ఈ బ్లాగ్ పోస్ట్ జావాస్క్రిప్ట్లో డైనమిక్ పట్టికను సృష్టించే ప్రక్రియను ప్రదర్శిస్తుంది.
జావాస్క్రిప్ట్లో డైనమిక్గా టేబుల్ను ఎలా సృష్టించాలి?
జావాస్క్రిప్ట్లో డైనమిక్ టేబుల్ ఎలా సృష్టించబడుతుందో వివరించే ఉదాహరణను చూద్దాం.
ఉదాహరణ
ప్రారంభించడానికి, డేటాను తీసుకునే ఫారమ్ను రూపొందించడానికి కొత్త HTML పత్రంలో క్రింది పంక్తులను వ్రాయండి మరియు దానిని డైనమిక్గా జోడించడం ద్వారా పట్టికలో చూపుతుంది:
< div id = 'నా రూపం' >
< h4 > దిగువ ఫారమ్ను పూరించండి : h4 >
< లేబుల్ > పేరు : లేబుల్ >
< ఇన్పుట్ రకం = 'వచనం' id = 'పేరు' >< br >< br >
< లేబుల్ > లింగం : లేబుల్ >
< ఇన్పుట్ రకం = 'వచనం' id = 'లింగం' >< br >< br >
< లేబుల్ > హోదా : లేబుల్ >
< ఇన్పుట్ రకం = 'వచనం' id = 'హోదా' >< br >< br >
< లేబుల్ > చేరడం తేదీ : లేబుల్ >
< ఇన్పుట్ రకం = 'తేదీ' id = 'తేదీ' >< br >< br >
< బటన్ id = 'జోడించు' విలువ = 'జోడించు' > పట్టికకు డేటాను జోడించండి బటన్ >
div >
పై కోడ్ స్నిప్పెట్లో:
- ముందుగా, '' శీర్షికను సృష్టించండి దిగువ ఫారమ్ను పూరించండి: ”.
- ' కోసం ఇన్పుట్ ఫీల్డ్లను సృష్టించండి పేరు ',' లింగం ',' హోదా ', మరియు' చేరిన తేది 'అసైన్డ్ ఐడిలతో' పేరు ',' లింగం ',' హోదా ', మరియు' తేదీ ”వరుసగా, వినియోగదారు నుండి ఇన్పుట్ విలువలను తీసుకోవడానికి.
- జావాస్క్రిప్ట్లోని మూలకాల సూచనను పొందడానికి ఈ ఐడిలు ఉపయోగించబడతాయి.
- ఆపై, ''తో బటన్ను సృష్టించండి క్లిక్ చేయండి 'ఆస్తి' అని పిలుస్తుంది addTableRow() పట్టికలో డేటాను జోడించడానికి మరియు చూపించడానికి స్క్రిప్ట్ ఫైల్లో ఫంక్షన్:
ఇక్కడ, HTML ఫైల్లో, పట్టిక నిర్మాణాన్ని సృష్టించడానికి ఈ కోడ్ లైన్లను వ్రాయండి, ఇక్కడ డేటా డైనమిక్గా జోడించబడుతుంది:
< div >
< h4 > ఉద్యోగి రికార్డు బి > h4 >
< కేంద్రం >
< టేబుల్ ఐడి = 'టేబుల్ డేటా' సరిహద్దు = '1' సెల్ప్యాడింగ్ = 'రెండు' >
< tr >
< td >< బి > పేరు బి > td >
< td >< బి > లింగం బి > td >
< td >< బి > హోదా బి > td >
< td >< బి > చేరిన తేది బి > td >
tr >
పట్టిక >
కేంద్రం >
div >
పై కోడ్లో:
- ఐడితో పట్టికను సృష్టించండి' టేబుల్ డేటా ” ఈ పట్టిక యొక్క సూచనను పొందడానికి మరియు దానికి డేటాను జోడించడానికి స్క్రిప్ట్ ఫైల్లో ఉపయోగించబడుతుంది.
- పట్టిక నాలుగు నిలువు వరుసలను కలిగి ఉంది, ' పేరు ',' లింగం ',' హోదా ', మరియు' చేరిన తేది ” ఇది కాలమ్ పేర్ల ప్రకారం డేటాను నిల్వ చేస్తుంది.
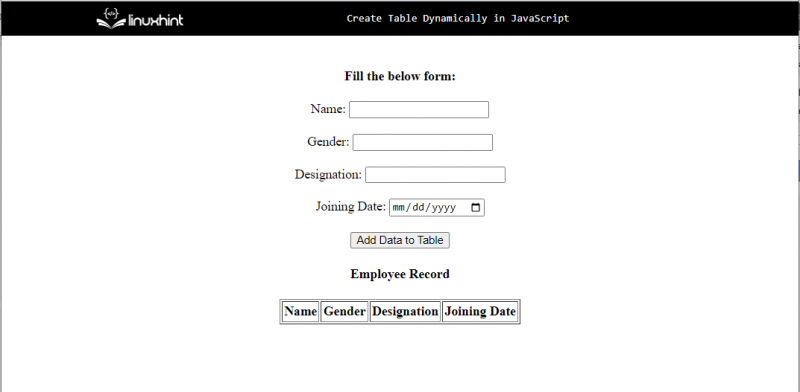
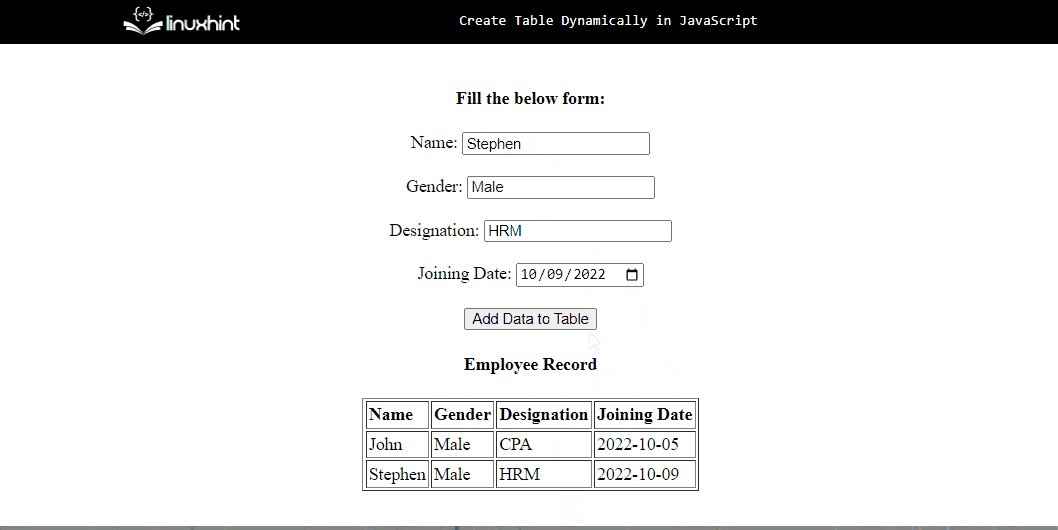
HTML ఫైల్ను అమలు చేయడం వలన క్రింది బ్రౌజర్ అవుట్పుట్ వస్తుంది:

JavaScriptను ఉపయోగించి డైనమిక్గా పట్టికలను సృష్టించడం కోసం కార్యాచరణను జోడిద్దాం. స్క్రిప్ట్ ఫైల్ లేదా ట్యాగ్లో, పట్టికను డైనమిక్గా సృష్టించే క్రింది కోడ్ని ఉపయోగించండి:
ఫంక్షన్ addTableRow ( ) {ఉంది పేరు = పత్రం. getElementById ( 'పేరు' ) ;
ఉంది లింగం = పత్రం. getElementById ( 'లింగం' ) ;
ఉంది హోదా = పత్రం. getElementById ( 'హోదా' ) ;
ఉంది తేదీ = పత్రం. getElementById ( 'తేదీ' ) ;
ఉంది పట్టిక = పత్రం. getElementById ( 'టేబుల్ డేటా' ) ;
ఉంది వరుస లెక్కింపు = పట్టిక. వరుసలు . పొడవు ;
ఉంది వరుస = పట్టిక. చొప్పించు ( వరుస లెక్కింపు ) ;
వరుస. ఇన్సర్ట్ సెల్ ( 0 ) . అంతర్గత HTML = పేరు. విలువ ;
వరుస. ఇన్సర్ట్ సెల్ ( 1 ) . అంతర్గత HTML = లింగం. విలువ ;
వరుస. ఇన్సర్ట్ సెల్ ( రెండు ) . అంతర్గత HTML = హోదా. విలువ ;
వరుస. ఇన్సర్ట్ సెల్ ( 3 ) . అంతర్గత HTML = తేదీ. విలువ ;
}
పై స్నిప్పెట్లో:
- ముందుగా, ఒక ఫంక్షన్ నిర్వచించండి ' addTableRow() ” అది HTML బటన్ యొక్క క్లిక్ ఈవెంట్ను ప్రేరేపిస్తుంది.
- ఆపై, అన్ని ఇన్పుట్ ఫీల్డ్ల రిఫరెన్స్ను ఒక్కొక్కటిగా వాటి సంబంధిత కేటాయించిన ఐడిలను ఉపయోగించి పొందండి getelementById() ” పద్ధతి మరియు వాటిని వేరియబుల్స్లో నిల్వ చేయండి.
- HTML 'ని ఉపయోగించి ఇన్పుట్ ఫీల్డ్ల విలువను పొందడానికి ఈ వేరియబుల్స్ ఉపయోగించబడతాయి విలువ 'ప్రాపర్టీ మరియు వాటిని టేబుల్లోని వ్యక్తిగత సెల్లలో సెట్ చేయండి' అంతర్గత HTML ”ఆస్తి.
- 'ని ఉపయోగించి పట్టికలో అడ్డు వరుసలను జోడించండి పట్టిక.వరుసలు.పొడవు ” ఆస్తి ఆపై దానిలో విలువలను నిల్వ చేయండి.
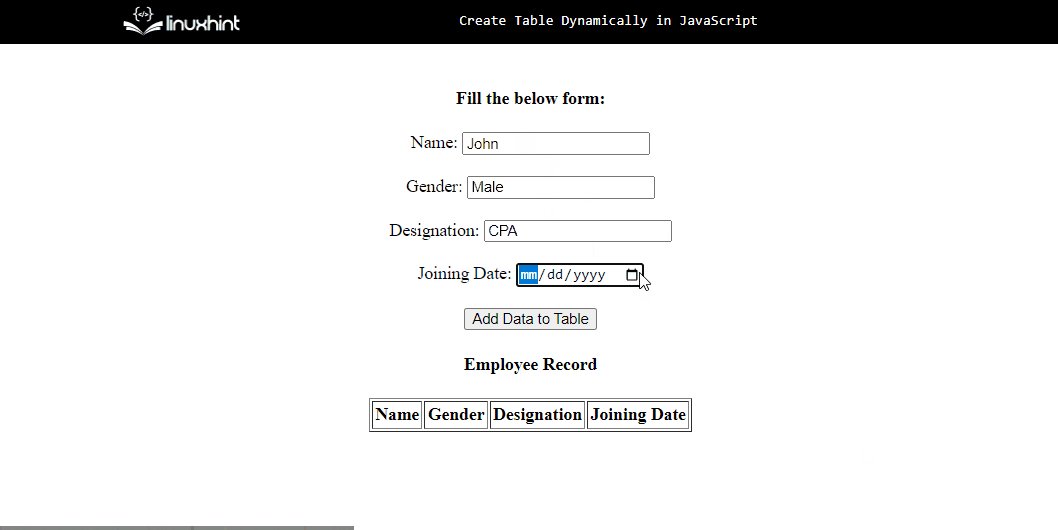
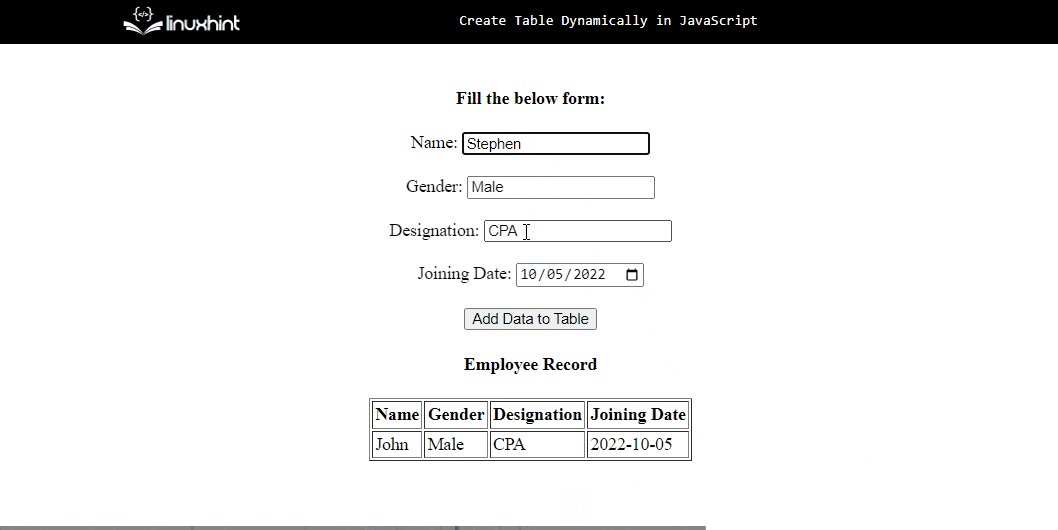
అవుట్పుట్

జావాస్క్రిప్ట్ని ఉపయోగించి ఫారమ్లో డేటాను జోడించడం ద్వారా డైనమిక్ టేబుల్ విజయవంతంగా సృష్టించబడిందని పై అవుట్పుట్ సూచిస్తుంది.
ముగింపు
JavaScript ముందే నిర్వచించిన పద్ధతులతో విభిన్న HTML లక్షణాలను ఉపయోగించి డైనమిక్ పట్టిక సృష్టించబడింది. ముందుగా, HTML ఫైల్లో ఫారమ్ను సృష్టించి, ఆపై జావాస్క్రిప్ట్ ముందే నిర్వచించిన పద్ధతులను ఉపయోగించి ఫీల్డ్ల సూచనను పొందండి getElementById() 'పద్ధతి మరియు ఆపై వాటి నమోదు విలువలను' ఉపయోగించి తిరిగి పొందండి విలువ ”ఆస్తి. 'ని ఉపయోగించి పట్టిక యొక్క సంబంధిత నిలువు వరుసలలో ఈ విలువలను సెట్ చేయండి అంతర్గత HTML ”ఆస్తి. ఈ బ్లాగ్ పోస్ట్ జావాస్క్రిప్ట్లో డైనమిక్ పట్టికను సృష్టించే ప్రక్రియను ప్రదర్శిస్తుంది.