వెబ్ పేజీ యొక్క లేఅవుట్ను రూపొందించేటప్పుడు ఎత్తు మరియు వెడల్పు చాలా ముఖ్యమైన కొలతలు.
'ఎత్తు' అనేది ఒక వస్తువు యొక్క పొడవును పై నుండి క్రిందికి కొలవడాన్ని సూచిస్తుంది, అయితే 'వెడల్పు' ఒక వస్తువు ఒక వైపు నుండి మరొక వైపుకు ఎంత వెడల్పుగా ఉందో సూచిస్తుంది. ఈ కారకాలు విండోలో ఒక వస్తువు యొక్క కేటాయింపును సర్దుబాటు చేయడంలో సహాయపడతాయి. జావాస్క్రిప్ట్లో, ' ఎత్తు 'మరియు' వెడల్పు 'ప్రాపర్టీలు 'అంతర్గతం' అంటే, 'ఇన్నర్హెయిట్/ఇన్నర్విడ్త్', మరియు 'ఔటర్' అంటే, 'ఔటర్హెయిట్/ఔటర్విడ్త్' అనే రెండు వర్గాలుగా వర్గీకరించబడ్డాయి.
ఈ వ్రాత జావాస్క్రిప్ట్లోని విండో “ఇన్నర్హైట్” ప్రాపర్టీ యొక్క లక్ష్యం మరియు పని గురించి వివరిస్తుంది.
జావాస్క్రిప్ట్లో విండో “ఇన్నర్హైట్” ప్రాపర్టీ ఏమి చేస్తుంది?
ది ' లోపలి ఎత్తు లొకేషన్ బార్, టూల్బార్, మెను బార్ మరియు ఇతరాలను మినహాయించి బ్రౌజర్ విండో యొక్క వీక్షణపోర్ట్ ఎత్తును తిరిగి పొందే “విండో” ఆబ్జెక్ట్తో ప్రాపర్టీ అనుబంధించబడింది. అలాగే, క్షితిజ సమాంతర స్క్రోల్బార్ని చేర్చినట్లయితే దాని ఎత్తును కలిగి ఉంటుంది. ఈ ఆస్తి యొక్క తిరిగి విలువ 'లేఅవుట్ వీక్షణపోర్ట్' విండో నుండి తీసుకోబడింది, అనగా వెబ్ పేజీ కంటెంట్ను ప్రదర్శించే ప్రాంతం.
ప్రాథమిక సింటాక్స్
window.innerHeight OR innerHeight
పై వాక్యనిర్మాణం ప్రకారం, “ లోపలి ఎత్తు ” ఆస్తిని నేరుగా లేదా “విండో” ఆబ్జెక్ట్ని ఉపయోగించి సులభంగా అన్వయించవచ్చు.
పైన నిర్వచించిన ఆస్తిని దాని ప్రాథమిక వాక్యనిర్మాణం సహాయంతో ఆచరణాత్మకంగా అమలు చేద్దాం.
ఉదాహరణ 1: బ్రౌజర్ విండో యొక్క వ్యూపోర్ట్ ఎత్తును తిరిగి ఇవ్వడానికి విండో “ఇన్నర్హైట్” ప్రాపర్టీని వర్తింపజేయడం
ఈ ఉదాహరణ బ్రౌజర్ విండో యొక్క వీక్షణపోర్ట్ ఎత్తును తిరిగి పొందడానికి 'విండో' ఆబ్జెక్ట్తో 'innerHeight' లక్షణాన్ని ఉపయోగిస్తుంది.
HTML కోడ్
ముందుగా, దిగువ పేర్కొన్న కోడ్ను చూడండి:
< h2 > విండో లోపలి ఎత్తు ఆస్తి h2 >< బటన్ క్లిక్ చేయండి = 'jsFunc()' > ఎత్తు పొందండి బటన్ >
< p id = 'కోసం' > p >
పై కోడ్ లైన్లలో:
- ది ' ” ట్యాగ్ స్థాయి 2 ఉపశీర్షికను నిర్వచిస్తుంది.
- ది ' <బటన్> ”ట్యాగ్ ఈవెంట్ ట్రిగ్గర్ అయినప్పుడు “jsFunc()” ఫంక్షన్ని అమలు చేయడానికి “onclick” ఈవెంట్ని కలిగి ఉన్న బటన్ను సూచిస్తుంది.
- ది ' ”ట్యాగ్ వర్తింపజేసిన “ఇంనర్హైట్” ఆస్తి యొక్క తిరిగి విలువను ప్రదర్శించడానికి కేటాయించిన ఐడి “పారా”తో ఖాళీ పేరాను జోడిస్తుంది.
జావాస్క్రిప్ట్ కోడ్
ఇప్పుడు, క్రింద ఇచ్చిన కోడ్తో కొనసాగండి:
< స్క్రిప్ట్ >ఫంక్షన్ jsFunc ( ) {
వీలు h = window.innerHeight;
document.getElementById ( 'కోసం' ) .innerHTML = 'కిటికీ లోపలి ఎత్తు:' + h;
}
స్క్రిప్ట్ >
పై కోడ్ లైన్లలో:
- ముందుగా, '' అనే ఫంక్షన్ను నిర్వచించండి jsFunc() ”.
- దాని నిర్వచనంలో, “h” వేరియబుల్ “ని వర్తిస్తుంది లోపలి ఎత్తు 'విండో' వస్తువును ఉపయోగించి ఆస్తి.
- ఆ తరువాత, వర్తించు ' getElementById() ”పద్ధతి దాని ఐడి “పారా”ని ఉపయోగించి జోడించిన ఖాళీ పేరాను పొందడం మరియు దానిలో ప్రస్తుత బ్రౌజర్ విండో లోపలి ఎత్తును ప్రదర్శించడం.
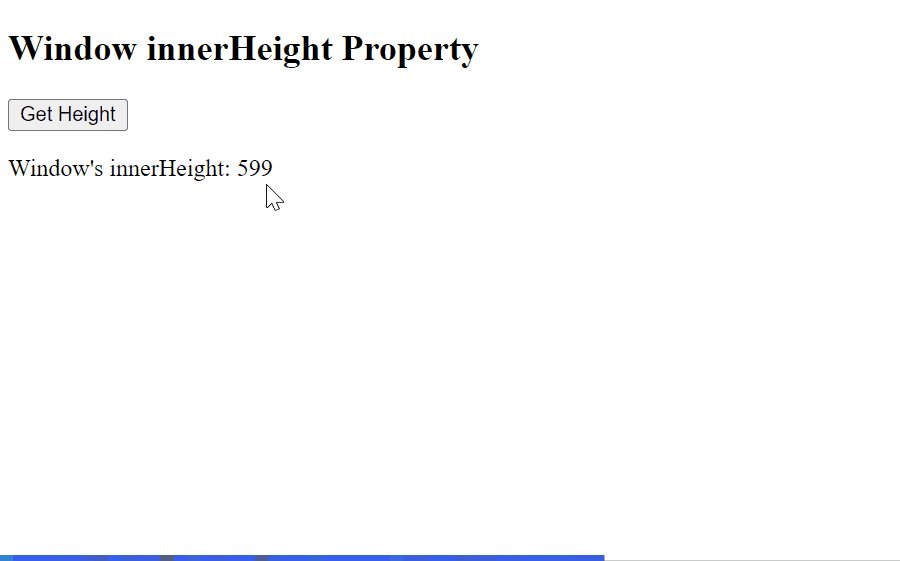
అవుట్పుట్

పై అవుట్పుట్లో చూపినట్లుగా, ప్రస్తుత బ్రౌజర్ విండో వీక్షణపోర్ట్ ఎత్తు (లోపలి ఎత్తు)ని ప్రదర్శిస్తుంది, అనగా, ' 599px ” బటన్ క్లిక్ మీద.
ఉదాహరణ 2: కంబైన్డ్ విండో 'innerHeight' మరియు 'innerWidth' గుణాలను వర్తింపజేయడం
'innerHeight' ప్రాపర్టీని 'innerWidth', 'outerWidth', 'outerHeight' మొదలైన ఇతర కొలతల లక్షణాలతో పాటు అమలు చేయవచ్చు. ఈ దృష్టాంతంలో, ఇది ''తో పాటు ఉపయోగించబడుతుంది. లోపలి వెడల్పు ”ఆస్తి.
HTML కోడ్
సవరించిన HTML కోడ్ యొక్క అవలోకనాన్ని చూద్దాం:
< h2 > విండో లోపలి ఎత్తు మరియు అంతర్గత వెడల్పు లక్షణాలు h2 >< బటన్ క్లిక్ చేయండి = 'jsFunc()' > ఎత్తు మరియు వెడల్పు పొందండి బటన్ >
< p id = 'కోసం' > p >
ఇక్కడ, “