డైనమిక్ మరియు పిక్సెల్-పర్ఫెక్ట్ వెబ్ పేజీ డిజైన్లను రూపొందించడానికి, విండో పరిమాణం యొక్క కొలతలు అర్థం చేసుకోవడం మరియు ఉపయోగించడం చాలా కీలకం. విండో యొక్క కొలత తీసుకోకుంటే లేదా సరిగ్గా ఉపయోగించకపోతే కావలసిన వెబ్ పేజీ లేఅవుట్ రూపొందించబడకపోవచ్చు. దురదృష్టవశాత్తూ, విండో స్క్రీన్ పరిమాణం మరియు అసలు స్క్రీన్ సరిహద్దుల నుండి విండో దూరం గురించి ఖచ్చితమైన జ్ఞానాన్ని పొందడానికి HTML/CSS ఏ లక్షణం లేదా ఆస్తిని అందించలేదు.
అదృష్టవశాత్తూ! జావాస్క్రిప్ట్ దాని “ని అందించడం ద్వారా ఈ సమస్యను పరిష్కరిస్తుంది window.screenLeft' మరియు 'window.screenTop 'రెండింటిలో విండో స్థానాన్ని కొలవడానికి లక్షణాలు' x' మరియు 'y-యాక్సిస్ ” వరుసగా. ఈ వ్యాసంలో మా ప్రధాన దృష్టి X- అక్షం వెంట ఒక స్థానాన్ని పొందడం '' window.screenఎడమ ”ఆస్తి. కాబట్టి, ప్రారంభిద్దాం!
ఈ బ్లాగ్ జావాస్క్రిప్ట్లో window.screenLeft ప్రాపర్టీని ఉపయోగించే లేదా యాక్సెస్ చేసే విధానాన్ని వివరిస్తుంది.
జావాస్క్రిప్ట్లో “window.screenLeft” ప్రాపర్టీని ఎలా యాక్సెస్ చేయాలి?
ది ' window.screenఎడమ ” జావాస్క్రిప్ట్ యొక్క ఆస్తి స్క్రీన్కు సంబంధించి విండో యొక్క క్షితిజ సమాంతర స్థానానికి సంబంధించిన సమాచారాన్ని అందిస్తుంది. ఈ లక్షణం పిక్సెల్ ఆకృతిలో సంఖ్యా విలువను అందిస్తుంది, స్క్రీన్ నుండి విండో యొక్క క్షితిజ సమాంతర దూరాన్ని చూపుతుంది. దిగువ కోడ్ను సందర్శించండి, దీనిలో ' window.screenఎడమ ”ఆస్తి వినియోగించబడుతోంది:
< శరీరం >
< h1 శైలి = 'రంగు: సీగ్రీన్;' > Linux < / h1 >
< p id = 'లక్ష్యం' > < / p >
< స్క్రిప్ట్ >
వీలు i = window.screenLeft;
document.getElementById('టార్గెట్').innerHTML = 'ఎడమ: ' + i;
< / స్క్రిప్ట్ >
< / శరీరం >
పై కోడ్ వివరణ:
- మొదట, HTML ' p 'మూలకం' యొక్క idతో సృష్టించబడింది లక్ష్యం ”.
- తరువాత, ' window.screenఎడమ ” ఆస్తి “< లోపల ఉపయోగించబడుతుంది స్క్రిప్ట్ >” ట్యాగ్ చేసి ఫలితాన్ని వేరియబుల్లో నిల్వ చేస్తుంది “ i ”.
- ఆపై, 'ఐడితో మూలకాన్ని ఎంచుకోండి లక్ష్యం ’ మరియు విలువను చొప్పించండి ' i' వేరియబుల్ ఉపయోగించి ' అంతర్గత HTML ”ఆస్తి.
వెబ్పేజీ ప్రివ్యూ క్రింది విధంగా ఉంది:

అవుట్పుట్ ఎడమ స్క్రీన్ సరిహద్దు నుండి క్షితిజ సమాంతర దూరం సున్నా పిక్సెల్లను చూపుతుంది.
ఉదాహరణ: డైనమిక్గా క్షితిజసమాంతర విలువను తిరిగి పొందడం
స్క్రీన్ లెఫ్ట్ ప్రాపర్టీని దీనితో పాటు ఉపయోగించవచ్చు పునఃపరిమాణం x-అక్షం వెంబడి స్క్రీన్కు సంబంధించిన విండో యొక్క నిజ-సమయ స్థితిని అందించడానికి ఈవెంట్ లిజనర్. అదే పద్ధతిలో, y-అక్షం లేదా నిలువు అక్షం వెంట ఉన్న స్థానాన్ని కూడా 'ని ఉపయోగించడం ద్వారా తిరిగి పొందవచ్చు. window.screenTop ”ఆస్తి. అందించిన దృష్టాంతం కోసం కోడ్ని కలిగి ఉండండి:
< శరీరం >< h1 శైలి = 'రంగు: సీగ్రీన్;' > Linuxhint < / h1 >
< p id = 'పరీక్ష' >< / p >
< స్క్రిప్ట్ >
ఫంక్షన్ డైనమిక్ ( ) {
నేను అనుమతించు = window.screenLeft;
j ని అనుమతించండి = window.screenTop;
document.getElementById ( 'పరీక్ష' ) .innerHTML = 'ఎడమ దిశ నుండి స్థానం:' + నేను + ', అగ్ర దిశ నుండి:' + j;
}
window.addEventListener ( 'పరిమాణం మార్చు' , డైనమిక్ ) ;
< / స్క్రిప్ట్ >
పై కోడ్ యొక్క వివరణ క్రింది విధంగా ఉంది:
- ముందుగా, టార్గెటెడ్ ఎలిమెంట్ ' అనే ఐడితో సృష్టించబడింది పరీక్ష ”.
- తరువాత, “< స్క్రిప్ట్ >' ట్యాగ్ ఉపయోగించబడుతుంది మరియు ' డైనమిక్ ()” ఫంక్షన్ దానిలో సృష్టించబడింది.
- ఫంక్షన్ లోపల, 'ని ఉపయోగించండి window.screenLeft' మరియు 'window.screenTop 'గుణాలు మరియు వాటిని 'లో నిల్వ చేయండి i' మరియు 'j ”వరుసగా వేరియబుల్స్.
- ఆ తర్వాత, దాని ఐడిని పొందడం ద్వారా లక్ష్య మూలకాన్ని ఎంచుకోండి ' పరీక్ష 'మరియు' సహాయంతో అంతర్గత HTML 'ఆస్తి రెండింటికీ విలువలను ప్రదర్శిస్తుంది' i' మరియు 'j ”వెబ్పేజీలో వేరియబుల్స్.
- ముగింపులో, “ని జత చేయండి పునఃపరిమాణం 'ఈవెంట్ లిజనర్' తో కిటికీ 'అని పిలుస్తుంది' డైనమిక్ ()” విండో పరిమాణం మారిన ప్రతిసారీ పని చేస్తుంది.
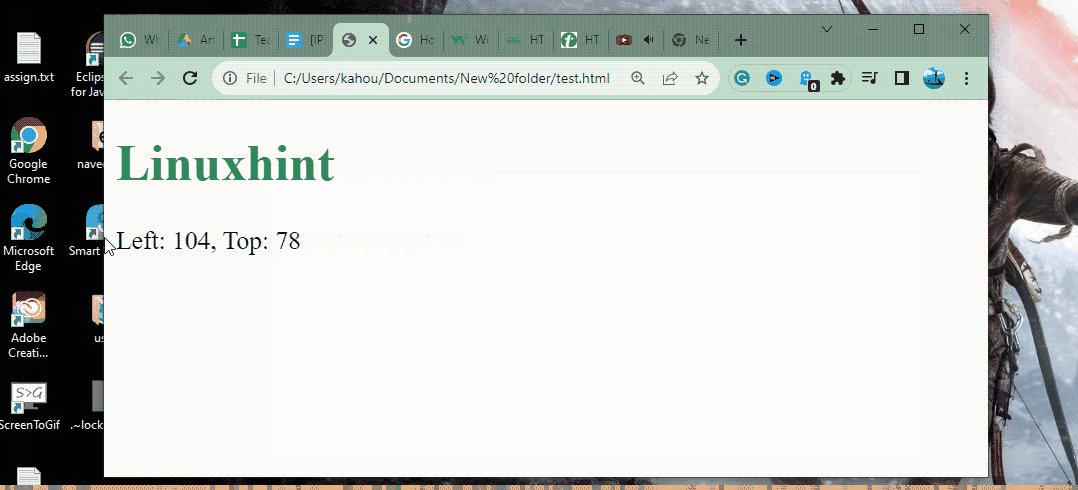
సంకలనం ముగిసిన తర్వాత వెబ్పేజీ ప్రివ్యూ:

పై అవుట్పుట్లో, విండో పరిమాణం మార్చబడినప్పుడు ఎగువ మరియు ఎడమ వైపుల నుండి విండో వ్యత్యాసం పిక్సెల్లలో స్వీకరించబడుతుంది.
అదంతా ' విండో.స్క్రీలెఫ్ట్ ”జావాస్క్రిప్ట్లోని ఆస్తి.
ముగింపు
యాక్సెస్ చేయడానికి ' window.screenఎడమ 'జావాస్క్రిప్ట్లో ఆస్తి మరియు అటాచ్ చేయండి' పునఃపరిమాణం 'ఈవెంట్ వినేవాడు' కిటికీ ”. ఇది విండో పరిమాణం పరిమాణం మార్చబడిన ప్రతిసారీ కాల్బ్యాక్ ఫంక్షన్ను ప్రేరేపిస్తుంది. ఈ ఫంక్షన్ లోపల, 'ని నిల్వ చేసే వేరియబుల్ను సృష్టించండి window.screenఎడమ ”ఆస్తి. అంతేకాకుండా, లక్షిత మూలకం యొక్క సూచనను తిరిగి పొందండి మరియు దానిపై ఈ వేరియబుల్ విలువలను ప్రదర్శించండి. ఈ బ్లాగ్ JavaScriptలో window.screenLeft ప్రాపర్టీని యాక్సెస్ చేసే ప్రక్రియను వివరించింది.