ఈ పోస్ట్ జావాస్క్రిప్ట్లోని వస్తువుల శ్రేణితో పట్టికను రూపొందించే విధానాన్ని వివరిస్తుంది.
జావాస్క్రిప్ట్లోని ఆబ్జెక్ట్ల శ్రేణి నుండి పట్టికను ఎలా సృష్టించాలి?
వస్తువుల శ్రేణి నుండి పట్టికను రూపొందించడానికి, మేము ఈ క్రింది పద్ధతులను ఉపయోగిస్తాము:
ఒక్కో పద్ధతిని ఒక్కొక్కటిగా అన్వేషిద్దాం!
విధానం 1: జావాస్క్రిప్ట్లో HTML టేబుల్ స్ట్రింగ్ని ఉపయోగించి ఆబ్జెక్ట్ల శ్రేణి నుండి పట్టికను సృష్టించండి
జావాస్క్రిప్ట్లో, ఒక ప్రయోజనం స్ట్రింగ్ ” వచనం, సంఖ్యలు లేదా ప్రత్యేక చిహ్నాలను నిల్వ చేయడం. డబుల్ లేదా సింగిల్ కోట్లలో అక్షరం లేదా అక్షరాల సమూహాన్ని మూసివేయడం ద్వారా స్ట్రింగ్లు నిర్వచించబడతాయి. మరింత ప్రత్యేకంగా, అవి పట్టికలను రూపొందించడానికి కూడా ఉపయోగించబడతాయి.
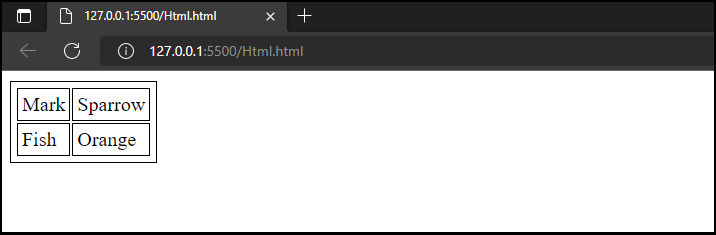
టేబుల్ స్ట్రింగ్ని ఉపయోగించి వస్తువుల శ్రేణి నుండి పట్టికను సృష్టించడం గురించి స్పష్టమైన భావనను పొందడానికి ఒక ఉదాహరణను తీసుకుందాం.
ఉదాహరణ
మా ఉదాహరణలో, మేము ఒక 'ని ఉపయోగిస్తాము ఒక ప్రకటన చేద్దాం ' అమరిక ” మరియు దానికి కొన్ని విలువలను కేటాయించండి: వేరియబుల్ని ప్రారంభించండి' పట్టిక ” HTML టేబుల్ స్ట్రింగ్ని నిల్వ చేయడానికి: విలువను సెట్ చేయడం ద్వారా అడ్డు వరుసకు రెండు సెల్లను పేర్కొనండి ' రెండు ' యొక్క ' కణాలు ”వేరియబుల్: తరువాత, 'ని ఉపయోగించండి శ్రేణి.ప్రతి()కి ” ఫంక్షన్ నుండి ప్రతి శ్రేణి మూలకాన్ని పాస్ చేసే పద్ధతి. అప్పుడు, 'ని సెట్ చేయండి {విలువ} 'ఐడెంటిఫైయర్తో' $ 'లోపల' టేబుల్ క్లోజింగ్ ట్యాగ్లను వేరియబుల్కు కేటాయించండి ' పట్టిక 'ఉపయోగించి' += ” ఆపరేటర్. ఆపై, టేబుల్లోని కంటెంట్ను దాని కంటైనర్ను ఉపయోగించి సృష్టించిన కంటైనర్కు లింక్ చేయండి. దాని కోసం, 'ని ఉపయోగించండి చిన్నచూపు() ” పద్ధతి మరియు దానికి idని పాస్ చేయండి మరియు వేరియబుల్ టేబుల్లో విలువలను సెట్ చేయడానికి లోపలి HTMLని ఉంచండి: మా CSS ఫైల్లో , మేము పట్టిక మరియు దాని డేటా సెల్లకు కొన్ని లక్షణాలను వర్తింపజేస్తాము. అలా చేయడానికి, మేము సెట్ చేస్తాము ' సరిహద్దు 'విలువతో ఆస్తి' 1px ఘన 'బల్ల మరియు దాని కణాల చుట్టూ సరిహద్దును సెట్ చేయడానికి మరియు ' పాడింగ్ 'విలువతో ఆస్తి' 3px 'నిర్వచించిన సరిహద్దు ప్రకారం, మూలకం కంటెంట్ చుట్టూ నిర్వచించిన ఖాళీని రూపొందించడానికి: ఇచ్చిన కోడ్ను సేవ్ చేయండి, మీ HTML ఫైల్ని తెరిచి, మీ శ్రేణి వస్తువుల పట్టికను వీక్షించండి: జావాస్క్రిప్ట్లోని ఆబ్జెక్ట్ల శ్రేణి నుండి పట్టికను రూపొందించడానికి మరొక పద్ధతిని అన్వేషిద్దాం. ది ' మ్యాప్() ” పద్ధతి శ్రేణిలోని ప్రతి మూలకానికి ఒక నిర్దిష్ట విధిని వర్తింపజేస్తుంది మరియు బదులుగా, ఇది కొత్త శ్రేణిని అందిస్తుంది. అయితే, ఈ పద్ధతి అసలు శ్రేణిలో ఎలాంటి భర్తీ చేయదు. వస్తువుల శ్రేణితో పట్టికను రూపొందించడానికి మీరు మ్యాప్() పద్ధతిని కూడా ఉపయోగించవచ్చు. 'ని ఉపయోగించి శ్రేణిని సృష్టిద్దాం వీలు ” కీవర్డ్. ఆబ్జెక్ట్ లక్షణాలు లేదా కీలకు కొన్ని విలువలను కేటాయించండి: బేలిటిల్మెంట్() పద్ధతిని ఉపయోగించడం ద్వారా ఇప్పటికే సృష్టించబడిన కంటైనర్ను యాక్సెస్ చేయండి మరియు 'ని ఉపయోగించండి ప్రక్కనే ఉన్న HTML()ని చొప్పించండి పట్టిక ట్యాగ్లను జోడించే పద్ధతి: ఉపయోగించడానికి ' Object.keys() ' నిర్వచించబడిన వస్తువు యొక్క కీలను యాక్సెస్ చేయడానికి మరియు ఆపై 'ని ఉపయోగించండి చేరండి() ' వాటిని హెడ్డింగ్లుగా ఉంచే పద్ధతి ' <వ> ”ట్యాగ్: టేబుల్ హెడ్ క్లోజింగ్ ట్యాగ్ మరియు టేబుల్ రో మరియు డేటా ఓపెనింగ్ ట్యాగ్ని జోడించిన తర్వాత, మేము ' మ్యాప్() 'అని పిలవడానికి పద్ధతి' Object.values() 'ఆబ్జెక్ట్ కీల యొక్క ప్రతి విలువకు పద్ధతి ఫంక్షన్, ఆపై 'ని ఉపయోగించండి చేరండి() ” వాటిని ఒక వరుసలో ఉంచి తదుపరి దానికి తరలించే పద్ధతి: మీరు చూడగలిగినట్లుగా, మేము నిర్వచించిన వస్తువుల శ్రేణి నుండి పట్టికను విజయవంతంగా సృష్టించాము: మేము జావాస్క్రిప్ట్లోని వస్తువుల శ్రేణి నుండి పట్టికను రూపొందించడానికి సమర్థవంతమైన మార్గాలను కవర్ చేసాము. జావాస్క్రిప్ట్లో, వస్తువుల శ్రేణి నుండి పట్టికను రూపొందించడానికి, HTML ' పట్టిక 'తీగ లేదా' మ్యాప్() ” పద్ధతిని ఉపయోగించవచ్చు. అలా చేయడానికి, idతో ఒక div ట్యాగ్ని పేర్కొనండి. తర్వాత, రెండు పద్ధతులలో ఆబ్జెక్ట్ల శ్రేణిని ప్రకటించండి, టేబుల్ ట్యాగ్లను వేరియబుల్స్లో నిల్వ చేయండి లేదా నేరుగా డేటాతో కనెక్ట్ చేయబడిన HTML ఎలిమెంట్కి తిరిగి ఇవ్వండి. ఈ పోస్ట్ జావాస్క్రిప్ట్ని ఉపయోగించి ఆబ్జెక్ట్ల శ్రేణి నుండి పట్టికను సృష్టించే పద్ధతిని చర్చించింది.
శ్రేణి ఉంది = [ 'గుర్తు' , 'పిచ్చుక' , 'చేప' , 'నారింజ' ] ;
' ;
” ట్యాగ్. తరువాత, ఒక వేరియబుల్ ప్రకటించండి ' a 'సూచిని పెంచడానికి జోడించడానికి' i ”, మరియు ఒక “ని పేర్కొనండి ఉంటే 'కణాల యొక్క మిగిలిన విలువలు మరియు సృష్టించబడిన వేరియబుల్ సున్నా మరియు విలువకు సమానం అయితే' పరిస్థితి a ” సమ శ్రేణి పొడవు కాదు, ఆపై పట్టిక యొక్క తదుపరి పంక్తి లేదా వరుసలోకి ప్రవేశించండి: అమరిక. కోసం ప్రతి ( ( విలువ, i ) => {
పట్టిక += ` < TD > $ { విలువ } TD > ` ;
అక్కడ ఒక = i + 1 ;
ఉంటే ( a % కణాలు == 0 && a != అమరిక. పొడవు ) {
పట్టిక += '' ;
} } ) ;
పత్రం. చిన్నచూపు ( 'కంటైనర్' ) . లోపలి HTML = పట్టిక ;
సరిహద్దు : 1px ఘన ;
పాడింగ్ : 3px ;
}

విధానం 2: జావాస్క్రిప్ట్లో మ్యాప్() పద్ధతిని ఉపయోగించి వస్తువుల శ్రేణి నుండి పట్టికను సృష్టించండి
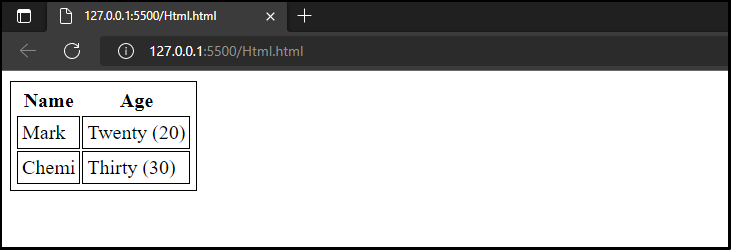
ఉదాహరణ
{ 'పేరు' : 'గుర్తు' , 'వయస్సు' : 'ట్వంటీ (20)' } ,
{ 'పేరు' : 'నేనేం' , 'వయస్సు' : 'ముప్పై (30)' } ]
` < పట్టిక >< tr >< వ >
' ) }
. చేరండి ( '' ) ) . చేరండి ( ' ' ) } పట్టిక > ` )

ముగింపు