ఈ గైడ్ జావాస్క్రిప్ట్ విండో “పేరు” ప్రాపర్టీని వివరిస్తుంది.
విండో 'పేరు' ప్రాపర్టీ అంటే ఏమిటి?
జావాస్క్రిప్ట్' పేరు ” విండో ఆబ్జెక్ట్ యొక్క ఆస్తి బ్రౌజర్ విండో పేరును సెట్ చేస్తుంది మరియు తిరిగి పొందుతుంది. ఇది పనిని నిర్వహించడానికి 'విండో' వస్తువును ఉపయోగిస్తుంది. ఇప్పటికే ఉన్న విండో పేరును సవరించడానికి ఇది సాధారణంగా ఉపయోగించబడుతుంది. ఇది విండో పేరును చూపే స్ట్రింగ్ను దాని ప్రామాణిక అవుట్పుట్గా ఇస్తుంది.
సింటాక్స్ (విండో పేరును సెట్ చేయండి )
కిటికీ. పేరు = గెలుపుపేరుసింటాక్స్ (విండో పేరును తిరిగి ఇవ్వండి)
కిటికీ. పేరువిండో పేరును సెట్ చేయడానికి మరియు పొందడానికి పైన నిర్వచించిన సింటాక్స్ని ఉపయోగిస్తాము.
జావాస్క్రిప్ట్ విండో “పేరు” ప్రాపర్టీని ఎలా ఉపయోగించాలి?
ది ' పేరు 'ఆస్తి' కిటికీ ” ఆబ్జెక్ట్ విండో పేరును సెట్ చేయడానికి మరియు తిరిగి ఇవ్వడానికి అలాగే దాని కేటాయించిన పేరు ద్వారా మరొక విండోను తెరవడానికి అమలు చేయవచ్చు.
ఉదాహరణ 1: విండో పేరును సెట్ చేయడానికి మరియు తిరిగి ఇవ్వడానికి విండో “పేరు” లక్షణాన్ని వర్తింపజేయడం
ఈ ఉదాహరణ '' యొక్క ఆచరణాత్మక అమలును చూపుతుంది. విండో.పేరు ” ప్రస్తుత బ్రౌజర్ విండో పేరును సెట్ చేయడానికి మరియు తిరిగి పొందడానికి ఆస్తి.
HTML కోడ్
ముందుగా, ఇచ్చిన HTML కోడ్ని అనుసరించండి:
< h2 > కిటికీ . పేరు జావాస్క్రిప్ట్లో ఆస్తి h2 >< బటన్ ondblclick = 'myFunc()' > సెట్ & తిరిగి కిటికీ పేరు బటన్ >
పై కోడ్ బ్లాక్లో:
- ది ' ” ట్యాగ్ స్థాయి 2 ఉపశీర్షికను నిర్వచిస్తుంది.
- ది ' <బటన్> 'ట్యాగ్' కలిగి ఉన్న బటన్ను సృష్టిస్తుంది ondblclick 'యూజర్ నిర్వచించిన జావాస్క్రిప్ట్ ఫంక్షన్ను యాక్సెస్ చేసే ఈవెంట్' myfunc() ” బటన్పై డబుల్ క్లిక్ చేయండి.
జావాస్క్రిప్ట్ కోడ్
తరువాత, జావాస్క్రిప్ట్ కోడ్కి వెళ్లండి:
< స్క్రిప్ట్ >ఫంక్షన్ myFunc ( ) {
var mywindow = కిటికీ. తెరవండి ( '' , 'విండో 1' , 'వెడల్పు=400,ఎత్తు=300' ) ;
నా కిటికీ. పత్రం . వ్రాయడానికి ( '
ఈ విండో పేరు:'
+ నా కిటికీ. పేరు + '' ) ;}
స్క్రిప్ట్ >
పై కోడ్ స్నిప్పెట్లో:
- ' అనే ఫంక్షన్ను నిర్వచించండి myFunc() ”.
- ఫంక్షన్ నిర్వచనంలో, వేరియబుల్ ' నా కిటికీ 'విండోను ఉపయోగిస్తుంది' ఓపెన్() '' అనే కొత్త విండోను సృష్టించి మరియు తెరుచుకునే పద్ధతి విండో 1 'నిర్దిష్ట కొలతలు అంటే, వెడల్పు మరియు ఎత్తు.
- చివరగా, ' document.write() 'పద్ధతి 'mywindow' వేరియబుల్తో అనుబంధించబడి, పేర్కొనబడిన పేరా స్టేట్మెంట్ను కొత్తగా సృష్టించబడిన విండోలో వ్రాసి, ఆపై '' సహాయంతో విండో పేరును తిరిగి ఇవ్వండి. విండో.పేరు ”ఆస్తి.
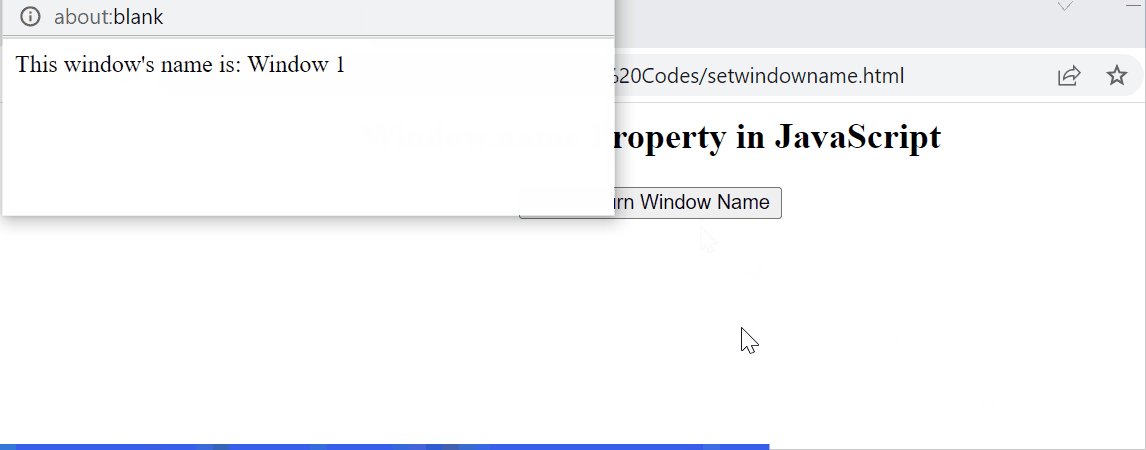
అవుట్పుట్

విశ్లేషించబడినట్లుగా, అవుట్పుట్ “ని ఉపయోగించి డబుల్ క్లిక్పై బటన్పై కొత్తగా సృష్టించిన విండోను సెట్ చేస్తుంది మరియు అందిస్తుంది. విండో.పేరు ”ఆస్తి.
ఉదాహరణ 2: దాని పేరును ఉపయోగించి నిర్దిష్ట విండోను తెరవడానికి విండో “పేరు” ఆస్తిని వర్తింపజేయండి
ఈ ఉదాహరణలో, ' విండో.పేరు ” ఆస్తి దాని పేరును ఉపయోగించి నిర్దిష్ట విండోను తెరుస్తుంది.
HTML కోడ్
పేర్కొన్న HTML కోడ్ను పరిగణించండి:
< h2 > కిటికీ . పేరు జావాస్క్రిప్ట్లో ఆస్తి h2 >< ఒక href = 'https://linuxhint.com/' లక్ష్యం = 'కొత్త విండో' > ఈ URL a లో తెరవబడుతుంది కొత్త కిటికీ / a >
పై కోడ్ బ్లాక్ “ని ఉపయోగిస్తుంది URLని పేర్కొనడానికి 'యాంకర్ ట్యాగ్' లక్ష్యం అందించిన URLని తెరవడానికి ' లక్షణం ' కొత్త విండో ”.
జావాస్క్రిప్ట్ కోడ్
ఇప్పుడు, కింది కోడ్ను సమీక్షించండి:
< స్క్రిప్ట్ >స్థిరంగా mywin = కిటికీ. తెరవండి ( ) ;
mywin. పేరు = 'కొత్త విండో' ;
స్క్రిప్ట్ >
ఈ కోడ్ బ్లాక్లో:
- వేరియబుల్ డిక్లేర్ చేయండి' mywin 'అది వర్తిస్తుంది' window.open() ” కొత్త విండోను సృష్టించి, తెరవడానికి పద్ధతి.
- తరువాత, ' విండో.పేరు ” ప్రాపర్టీ దాని కేటాయించిన లక్ష్యం ద్వారా పైన తెరిచిన విండో పేరును ప్రేరేపిస్తుంది.
అవుట్పుట్

చూసినట్లుగా, అందించబడిన URL దాని పేరును ఉపయోగించి కొత్తగా లక్ష్యం చేయబడిన విండోకు దారి మళ్లిస్తుంది.
ముగింపు
జావాస్క్రిప్ట్ అందిస్తుంది “ పేరు 'విండో పేరును కేటాయించడం మరియు తిరిగి ఇవ్వడం కోసం 'విండో' వస్తువు యొక్క ఆస్తి. విండో ఇప్పటికే ఉన్న లేదా కొత్తది కావచ్చు. '' సహాయంతో కొత్త బ్రౌజర్ విండోను సులభంగా తెరవవచ్చు window.open() ”అవసరమైన కొలతల ప్రకారం పద్ధతి. ఈ గైడ్ జావాస్క్రిప్ట్లోని విండో “పేరు” ప్రాపర్టీ గురించి క్లుప్త వివరణను అందించింది.