ఈ కథనం HTMLలో ఆచరణాత్మక అమలుతో పాటుగా ఇన్పుట్ రకం=“తేదీ” వినియోగాన్ని ప్రదర్శిస్తుంది.
HTMLలో ఇన్పుట్ టైప్=”తేదీ” ఎలా ఉపయోగించాలి?
హెల్త్కేర్ వెబ్సైట్లు, ఎయిర్లైన్ బుకింగ్ వెబ్సైట్లు, ఇ-కామర్స్ వెబ్సైట్లు, సోషల్ నెట్వర్కింగ్ సైట్లు మొదలైన వివిధ వెబ్సైట్లలో “ఇన్పుట్ రకం=‘డేటా’” ఉపయోగించవచ్చు. తేదీ పికర్ యొక్క సింటాక్స్ క్రింద పేర్కొనబడింది:
< ఇన్పుట్ రకం = 'తేదీ' id = '' పేరు = '' >
పై కోడ్ స్నిప్పెట్లలో ఉపయోగించబడిన లక్షణాలు:
- మొదట, ' రకం ” లక్షణం ఇన్పుట్ ఫీల్డ్ని తేదీ పికర్గా పని చేయడానికి అనుమతిస్తుంది, దాని నుండి వినియోగదారు ఏ తేదీని అయినా ఎంచుకోవచ్చు.
- తరువాత, ' id ” లక్షణం ఆ మూలకం యొక్క ప్రత్యేకతను నిర్వచిస్తుంది. దీన్ని ఉపయోగించడం ద్వారా, మూలకాన్ని ఎంచుకోవచ్చు మరియు జావాస్క్రిప్ట్ కార్యాచరణను వర్తింపజేయవచ్చు.
- ఆ తరువాత, ' పేరు ” లక్షణం ఆ మూలకం పేరును నిర్దేశిస్తుంది. ఇది ఎంచుకున్న మూలకం యొక్క విలువను పొందడానికి ధ్రువీకరణ ప్రక్రియలో సహాయాన్ని అందిస్తుంది.
అవగాహన స్థాయిని మెరుగుపరచడానికి, మనం విభిన్న ఉదాహరణల ద్వారా నడుద్దాం:
ఉదాహరణ 1: HTMLలో టైప్= “తేదీ”ని ఉపయోగించడం
HTML ఫైల్లో, 'ని సృష్టించండి <రూపం> ” ఫారమ్ కంటైనర్ను సృష్టించడం కోసం ట్యాగ్ చేయండి మరియు క్రింది కోడ్ లైన్ను చొప్పించండి:
< రూపం >
< లేబుల్ కోసం = 'చేరుతున్న తేదీ' > మీ చేరిన తేదీని ఎంచుకోండి: < / లేబుల్ >
< ఇన్పుట్ రకం = 'తేదీ' id = 'చేరుతున్న తేదీ' పేరు = 'చేరుతున్న తేదీ' >
< / రూపం >
పై కోడ్ స్నిప్పెట్లో:
- మొదట, ' <లేబుల్> 'ట్యాగ్ ఉపయోగించబడుతుంది, దీనిలో డమ్మీ డేటా ఉంచబడుతుంది మరియు విలువ' చేరుతున్న తేదీ 'కి అందించబడింది' కోసం ' గుణం.
- తరువాత, ' <ఇన్పుట్> 'ట్యాగ్' విలువతో ఉపయోగించబడుతుంది తేదీ 'దాని నుండి' రకం ' గుణం.
- ఆ తర్వాత, ' విలువను సెట్ చేయండి చేరుతున్న తేదీ ' కు ' id ' గుణం. అలాగే, '' విలువను సెట్ చేయండి పేరు ” అవసరాన్ని బట్టి గుణం.
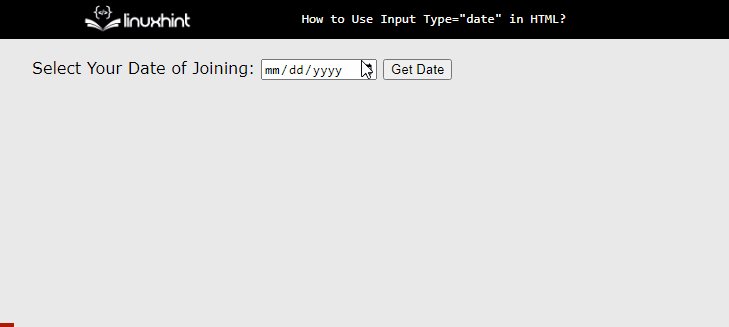
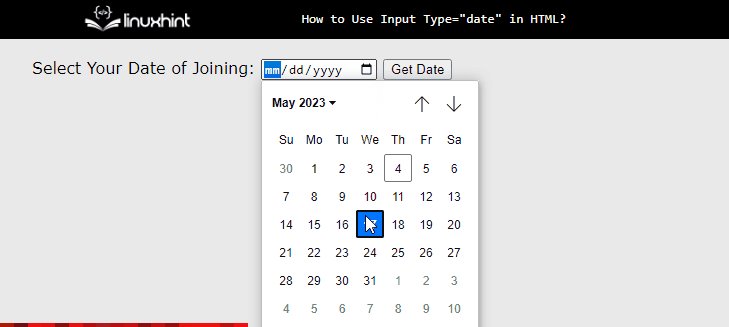
ఎగువ కోడ్ స్నిప్పెట్ని అమలు చేసిన తర్వాత, వెబ్పేజీ ఇలా కనిపిస్తుంది:

HTMLలో ఇన్పుట్ రకం= “డేటా” ఉపయోగించి తేదీ పికర్ సృష్టించబడిందని పై gif వివరిస్తుంది.
ఉదాహరణ 2: జావాస్క్రిప్ట్ ఉపయోగించి తేదీని తిరిగి పొందడం
డేటాను తిరిగి పొందడానికి, వినియోగదారులు JavaScript ఫంక్షనాలిటీలను ఉపయోగించుకోవచ్చు. మెరుగైన అవగాహన కోసం, దిగువ కోడ్ బ్లాక్ని సందర్శించండి:
< బటన్ క్లిక్ చేయండి = 'రిట్రీవ్ డేట్()' >తేదీ పొందండి< / బటన్ >< స్క్రిప్ట్ రకం = 'టెక్స్ట్/జావాస్క్రిప్ట్' >
ఫంక్షన్ retrieveDate ( ) {
తేదీ ఇన్పుట్ = document.getElementById ( 'చేరుతున్న తేదీ' ) ;
var ఎంచుకున్న తేదీ = తేదీఇన్పుట్. విలువ ;
అప్రమత్తం ( 'ఎంచుకున్న తేదీ:' + ఎంచుకున్న తేదీ ) ;
}
< / స్క్రిప్ట్ >
పై కోడ్ స్నిప్పెట్లో:
- మొదట, ' రిట్రీవ్ డేట్() 'ఫంక్షన్' లోపల సృష్టించబడుతుంది <స్క్రిప్ట్> ’ ట్యాగ్.
- తర్వాత, HTML మూలకం యొక్క సూచన '' చేరుతున్న తేదీ 'మరియు' అనే కొత్త వేరియబుల్లో నిల్వ చేయబడుతుంది తేదీఇన్పుట్ ”.
- అప్పుడు, 'ని ఉపయోగించండి విలువ ” ఎంచుకున్న HTML మూలకం విలువను పొందడానికి ఆస్తి. అలాగే, '' అనే కొత్త వేరియబుల్లో నిల్వ చేయండి ఎంచుకున్న తేదీ ”.
- ముగింపులో, 'ని ఉపయోగించి విలువను ప్రదర్శించండి హెచ్చరిక() ” పద్ధతి.
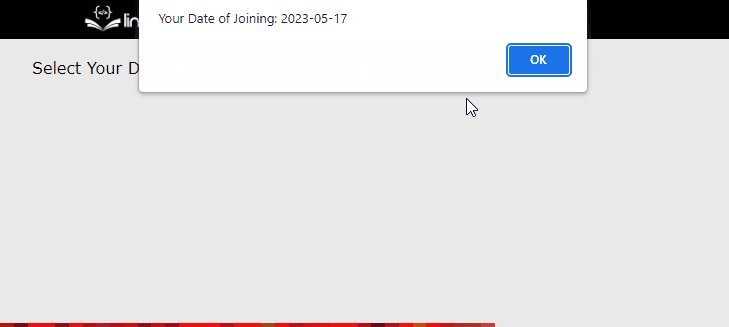
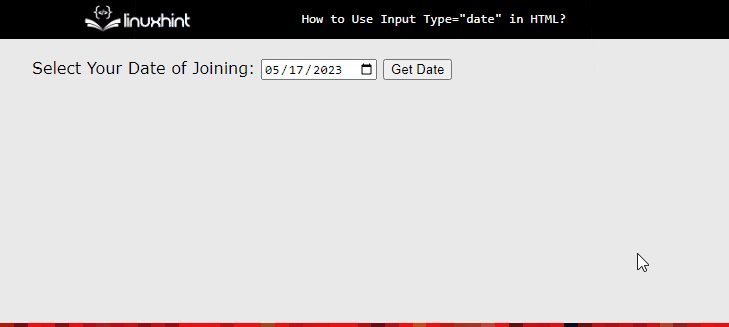
ఎగువ కోడ్ స్నిప్పెట్ని అమలు చేసిన తర్వాత, వెబ్పేజీ ఇలా కనిపిస్తుంది:

ఎంచుకున్న తేదీ హెచ్చరిక పెట్టెలో ప్రదర్శించబడిందని అవుట్పుట్ చూపుతుంది.
ముగింపు
ఇన్పుట్ రకం=”తేదీ” తేదీ పికర్ను సృష్టించడం కోసం HTMLలో ఉపయోగించబడుతుంది. సెట్ చేయడం ద్వారా ' రకం '' యొక్క లక్షణం <ఇన్పుట్> ''కి ట్యాగ్ చేయండి తేదీ ', ది ' <ఇన్పుట్> ” మూలకం తేదీ పికర్గా పని చేయడం ప్రారంభిస్తుంది. వంటి లక్షణాలు ' id 'మరియు' పేరు ” ఎంపిక చేయబడిన ఇన్పుట్ మూలకాన్ని ప్రత్యేకంగా పేర్కొనడానికి కూడా ఉపయోగించబడుతుంది. ఎంచుకున్న విలువను జావాస్క్రిప్ట్ ఉపయోగించి కూడా యాక్సెస్ చేయవచ్చు. ఈ కథనం ఇన్పుట్ రకం= “తేదీ” ఉపయోగాన్ని ప్రదర్శించింది.