వినియోగదారులు తేదీని నమోదు చేయవలసి వచ్చినప్పుడు, డెవలపర్లు ఇన్పుట్ రకం తేదీ యొక్క ముందే నిర్వచించిన/డిఫాల్ట్ విలువను ప్రస్తుత/ఈ రోజు తేదీకి సెట్ చేస్తారు. ఇప్పుడు, వినియోగదారు తేదీని మాన్యువల్గా నమోదు చేయవలసిన అవసరం లేదు కాబట్టి ఆ కోణంలో ఇది వినియోగదారు కోసం సమయం మరియు కృషిని ఆదా చేస్తుంది. అంతేకాకుండా, ఇది వినియోగదారు అనుభవాన్ని, డేటా యొక్క ఖచ్చితత్వాన్ని మెరుగుపరుస్తుంది మరియు వినియోగదారులకు మరింత సౌకర్యాన్ని అందిస్తుంది. ఇది ఈవెంట్ మేనేజ్మెంట్ సిస్టమ్, బుకింగ్ సిస్టమ్ మొదలైన వివిధ అప్లికేషన్లను కలిగి ఉంది.
ఇన్పుట్ రకం తేదీ డిఫాల్ట్ విలువను ఈరోజుకి ఎలా సెట్ చేయాలో ఈ బ్లాగ్ ప్రదర్శిస్తుంది:
- 'valueAsDate' ఆస్తిని ఉపయోగించడం
- “toISOSstring()” పద్ధతిని ఉపయోగించడం
- “getFullYear()” మరియు “padStart()” పద్ధతులను ఉపయోగించడం
విధానం 1: “valueAsDate” ఆస్తిని ఉపయోగించడం
ది ' విలువ తేదీ 'ప్రస్తుత తేదీని తిరిగి పొందడానికి ఆస్తి ఉపయోగించబడుతుంది' తేదీ() ” ఫంక్షన్. ఈ ఫంక్షన్ ఒక తేదీలో వివిధ కార్యకలాపాలను నిర్వహించడానికి మరియు ప్రస్తుత తేదీని పొందడం, నిర్దిష్ట తేదీని సెట్ చేయడం, తేదీలను మార్చడం మొదలైన వాటికి ఉపయోగించబడుతుంది.
మెరుగైన అవగాహన కోసం క్రింది కోడ్ని సందర్శించండి:
< శరీరం >
< div >
< లేబుల్ కోసం = 'ఈరోజు తేదీ' > తేదీ లేబుల్ >< ఇన్పుట్ రకం = 'తేదీ'
id = 'ఈరోజు తేదీ' >
div >
< స్క్రిప్ట్ >
document.getElementById ( 'ఈరోజు తేదీ' ) .valueAsDate = కొత్త తేదీ ( ) ;
స్క్రిప్ట్ >
శరీరం >
పై కోడ్ స్నిప్పెట్లో:
- మొదట, ' <ఇన్పుట్> 'ట్యాగ్ సృష్టించబడింది' రకం 'మరియు' id 'గుణాలు'కి సెట్ చేయబడ్డాయి సమాచారం 'మరియు' ఈరోజు తేదీ ” వరుసగా. ఈ “ ” ట్యాగ్ బ్లాగ్ అంతటా ఉపయోగించబడుతోంది.
- తరువాత, లోపల ' <స్క్రిప్ట్> '' ఐడిని కలిగి ఉన్న HTML మూలకాన్ని ట్యాగ్ చేయండి ఈరోజు తేదీ ''ని ఉపయోగించి ఎంపిక చేయబడింది getElementById() ” పద్ధతి.
- ఆ తరువాత, ' విలువ తేదీ 'ఆస్తి ఒక కొత్త ఉదాహరణగా కేటాయించబడింది మరియు నిల్వ చేయబడుతుంది' తేదీ() ”నిర్మాణకర్త.
ఎగువ కోడ్ స్నిప్పెట్ని అమలు చేసిన తర్వాత, వెబ్పేజీ ఇలా కనిపిస్తుంది:

ఇన్పుట్ రకం డేటా డిఫాల్ట్ విలువను ప్రస్తుత/ఈరోజు తేదీకి సెట్ చేసినట్లు అవుట్పుట్ చూపిస్తుంది.
విధానం 2: “toISOSstring()” పద్ధతిని ఉపయోగించడం
' కోసం డిఫాల్ట్ టుడే విలువను సెట్ చేయడానికి ఇన్పుట్ ” మూలకం నుండి నేటి/ప్రస్తుత తేదీ వరకు. ది ' toISOSstring() ” పద్ధతిని కూడా ఉపయోగించవచ్చు, మెరుగైన వివరణ కోసం దిగువ కోడ్ స్నిప్పెట్ని సందర్శించండి:
< స్క్రిప్ట్ >const today = కొత్త తేదీ ( ) .toISOSstring ( ) .substr ( 0 , 10 ) ;
document.getElementById ( 'ఈరోజు తేదీ' ) .విలువ = నేడు;
స్క్రిప్ట్ >
పై కోడ్ స్నిప్పెట్లో:
- మొదటిది, '' యొక్క కొత్త ఉదాహరణ తేదీ() ” కన్స్ట్రక్టర్ సృష్టించబడింది. ఆ తర్వాత, తేదీ యొక్క ఉదాహరణను “కి మార్చండి ISO 'ప్రమాణం ఉపయోగించి' toISOSstring() ” పద్ధతి.
- తరువాత, 'ని ఉపయోగించండి substr() '' యొక్క సూచిక సంఖ్యలను తీసుకునే పద్ధతి 0 'మరియు' 10 ” పారామీటర్ గా. ఆ తర్వాత, ఇది ' నుండి ప్రారంభమయ్యే ఫలితాన్ని ప్రదర్శిస్తుంది. 0 'కు సూచిక' 10 ”సూచిక.
పై పద్ధతిని అమలు చేసిన తర్వాత, వెబ్పేజీ ఇలా కనిపిస్తుంది:

ఇన్పుట్ రకం డేటా డిఫాల్ట్ విలువను ప్రస్తుత/ఈరోజు తేదీకి సెట్ చేసినట్లు అవుట్పుట్ చూపిస్తుంది.
విధానం 3: “getFullYear()” మరియు “padStart()” పద్ధతులను ఉపయోగించడం
ఈ విభాగంలో, ' getFullYear() ” పద్ధతి ప్రస్తుత తేదీని సంగ్రహిస్తుంది. ది ' మార్గం ప్రారంభం() ఫార్మాటింగ్లో సహాయపడే పద్ధతి ఉపయోగించబడుతుంది తేదీ 'టార్గెటెడ్'లో ప్రదర్శించబడే ఫార్మాట్ ఇన్పుట్ ' మూలకం:
< స్క్రిప్ట్ >స్థిరంగా ప్రస్తుత = కొత్త తేదీ ( ) ;
const current-year = current.getFullYear ( ) ;
const current-month = స్ట్రింగ్ ( ప్రస్తుత.getMonth ( ) + 1 ) .padStart ( 2 , '0' ) ;
const current-day = స్ట్రింగ్ ( current.getDate ( ) ) .padStart ( 2 , '0' ) ;
const formattedDate = ` ${ప్రస్తుత సంవత్సరం} - ${ప్రస్తుత-నెల} - ${ప్రస్తుత రోజు} ` ;
const myDateInput = document.getElementById ( 'myDate' ) ;
myDateInput.value = ఫార్మాట్ చేసిన తేదీ;
స్క్రిప్ట్ >
పై కోడ్ స్నిప్పెట్ల వివరణ బుల్లెట్ పాయింట్లలో వివరించబడింది:
- మొదట, '' యొక్క వస్తువును నిల్వ చేసే స్థిరమైన వేరియబుల్ రకాన్ని సృష్టించండి తేదీ() 'పేరుతో కన్స్ట్రక్టర్' ప్రస్తుత ”.
- తరువాత, 'ని ఉపయోగించండి getFullYear() 'తో పద్ధతి' ప్రస్తుత 'వేరియబుల్ మరియు దానిని ' పేరుతో కొత్త వేరియబుల్లో నిల్వ చేయండి ప్రస్తుత సంవత్సరం ”.
- అప్పుడు, పాస్ చేయండి ' getMonth() ” పద్ధతి మరియు లోపల 1 నుండి 12 వరకు నెలను ప్రారంభించడానికి ఒక సంఖ్యను జోడించండి స్ట్రింగ్() ”నిర్మాణకర్త. 'ని ఉపయోగించడం ద్వారా రెండు అక్షరాల పాడింగ్ను కూడా అందించండి మార్గం ప్రారంభం(2, 0) ”. మరియు దానిని కొత్తగా సృష్టించిన '' అనే వేరియబుల్లో ఉంచండి ప్రస్తుత నెల ”.
- తరువాత, 'ని ఉపయోగించి ప్రస్తుత తేదీని పొందడానికి అదే విధానాన్ని అనుసరించండి getDate() 'పద్ధతి మరియు దానిని 'లో నిల్వ చేయండి ప్రస్తుత-రోజు ” వేరియబుల్.
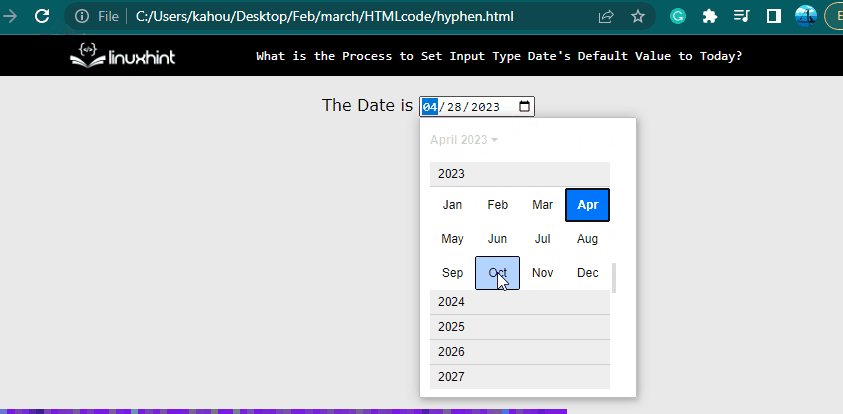
కోడ్ స్నిప్పెట్ల అమలు తర్వాత, ప్రతి సందర్భంలో వెబ్పేజీ ఇలా కనిపిస్తుంది:

ఇన్పుట్ రకం డేటా డిఫాల్ట్ విలువను ప్రస్తుత/ఈరోజు తేదీకి సెట్ చేసినట్లు అవుట్పుట్ చూపిస్తుంది.
ముగింపు
ఇన్పుట్ రకం తేదీ డిఫాల్ట్ విలువను ఈ రోజు/ప్రస్తుత తేదీకి సెట్ చేయడానికి, “ విలువ తేదీ 'ఆస్తి,' toISOSstring() 'మరియు' getFullYear() ” పద్ధతులను ఉపయోగించవచ్చు. “valueAsDate” ఆస్తి విషయంలో, కేవలం “ తేదీ() 'కన్స్ట్రక్టర్ అవసరం అయితే' toISOSstring() 'పద్ధతులు' substr() తేదీ యొక్క నిర్దిష్ట భాగాన్ని మాత్రమే పొందడానికి పద్ధతి ఉపయోగించబడుతుంది. ఇన్పుట్ రకం తేదీ డిఫాల్ట్ విలువను నేటి/ప్రస్తుతానికి ఎలా సెట్ చేయాలో ఈ బ్లాగ్ చూపుతుంది.