CSS డైనమిక్ వెబ్ పేజీలను రూపొందించడానికి ప్రోగ్రామర్ల కోసం వివిధ రకాల ఫ్రేమ్వర్క్లను అందిస్తుంది. ఇది అన్ని ముఖ్యమైన ఫీచర్లు మరియు సాధనాలను ఒకే చోట అందిస్తుంది కాబట్టి ఇది మరింత ఇష్టపడుతుంది. కాబట్టి, మీరు ఇతర ఫ్రేమ్వర్క్లను ఉపయోగించాల్సిన అవసరం లేదు. CSSలో టైల్విండ్ ఫ్రేమ్వర్క్ అత్యంత విస్తృతంగా ఉపయోగించబడుతుంది ఎందుకంటే ఇది అధిక CSSని వ్రాయడానికి వినియోగదారు సమయాన్ని ఆదా చేస్తుంది.
ఈ గైడ్ Tailwindలో హోవర్, ఫోకస్ మరియు ఇతర రాష్ట్రాల వినియోగాన్ని అందిస్తుంది.
టెయిల్విండ్లో హోవర్, ఫోకస్ మరియు ఇతర రాష్ట్రాలను ఎలా ఉపయోగించాలి?
వెబ్ పేజీలను రూపకల్పన చేసేటప్పుడు, వినియోగదారులతో పరస్పర చర్యను కొనసాగించడానికి డైనమిక్ మరియు ఆకర్షణీయమైన అంశాలను జోడించడం అవసరం. అదనపు అనుకూల CSSని వ్రాయకుండా ఇంటరాక్టివ్ మరియు డైనమిక్ పేజీలను సృష్టించడానికి Tailwindలోని ఫీచర్లను ఉపయోగించవచ్చు. కొన్ని లక్షణాలు “హోవర్”, “ఫోకస్” మరియు “యాక్టివ్” ఇవి డిజైన్లకు ఆకర్షణను జోడించడంలో సహాయపడతాయి.
HTMLలో హోవర్ వేరియంట్ని ఉపయోగించడం
వినియోగదారు నిర్దిష్ట మూలకంపై మౌస్ కర్సర్ను తరలించినప్పుడు HTML మూలకాన్ని స్టైల్ చేయడానికి హోవర్ ప్రాపర్టీ ఉపయోగించబడుతుంది. ఇది సున్నితమైన అనుభవాన్ని అందించడంలో సహాయపడుతుంది.
దశ 1: HTMLలో “హోవర్” ప్రాపర్టీని వర్తింపజేయండి
HTML ఫైల్ను సృష్టించండి మరియు కోడ్లోని కొన్ని మూలకానికి హోవర్ ప్రాపర్టీని వర్తింపజేయండి. ఒక ఆలోచనను కలిగి ఉండాలంటే క్రింద ఇవ్వబడిన కోడ్ని పరిశీలించండి:
< శరీరం >
< div తరగతి = 'కేంద్రం' >
< బటన్ తరగతి = 'bg-green-500 hover:bg-blue-500 text-white font-bold rounded' >
నన్ను హోవర్ చేయండి!
< / బటన్ >
< / div >
< / శరీరం >
ఈ కోడ్లో:
- పేరు గల బటన్ ' నన్ను హోవర్ చేయండి! ” బటన్ ట్యాగ్ ద్వారా సృష్టించబడుతుంది.
- ' bg-green-500 ” బటన్ యొక్క నేపథ్య రంగును ఆకుపచ్చగా సెట్ చేస్తుంది.
- ' హోవర్: bg-blue-500 ” బటన్ రంగును దానిపైకి మౌస్ తరలించినప్పుడు ఆకుపచ్చ నుండి నీలం రంగులోకి మారుతుంది.
- బటన్లోని వచనం తెలుపు రంగును కలిగి ఉంది ' వచనం-తెలుపు 'మరియు' ఫాంట్-బోల్డ్ ” ఫాంట్ను బోల్డ్గా చేస్తుంది.
- బటన్ ఆకారం '' ద్వారా గుండ్రంగా సెట్ చేయబడింది గుండ్రంగా ”.
దశ 2: అవుట్పుట్ని ప్రివ్యూ చేయండి
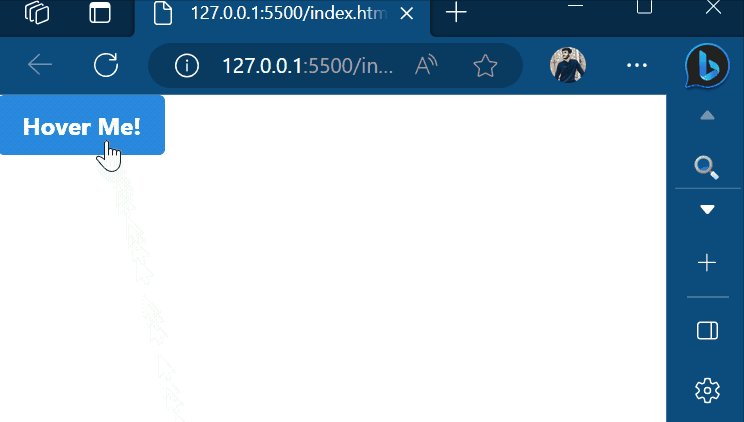
పై కోడ్ని అమలు చేసిన తర్వాత, తుది వీక్షణ ఇలా కనిపిస్తుంది:

మౌస్ కర్సర్ను దానిపైకి తరలించినప్పుడు బటన్ రంగు మారడాన్ని చూడవచ్చు.
HTMLలో ఫోకస్ వేరియంట్ని ఉపయోగించడం
ఫోకస్ ప్రాపర్టీ HTML మూలకాలను స్టైల్ చేయడానికి ఉపయోగించబడుతుంది, అంటే వినియోగదారు మూలకంపై క్లిక్ చేసినప్పుడు అది వినియోగదారు దృష్టిని ఆకర్షించడానికి హైలైట్ చేయబడుతుంది.
దశ 1: HTML కోడ్లో ఫోకస్ ప్రాపర్టీని వర్తింపజేయండి
ఒక HTML ఫైల్ని సృష్టించండి మరియు ఫోకస్ ప్రాపర్టీని కొన్ని కావలసిన ఎలిమెంట్కి వర్తింపజేయండి. ఇంప్రెషన్ పొందడానికి క్రింది కోడ్ను పరిగణించండి:
< div >
< / div >
< / శరీరం >
ఈ కోడ్లో:
- ది ' ఫ్లెక్స్ ” క్లాస్ ఫ్లెక్స్ని సృష్టిస్తుంది.
- ది ' సమర్థించు-కేంద్రం ” కేంద్రానికి కంటెంట్ అమరికను సమర్థిస్తుంది.
- ది ' అంశాలు-కేంద్రం ” క్లాస్ ఆబ్జెక్ట్లను స్క్రీన్ మధ్యలో సర్దుబాటు చేస్తుంది.
- ది ' h-స్క్రీన్ ” వీక్షణపోర్ట్ ప్రకారం స్క్రీన్ పరిమాణాన్ని సెట్ చేస్తుంది.
- ' bg-blue-200 ” నేపథ్య రంగును నీలి రంగుకు సెట్ చేస్తుంది.
- టెక్స్ట్ రకం ఇన్పుట్ బాక్స్ సృష్టించబడుతుంది.
- ది ' దృష్టి: bg-green-300 ” వినియోగదారు క్లిక్ చేసినప్పుడు ఇన్పుట్ బాక్స్ రంగును ఆకుపచ్చగా మారుస్తుంది.
- ' w-64 ” వెడల్పును 64pxకి సెట్ చేస్తుంది.
- ' h-10 ” ఎత్తును 10pxకి సెట్ చేస్తుంది.
- ' px-4 ” ఎగువ మరియు ఎడమ వైపుకు 4px పాడింగ్ని జోడిస్తుంది.
- ' py-2 ” ఎగువ మరియు దిగువకు 2px పాడింగ్ని జోడిస్తుంది.
దశ 2: ఫోకస్ ప్రాపర్టీని ప్రివ్యూ చేయండి
HTML కోడ్ను సేవ్ చేసి, దాని ద్వారా సృష్టించబడిన వెబ్పేజీని తెరవండి. ఆపై ఇన్పుట్ బాక్స్పై కర్సర్ను తరలించి, దానిపై క్లిక్ చేయండి మరియు దిగువ మార్పు జరుగుతుంది:

HTMLలో యాక్టివ్ వేరియంట్ని ఉపయోగించడం
వినియోగదారు ఎలిమెంట్పై డైనమిక్గా ట్యాప్ చేసినప్పుడు కండిషన్ కోసం ఎలిమెంట్లను స్టైల్ చేయడానికి ఈ ప్రాపర్టీ ఉపయోగించబడుతుంది. సక్రియ స్థితి అనేది కర్సర్ మరియు దాని విడుదలైన స్థితి యొక్క క్రియాశీలత దశ నుండి సమయ వ్యవధి.
వాక్యనిర్మాణం
క్రియాశీల: { ఆస్తి }ఎంచుకున్న మూలకానికి నిర్దిష్ట CSS ప్రాపర్టీ వర్తించబడుతుంది.
దశ 1: HTML కోడ్లో యాక్టివ్ వేరియంట్ని వర్తింపజేయండి
ఒక HTML ఫైల్ను సృష్టించండి మరియు దిగువ సందర్భంలో బటన్గా ఉన్న కొన్ని మూలకాలకు క్రియాశీల లక్షణాన్ని వర్తింపజేయండి:
< div తరగతి = 'ఫ్లెక్స్ జస్టిఫై-సెంటర్ అంశాలు-సెంటర్ హెచ్-స్క్రీన్' >
< బటన్ తరగతి = 'bg-green-600 p-4 rounded-md ట్రాన్సిషన్-ట్రాన్స్ఫార్మ్ వ్యవధి-400 ట్రాన్స్ఫార్మ్ యాక్టివ్:స్కేల్-110' >
నన్ను క్లిక్ చెయ్యి!
< / బటన్ >
< / div >
< / శరీరం >
ఈ కోడ్లో:
- ' bg-ఆకుపచ్చ-600 ” నేపథ్య రంగును ఆకుపచ్చగా సెట్ చేస్తుంది.
- ' p-4 ” 4px పాడింగ్ని జోడిస్తుంది.
- ' గుండ్రని-md ” బటన్ ఆకారాన్ని గుండ్రంగా చేస్తుంది.
- ' పరివర్తన-పరివర్తన ' బటన్ను చిన్న సమయ వ్యవధిలో మార్చడానికి ఉపయోగించబడుతుంది, ఇది సెట్ చేయబడింది' వ్యవధి-400 రూపాంతరం ”.
- ది ' యాక్టివ్: స్కేల్-110 ” బటన్ను పెద్ద పరిమాణంలోకి మారుస్తుంది.
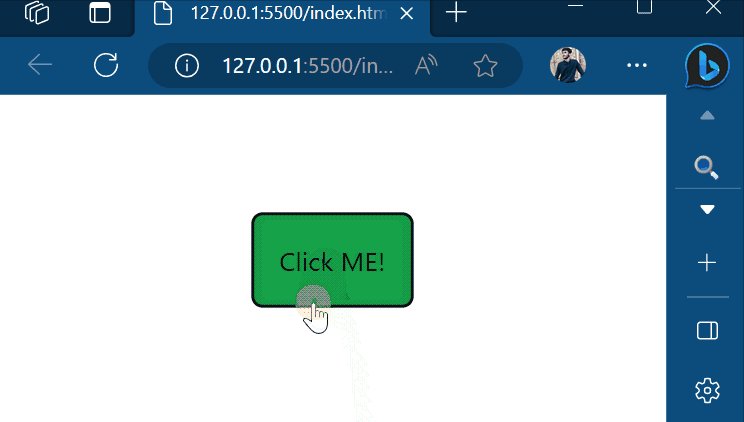
దశ 2: అవుట్పుట్ని ప్రివ్యూ చేయండి
పై కోడ్ను HTML ఫైల్లో సేవ్ చేసి, దాని ద్వారా సృష్టించబడిన వెబ్పేజీని ప్రివ్యూ చేయండి. వెబ్ పేజీ ఇలా కనిపిస్తుంది:

మౌస్ దానిని పట్టుకున్నప్పుడు బటన్ పరిమాణం పెరుగుతుంది మరియు అది విడుదలైన వెంటనే దాని ప్రారంభ స్థితికి తిరిగి వస్తుంది.
ముగింపు
టైల్విండ్లో హోవర్, ఫోకస్ మరియు ఇతర స్టేట్లను ఉపయోగించడానికి, 'హోవర్' వంటి ముందే నిర్వచించబడిన స్టేట్ క్లాస్లను ఉపయోగించండి మరియు దానికి రంగును మార్చడం, ఫోకస్ రింగ్ని సృష్టించడం వంటి కొన్ని స్టైలింగ్ లక్షణాలను వర్తింపజేయండి. స్కేలబుల్ అవుట్పుట్ను ప్రదర్శించడానికి డిస్ప్లే యుటిలిటీలు ఉపయోగించబడతాయి. ఈ రైటప్ టెయిల్విండ్లో హోవర్, ఫోకస్ మరియు ఇతర స్టేట్లను ఉపయోగించే పద్ధతిని ప్రదర్శించింది.