మరియు దాన్ని ఎలా పరిష్కరించాలి.