NavigationMixin 'javascript' ఫైల్లోని మెరుపు/నావిగేషన్ నుండి దిగుమతి చేయబడాలి. నావిగేట్ అనేది ఈ మాడ్యూల్లో అందుబాటులో ఉన్న పద్ధతి. ఇది రకం మరియు లక్షణాలను తీసుకుంటుంది. రకం మేము నావిగేట్ చేస్తున్న పేజీ రకాన్ని నిర్దేశిస్తుంది మరియు గుణాలు pageNameని తీసుకుంటాయి.
- సెటప్ నుండి, 'మెరుపు యాప్ బిల్డర్'ని శోధించి, 'కొత్తది'పై క్లిక్ చేయండి.
- 'యాప్ పేజీ'ని ఎంచుకుని, 'తదుపరి'పై క్లిక్ చేయండి.
- లేబుల్ను 'నావిగేషన్ సర్వీసెస్'గా ఇవ్వండి.
- ఒక ప్రాంతంతో వెళ్లి, 'పూర్తయింది'పై క్లిక్ చేయండి.
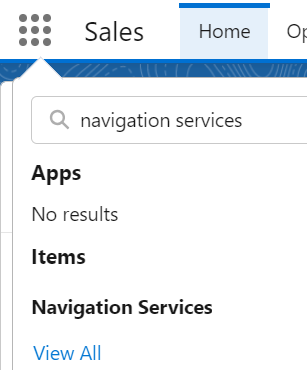
మీ యాప్ ఉపయోగించడానికి సిద్ధంగా ఉంది. 'యాప్ లాంచర్' క్రింద దాని కోసం వెతకండి.

ఈ గైడ్లో చర్చించబోయే అన్ని నావిగేషన్ సర్వీస్ ఉదాహరణల కోసం, మేము అదే “meta-xml” ఫైల్ని ఉపయోగిస్తాము. మీరు ఇప్పుడు సృష్టించిన మీ యాప్ పేజీలో భాగాలను ఉంచవచ్చు. మేము ఈ ఫైల్ను (meta-xml) ఉదాహరణ కోడ్ స్నిప్పెట్ల క్రింద మళ్లీ పేర్కొనము.
'1.0' ?>
<లక్ష్యాలు>
హోమ్ పేజీకి నావిగేట్ చేస్తోంది
మీరు సేల్స్ఫోర్స్ స్టాండర్డ్ హోమ్ పేజీకి నావిగేట్ చేయాలనుకుంటే, కింది ఉదాహరణను చూడండి:
Navigation.html
మేము ఒక బటన్ను సృష్టిస్తాము. ఈ 'హోమ్ నావిగేషన్' యొక్క క్లిక్ పై 'js' ఫైల్లో నిర్వహించబడుతుంది.
<టెంప్లేట్><మెరుపు కార్డు శీర్షిక = 'హోమ్ నావిగేషన్' >
< div తరగతి = 'slds-var-m-around_medium' శైలి = 'ఎత్తు:20px; వెడల్పు:400px' >
< బి > మీరు హోమ్ పేజీకి దారి మళ్లించబడతారు < / బి >< br >< / div >
<మెరుపు బటన్ లేబుల్ = 'హోమ్ పేజీకి వెళ్లు' క్లిక్ చేయండి = { హోమ్ నావిగేషన్ } >< / lightning-button>
< / lightning-card>
< / టెంప్లేట్>
Navigation.js
రకం 'ప్రామాణికం__పేరు' అయి ఉండాలి మరియు పేజీ పేరు 'హోమ్' అయి ఉండాలి. ఇది హోమ్ నావిగేషన్() హ్యాండ్లర్ పద్ధతిలో పేర్కొనబడింది.
దిగుమతి { మెరుపు మూలకం } నుండి 'అదృష్టం' ;
దిగుమతి { నావిగేషన్ మిక్సిన్ } నుండి 'మెరుపు/నావిగేషన్'
ఎగుమతి డిఫాల్ట్ తరగతి నావిగేషన్ విస్తరించింది నావిగేషన్ మిక్సిన్ ( మెరుపు మూలకం ) {
// హ్యాండ్లర్ పద్ధతి
// పేజీపేరు హోమ్ అయి ఉండాలి
// పేజీ రకం హోమ్ కోసం ప్రామాణిక__పేజ్
హోమ్ నావిగేషన్ ( ) {
ఇది [ నావిగేషన్ మిక్సిన్. నావిగేట్ చేయండి ] ( {
రకం : 'standard__namedPage' ,
గుణాలు : {
పేజీ పేరు : 'ఇల్లు'
}
} )
}
}
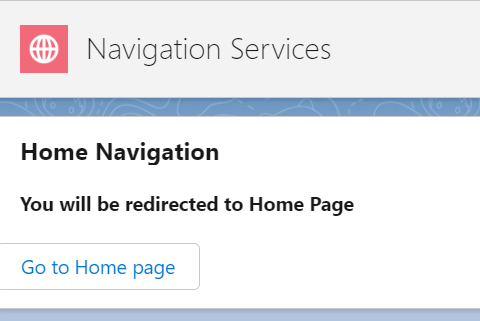
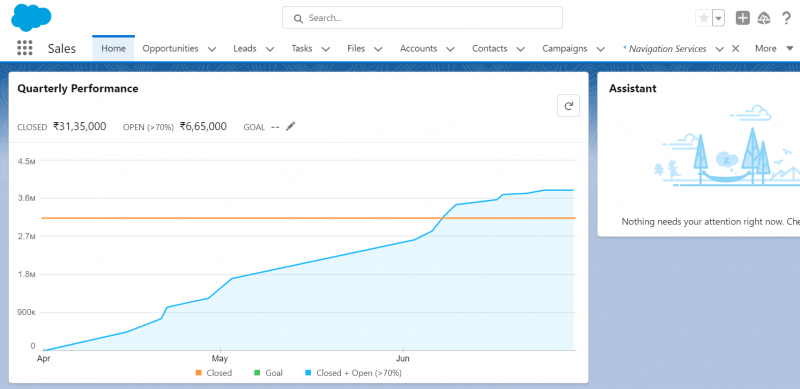
అవుట్పుట్:
ఈ భాగాన్ని యాప్ పేజీకి జోడించి, 'హోమ్ పేజీకి వెళ్లు' బటన్పై క్లిక్ చేయండి.

ఇప్పుడు, మీరు హోమ్ పేజీలో ఉన్నారు.

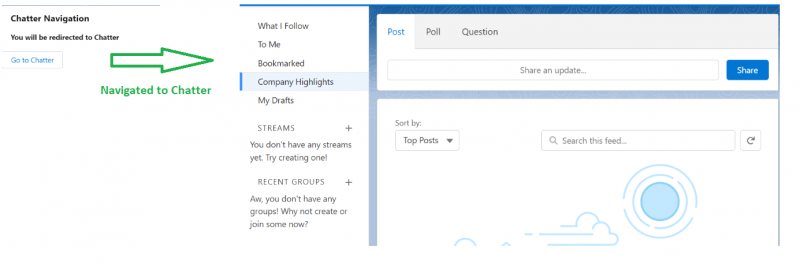
కబుర్లు చెప్పడానికి నావిగేట్ చేస్తున్నాను
మీరు సేల్స్ఫోర్స్ కబుర్లు ఉపయోగించి ఫైల్లు, వచన సందేశాలు మరియు లాగ్ వివరాలను పంచుకోవచ్చు. నావిగేషన్ సర్వీస్ని ఉపయోగించి నేరుగా చాటర్కి నావిగేట్ చేయడం సాధ్యపడుతుంది.
Navigation.html
మేము ఒక బటన్ను సృష్టిస్తాము. ఈ “చాటర్ నావిగేషన్” యొక్క క్లిక్ పై “js” ఫైల్లో నిర్వహించబడుతుంది.
<టెంప్లేట్><మెరుపు కార్డు శీర్షిక = 'చాటర్ నావిగేషన్' >
< div తరగతి = 'slds-var-m-around_medium' శైలి = 'ఎత్తు:20px; వెడల్పు:400px' >
< బి > మీరు చాటర్కి దారి మళ్లించబడతారు < / బి >< br >< / div >
<మెరుపు బటన్ లేబుల్ = 'కబుర్లు వెళ్ళు' క్లిక్ చేయండి = { కబుర్లు నావిగేషన్ } >< / lightning-button>
< / lightning-card>
< / టెంప్లేట్>
Navigation.js
రకం 'ప్రామాణికం__పేరు' అయి ఉండాలి మరియు పేజీ పేరు 'కబుర్లు' అయి ఉండాలి. ఇది చాటర్ నావిగేషన్() హ్యాండ్లర్ పద్ధతిలో పేర్కొనబడింది. కింది స్నిప్పెట్ను “js” తరగతి లోపల అతికించండి.
// హ్యాండ్లర్ పద్ధతి// పేజీ పేరు కబుర్లు అయి ఉండాలి
// పేజీ రకం కబుర్లు కోసం ప్రామాణిక__పేజ్
కబుర్లు నావిగేషన్ ( ) {
ఇది [ నావిగేషన్ మిక్సిన్. నావిగేట్ చేయండి ] ( {
రకం : 'standard__namedPage' ,
గుణాలు : {
పేజీ పేరు : 'కబుర్లు'
}
} )
}
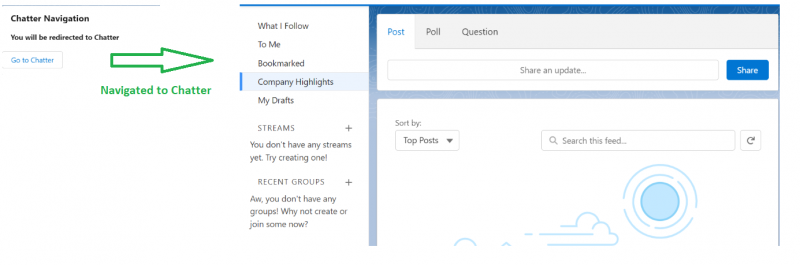
అవుట్పుట్:
పేజీని రిఫ్రెష్ చేయండి. ఇప్పుడు, మీరు దానికి నావిగేట్ చేయడం ద్వారా చాటర్లో అప్డేట్లను పోస్ట్ చేయవచ్చు మరియు ఫైల్లను షేర్ చేయవచ్చు.

కొత్త రికార్డ్కి నావిగేట్ చేస్తోంది
కొత్త రికార్డ్ను సృష్టించడానికి నిర్దిష్ట ఆబ్జెక్ట్ ట్యాబ్కు వెళ్లకుండా, మీరు నావిగేషన్ సేవను ఉపయోగించి నిర్దిష్ట వస్తువు కోసం నేరుగా కొత్త రికార్డ్ను సృష్టించవచ్చు. ఈ దృష్టాంతంలో, మేము objectApiName మరియు actionNameని అట్రిబ్యూట్లుగా పేర్కొనాలి.
- objectApiName అనేది 'ఖాతా', 'కాంటాక్ట్', 'కేస్' మొదలైన సేల్స్ఫోర్స్ ఆబ్జెక్ట్ API పేరు.
- కొత్త రికార్డు సృష్టిస్తాం. కాబట్టి, చర్య పేరు 'కొత్తది' అయి ఉండాలి.
Navigation.html
కేస్ రికార్డ్ క్రియేట్ చేద్దాం. మేము ఒక బటన్ను సృష్టిస్తాము. ఈ “newRecordNavigation” యొక్క క్లిక్ పై “js” ఫైల్లో నిర్వహించబడుతుంది.
<టెంప్లేట్><మెరుపు కార్డు శీర్షిక = 'కొత్త రికార్డ్ నావిగేషన్' >
< div తరగతి = 'slds-var-m-around_medium' శైలి = 'ఎత్తు:20px; వెడల్పు:400px' >
< బి > మీరు ఇక్కడ నుండి కేసును సృష్టించవచ్చు... < / బి >< br >< / div >
<మెరుపు బటన్ లేబుల్ = 'కేసు సృష్టించు' క్లిక్ చేయండి = { కొత్త రికార్డ్ నావిగేషన్ } >< / lightning-button>
< / lightning-card>
< / టెంప్లేట్>
Navigation.js
రకం “standard__objectPage” అయి ఉండాలి. ఇది newRecordNavigation() హ్యాండ్లర్ పద్ధతిలో పేర్కొనబడింది. కింది స్నిప్పెట్ను “js” తరగతి లోపల అతికించండి.
// హ్యాండ్లర్ పద్ధతి// కేస్ అనేది objectApiName మరియు యాక్షన్ పేరు కొత్తది.
// పేజీ రకం standard__objectPage
కొత్త రికార్డ్ నావిగేషన్ ( ) {
ఇది [ నావిగేషన్ మిక్సిన్. నావిగేట్ చేయండి ] ( {
రకం : 'standard__objectPage' ,
గుణాలు : {
objectApiName : 'కేసు' ,
చర్య పేరు : 'కొత్త'
}
} )
}
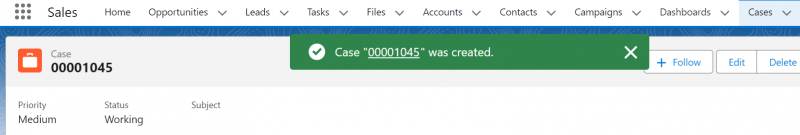
అవుట్పుట్:
పేజీని రిఫ్రెష్ చేయండి. ఇప్పుడు, మీరు కేసుకు సంబంధించిన రికార్డును సృష్టించగలరు.

మీరు దీన్ని సేవ్ చేస్తే, మీరు దాని రికార్డ్ పేజీకి నావిగేట్ చేస్తారు.

రికార్డ్ పేజీకి నావిగేట్ చేస్తోంది
మునుపటి నావిగేషన్ (ఉదాహరణ 3) లాగానే, మేము నిర్దిష్ట రికార్డ్కి వెళ్లి వివరాలను వీక్షించవచ్చు లేదా సవరించవచ్చు. మీరు అట్రిబ్యూట్లలో పాస్ చేయాల్సిన మరో ఆస్తి 'recordId' (ఇప్పటికే ఉన్న రికార్డ్ యొక్క Id). ఈ దృష్టాంతంలో చర్య పేరు 'వీక్షణ' అయి ఉండాలి.
Navigation.html
కేస్ రికార్డ్కి నావిగేట్ చేద్దాం. మేము ఒక బటన్ను సృష్టిస్తాము. ఈ “viewRecordNavigation” యొక్క క్లిక్పై “js” ఫైల్లో నిర్వహించబడుతుంది.
<టెంప్లేట్><మెరుపు కార్డు శీర్షిక = 'రికార్డ్ నావిగేషన్ని వీక్షించండి' >
< div తరగతి = 'slds-var-m-around_medium' శైలి = 'ఎత్తు:20px; వెడల్పు:400px' >
< బి > మీరు ఇక్కడ నుండి కేసు రికార్డును చూడవచ్చు... < / బి >< br >< / div >
<మెరుపు బటన్ లేబుల్ = 'వ్యూకేస్' క్లిక్ చేయండి = { వీక్షణ రికార్డ్ నావిగేషన్ } >< / lightning-button>
< / lightning-card>
< / టెంప్లేట్>
Navigation.js
రకం “ప్రామాణిక__రికార్డుపేజీ” అయి ఉండాలి. ఇది viewRecordNavigation() హ్యాండ్లర్ పద్ధతిలో పేర్కొనబడింది. కింది స్నిప్పెట్ను “js” తరగతి లోపల అతికించండి.
// హ్యాండ్లర్ పద్ధతి// కేస్ అనేది objectApiName మరియు చర్య పేరు వీక్షణ.
// పేజీ రకం ప్రమాణం__recordPage
వీక్షణ రికార్డ్ నావిగేషన్ ( ) {
ఇది [ నావిగేషన్ మిక్సిన్. నావిగేట్ చేయండి ] ( {
రకం : 'ప్రామాణిక__రికార్డుపేజీ' ,
గుణాలు : {
రికార్డ్ ఐడి : '5002t00000PRrXkAAL' ,
objectApiName : 'కేసు' ,
చర్య పేరు : 'చూడండి'
}
} )
}
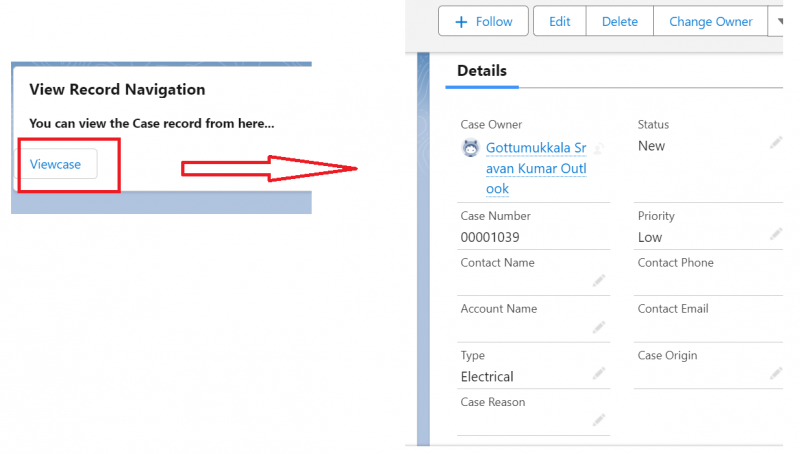
అవుట్పుట్:
నావిగేషన్ తర్వాత మీరు కేసు వివరాలను చూడవచ్చు. ఇక్కడ, మీరు కేసు వివరాలను వీక్షించవచ్చు మరియు సవరించవచ్చు.

ఇతర నావిగేషన్లు
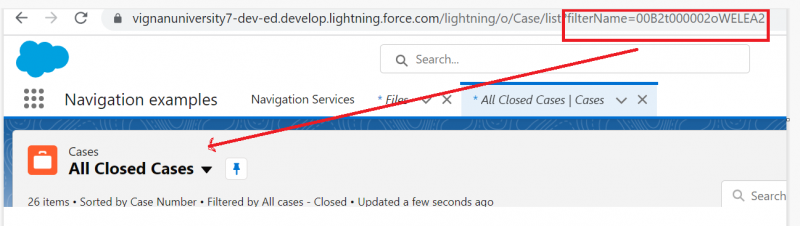
జాబితా వీక్షణ మరియు ఫైల్లకు నావిగేట్ చేద్దాం. జాబితా వీక్షణ కోసం, మీకు ఆబ్జెక్ట్ పేరు మరియు ఫిల్టర్ పేరు అవసరం. మీరు దీన్ని URLలో కనుగొంటారు. మేము దీనిని ఉదాహరణలో వివరిస్తాము.
ఫైల్లు ContentDocument ఆబ్జెక్ట్లో నిల్వ చేయబడతాయి. కాబట్టి, ఫైల్ల కోసం, objectApiName అనేది “ContentDocument” మరియు చర్య పేరు “హోమ్”.
జాబితా వీక్షణ:

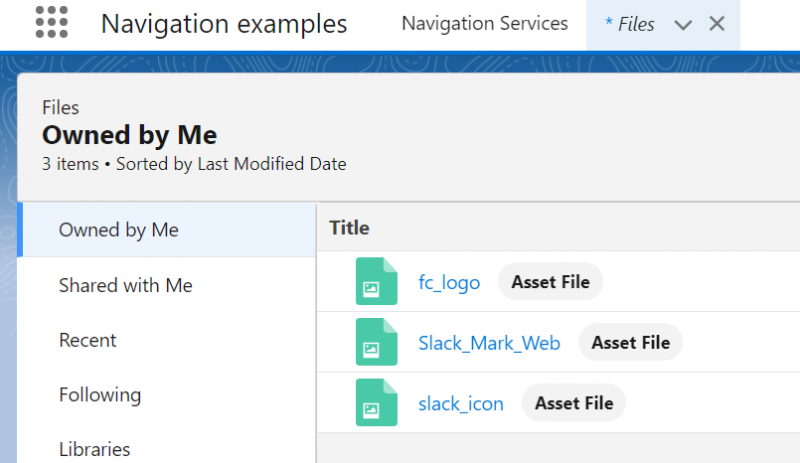
ఫైళ్లు:

Navigation.html
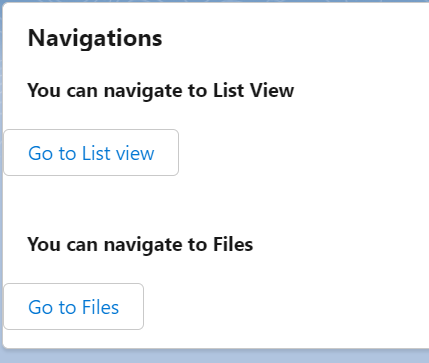
<టెంప్లేట్><మెరుపు కార్డు శీర్షిక = 'నావిగేషనల్' >
< div తరగతి = 'slds-var-m-around_medium' శైలి = 'ఎత్తు:20px; వెడల్పు:400px' >
< బి > మీరు జాబితా వీక్షణకు నావిగేట్ చేయవచ్చు < / బి >< br >< / div >
<మెరుపు బటన్ లేబుల్ = 'జాబితా వీక్షణకు వెళ్లు' క్లిక్ చేయండి = { వీక్షణ జాబితా నావిగేషన్ } >< / lightning-button> < br >< br >
< div తరగతి = 'slds-var-m-around_medium' శైలి = 'ఎత్తు:20px; వెడల్పు:400px' >
< బి > మీరు ఫైల్లకు నావిగేట్ చేయవచ్చు < / బి >< br >< / div >
<మెరుపు బటన్ లేబుల్ = 'ఫైళ్లకు వెళ్లు' క్లిక్ చేయండి = { వీక్షణ ఫైల్ నావిగేషన్ } >< / lightning-button>
< / lightning-card>
< / టెంప్లేట్>
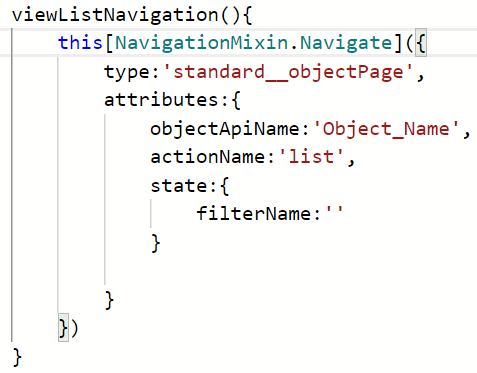
Navigation.js
// లిస్ట్వ్యూ హ్యాండ్లర్వీక్షణ జాబితా నావిగేషన్ ( ) {
ఇది [ నావిగేషన్ మిక్సిన్. నావిగేట్ చేయండి ] ( {
రకం : 'standard__objectPage' ,
గుణాలు : {
objectApiName : 'కేసు' ,
చర్య పేరు : 'జాబితా' ,
రాష్ట్రం : {
ఫిల్టర్ పేరు : '00B2t000002oWELEA2'
}
}
} )
}
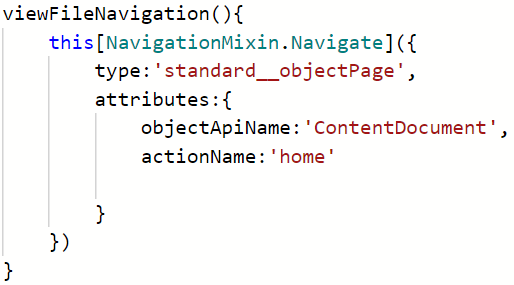
// Filesview హ్యాండ్లర్
వీక్షణ ఫైల్ నావిగేషన్ ( ) {
ఇది [ నావిగేషన్ మిక్సిన్. నావిగేట్ చేయండి ] ( {
రకం : 'standard__objectPage' ,
గుణాలు : {
objectApiName : 'కంటెంట్ డాక్యుమెంట్' ,
చర్య పేరు : 'ఇల్లు'
}
} )
}
అవుట్పుట్:

మీరు మీ కేసు జాబితా వీక్షణకు నావిగేట్ చేస్తారు. మేము పేర్కొన్న ఫిల్టర్ పేరు “అన్ని క్లోజ్డ్ కేస్లు”.

మీరు 'ఫైల్లకు వెళ్లు' బటన్ను క్లిక్ చేయడం ద్వారా ఈ యాప్ పేజీ నుండి మీ ఫైల్లను వీక్షించవచ్చు.

ముగింపు
సేల్స్ఫోర్స్ LWC ప్రత్యక్ష నావిగేషన్ను అందిస్తుంది, దీనిలో మీరు నిర్దిష్ట పేజీలో ఉండటానికి నావిగేట్ చేయవచ్చు. ఈ గైడ్లో, మేము లైట్నింగ్ వెబ్ కాంపోనెంట్ నావిగేషన్ సర్వీస్ని ఉపయోగించి విభిన్న నావిగేషన్ను నేర్చుకున్నాము. అనేక ఇతర నావిగేషన్లు ఉన్నాయి కానీ అన్ని LWC డెవలపర్లు తప్పనిసరిగా తెలుసుకోవలసిన ముఖ్యమైన నావిగేషన్ గురించి మేము చర్చించాము. అన్ని నావిగేషన్లలో, నావిగేషన్ మిక్సిన్ మెరుపు/నావిగేషన్ నుండి దిగుమతి చేయబడాలి.